전역객체 Window란?
"브라우저 상에서 모든 객체의 최상위 객체인 window를 전역객체라 한다."
뜻을 봐도 무슨 말인지 모르겠다.
전역객체에 대한 이해를 돕기 위해
신기한 걸 한 개 보여주고자 한다.

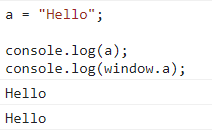
a라는 변수에 Hello라는 문자열을 넣어줬다.
console.log(a);를 입력하면 Hello가 출력될 것이다.
여기까진 쉬운 부분이다.
그런데 console.log(window.a);를 입력했는데
똑같이 Hello가 출력된 걸 확인할 수 있다.
이게 도대체 무슨 일인 걸까?
어째서 이런 일이 일어났는지 바로 알려주기 앞서
다른 신기한 상황을 한개 더 보여주고자 한다.
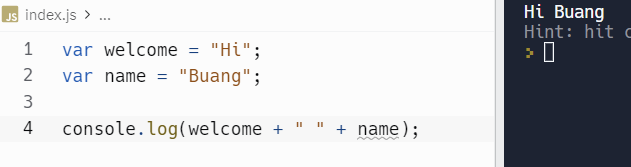
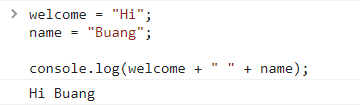
var welcome = "Hi";
var name = "Buang";
console.log(welcome + " " + name);
welcome과 name이란 변수를 선언하고
Hi와 Buang이란 값을 넣어준 간단한 코드다.

코드를 실행시키니 콘솔창에는 Hi Buang이 출력됐다.
너무 쉬운 코드라 이걸 왜 보여준 거지란 의문이 들 수 있다.
그런 의문을 가지고 아래 코드를 봐보자.

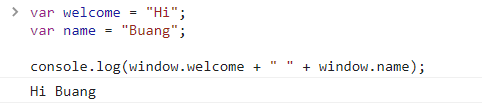
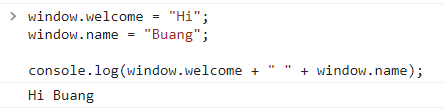
크롬 브라우저의 콘솔창에 위와같은 코드를 입력했다.
달라진 점이 있다면
console.log(welcome + " " + name); 이
console.log(window.welcome + " " + window.name); 으로 변했다는 거다.
그럼에도 결과는 Hi Buang로 똑같이 나왔다.
이 window가 도대체 뭐기에 이런 결과가 나온 걸까?

일단 우리는 window가 객체라는 걸 유추할 수 있다.
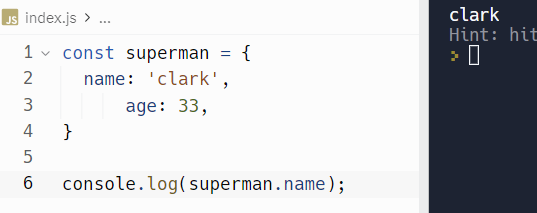
위의 코드는 supermane 객체인데
우리는 객체의 프로퍼티 값을 불러올 땐 (객체이름.Key이름)으로
불러온다는 걸 알고 있을 것이다.
위의 코드에선 superman.name을 작성해서
clark라는 프로퍼티 값을 확인할 수 있었다.

객체의 값을 호출하는 방식이 (객체이름.Key이름)이름이었으니까
그럼 window.welcome으로 쓰인 window는 객체일 거다.
객체이름.key이름 = window.welcome
전역객체라고도 불리는 window는
브라우저(예: 크롬) 상에서 모든 객체의 최상위 객체다.
내가 브라우저에서 변수나 함수를 만들면
그 변수나 함수는 전역 객체 window 안에 속한다.
마치 내가 미국으로 여행가고, 태국으로 여행가고, 폴란드로 여행가도
결국 지구 안에 속해 있는 것처럼.
내가 브라우저 세상 속에서 어떤 함수나 변수를 만들든
window란 전역객체 안에 속하게 되는 것이다.
위의 내용을 보면서 전역객체(window)에 대한 감이 잡혔다면
조금 더 깊고, 정확하게 전역객체의 정의에 대해 이야기해보려 한다.
전역객체는 전역변수나 전역함수를 만들면
전역객체(window)의 프로퍼티(key와 value)로 설정한다.
이게 무슨 말인지 한 개씩 살펴보자.
- 브라우저에서 전역변수나 전역함수를 만들면

