1. var와 let의 차이
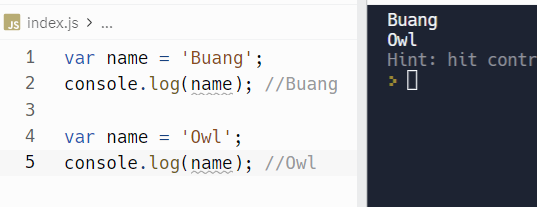
var name = 'Buang';
console.log(name); //Buang
var name = 'Owl';
console.log(name); //Owl
var는 한번 선언된 변수를 다시 선언할 수 있다.
위의 코드를 보면
var name = 'Buang';를 통해서
name이란 변수에 Buang란 값을 넣어줬다.
그런데 아래를 보면
var name = 'Owl';
이렇게 name이란 똑같은 변수 이름으로
Owl이란 값을 넣어줬다.

똑같은 이름의 변수를 선언해줬음에도
문제없이 Buang 과 Owl이 출력되는 걸 확인할 수 있다.
즉 var를 사용하면 똑같은 이름의 변수를 선언해도 문제없다.
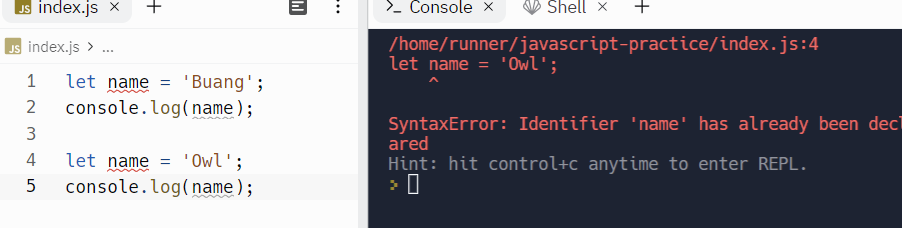
하지만 let은 다르다.

var name 대신 let name으로 수정하고
코드를 실행했더니 에러가 뜬다.
name이란 변수는 이미 선언됐다는
오류 메세지가 뜬다.

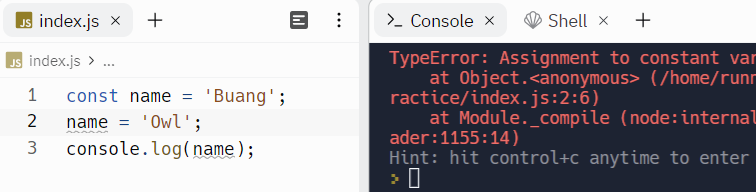
const 또한 마찬가지다.
let name 대신 const name이라고 작성하면
name 변수는 이미 있다는 오류 문구가 뜬다.
그렇다면 let과 const는 무슨 차이점을 가지고 있을까?
2. let과 const 차이
let은 재할당이 가능하고, const는 불가하다.
여기서 재할당이 무슨 소리일까?
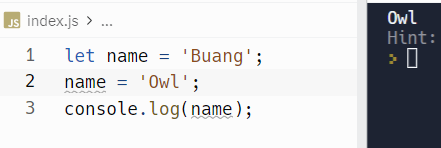
let name = 'Buang';
name = 'Owl';
console.log(name);
let name = 'Buang';을 통해
name이란 변수를 선언하고
name 변수에 Buang이란 값을 할당했다.
주의깊게 볼 부분은 두 번째 줄이다.
맨 처음에 name이란 변수에
Buang을 할당했는데 두번째 줄에
name = 'Owl';을 작성함으로서
name이란 변수에 현재 할당된 Buang 지워버리고
Owl을 (재)할당해줘!라고 이야기하는 거다.

name 변수를 출력하면
Buang이 아닌 Owl이 출력되는 걸 확인할 수 있다.
즉 name = 'Owl';에서
재할당이 이루어진 것이다.
정리하자면 초기에 변수에 할당된 값(Buang)을
다른 값(Owl)으로 바꾸는 걸 재할당이라고 한다.

const는 이런 재할당이 불가하다.
그래서 const로 선언하는 변수는
사람의 생일과 같은 절대 변하지 않는 값을
const로 선언한다.
'IT > JavaScript' 카테고리의 다른 글
| [JS] 자바스크립트 'Math.round()' 함수가 뭘까? (0) | 2023.02.02 |
|---|---|
| [JS] '계산된 프로퍼티'가 뭘까? (0) | 2023.01.31 |
| [JS] 자바스크립트 'this'가 도대체 뭘까? (0) | 2023.01.31 |
| [JS] 자바스크립트 '전역객체(window)'가 도대체 뭘까? QQ (0) | 2023.01.31 |
| [JS] 자바스크립트 '생성자 함수'가 뭘까? (0) | 2023.01.30 |