"브라우저에서 전역변수나 전역함수를 만들면"
위의 문장은 문장 그대로 브라우저에서 전역변수나 전역함수를 만든다는 거다.
나는 크롬이란 브라우저에서 개발자 도구(ctrl+shift+i)를 켜서
위에처럼 var welcome 이란 전역 변수를 만들어 줬다.
이 var welcome = "Hi"가 브라우저에서 전역변수를 만든 예시다.
여기서 변수를 정의할 때 let이나 const가 아닌
var로 변수를 정의해 줘야 한다.

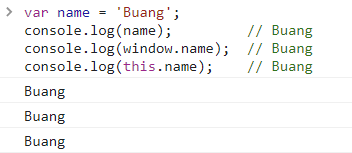
var name으로 변수를 선언할 경우
Buang이란 결과가 name, window,name, this.name에서도 잘 나온다.

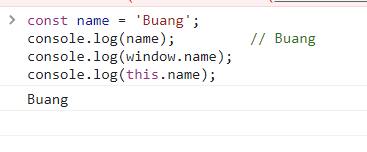
하지만 var가 아닌 const name으로 변수를 선언할 경우
Buang이 3개가 아닌 한개만 찍히는 걸 확인할 수 있다.
console.log(name);에선 name이 출력됐지만
console.log(window.name);과 console.log(this.name);에선
Buang 출력되지 않은 것이다. const name이 아닌 let name으로 변수를
선언해도 결과는 마찬가지다.
이렇게 브라우저 상에서 전역변수를 만들면
전역객체(window)의 프로퍼티(key와 value)로 설정한다.고 했었다.
이건 또 무슨 말일까?
welcome = "Hi"; 라는 전역변수를 브라우저에 작성하면
전역객체 window가 welcome = "Hi"; 를 프로퍼티로 설정해서
welcome = "HI";를
window = {
welcome: "Hi",
}
로 만들어 버리는 것.
window란 이름을 가진 객체로 만들고
welcome을 프로퍼티 key로 Hi를 프로퍼티 value로 만들어 줬다.
QQ 이 부분은 정확한 내용은 아니다.
전역객체 window는 평소에
우리 눈에 보이지 않아도 알아서 잘 작동한다.

그래서 위에처럼 window 전역객체를
아예 안 쓰고 코드를 작성하나

혹은 위에처럼 window 객체를 다 붙여서 작성하나
Hi Buang이란 똑같은 결과가 나온다.
요약
- 전역객체는 window라고도 불린다.
- 전역객체는 브라우저 상에서 모든 객체의 최상위 객체다.
- 브라우저에서 let이나 const가 아닌 var로 된 전역 함수, 전역 변수는
모두 전역 객체의 프로퍼티로 설정된다.
'IT > JavaScript' 카테고리의 다른 글
| [JS] 자바스크립트 var, let, const의 차이점이 뭘까? (0) | 2023.01.31 |
|---|---|
| [JS] 자바스크립트 'this'가 도대체 뭘까? (0) | 2023.01.31 |
| [JS] 자바스크립트 '생성자 함수'가 뭘까? (0) | 2023.01.30 |
| [JS] 자바스크립트 '배열'이 뭐고, 어떻게 사용하는 걸까? (0) | 2023.01.27 |
| [JS] 객채의 method와 this가 뭘까? (0) | 2023.01.27 |