<목차>
1. 생성자 함수 등장 배경
2. 생성자 함수 생성 과정
* 코딩앙마님의 '자바스크립트 기초' 강의를 필기한 글입니다.
1. 생성자 함수 등장 배경
생성자 함수는 자바스크립트에서 사용되는
일반 함수와 비슷하다.
다만 생성자 함수는 첫 글자를 대문자로 하고,
new 연산자를 사용한다는 게 특징이다.
생성자 함수를 알아보기 전에
왜 이 생성자 함수를 사용하는지 알면
생성자 함수에 대해 보다 쉽게 이해할 수 있어
생성자 함수 등장 배경에 대해 소개하고자 한다.
let user1 = { name: 'Mike', age: 30, }
쇼핑몰 사이트를 운영하고 있다고 해보자.
쇼핑몰 사이트를 운영할 땐 회원의 이름(name)과
나이(age)를 저장해 놔야 할 것이다.
그래서 나는 위의 코드처럼 회원의 이름과 나이를 저장했다.
위의 코드는 회원의 이름(name)과 나이(age)를 저장한 user1 객체이다.
객체는 0개 이상의 프로퍼티(key, value)로 구성된 집합니다.
여기서 key는 name과 age이며, value는 Mike와 30이 해당된다
name: 'Mike'
이렇게 key(name)와 value(Mike)를
하나로 묶어서 프로퍼티라고 한다.
age:30도 key(age)와 value(30)의 집합이니
age:30도 프로퍼티라고 할 수 있다.
let user1 = { name: 'Mike', age: 30, }
현재 프로퍼티
name:'Mike'와 age: 30은
중괄호{} 안에 작성되어 있다.
이렇게 프로퍼티가 중괄호 안에 작성된 형태를
객체 리터럴이라고 한다.
let user1 = { name: 'Mike', age: 30, } let user2 = { name: 'Jane', age: 22, } let user3 = { name: 'Tom', age: 17, }
쇼핑몰에는 Mike말고도 Jane, Tom 등
다양한 회원들이 존재할 것이다.
그래서 Jane과 Tom 회원의
이름과 나이를 저장한 user2 객체와 user3 객체를 만들어 줬다.
그런데 코드가 너무 길다.
이 긴 코드를 획기적으로 줄일 수 있는 방법이 있다.
바로 생성자 함수를 사용하는 것이다.
2. 생성자 함수 생성 과정
function User(name, age){ this.name = name; this.age =age; } let user1 = new User('Mike', 30); let user2 = new User('Jane', 22); let user3 = new User('Tom', 17);
위에서 길었던 코드를
생성자 함수를 사용해서 많이 줄인 모습이다.
위에서 언급했다 싶이 생성자 함수는
일반적인 함수와 비슷하나
즉 첫 글자를 대문자로 하고,
new 연산자를 사용하면 '생성자 함수'라고 할 수 있다.
코드 첫줄의 function User가 보인다.
생성자 함수의 첫 글자는 대문자로 작성해줘야 해서 User라고 작성했다.
User라는 함수를 만들어 준 뒤
name과 age을 파라미터(인자)로 받아서 this에 넣어줬다.
let user1 = new User('Mike', 30);
위의 코드에서 new 연산자가 보인다.
이 new 연산자는 객체를 생성하는 아이다.
let User = { name: 'Mike', age: 30, }
위와 같은 형태가 객체다.
User란 이름의 객체이며
이런 객체 형태를 new 연산자가 만들어 준다는 것이다.
let user1 = new User('Mike', 30);
위의 코드가 실행되면
new 연산자에 의해서 객체가 만들어진다.
그 객체 형태를 어떻게 만들어?라고 물어보니
new 앞에 있는 User 객체 형태로 만들라고 한다.
let User = { name: , age: , }
참고로 User 객체 형태는 위와 같았다.
그래서 name과 age가 key로 있는
객체를 만들어 준 다음 name의 value(값)으로
let user1 = new User('Mike', 30);에 있던 Mike를 넣어주고
age의 value(값)으로 Mike 옆에 있던 30을 넣어준다.
let User = { name: "Mike", age: 30, };
그럼 우리 눈에 보이진 않지만
위와 같은 객체가 만들어진다.

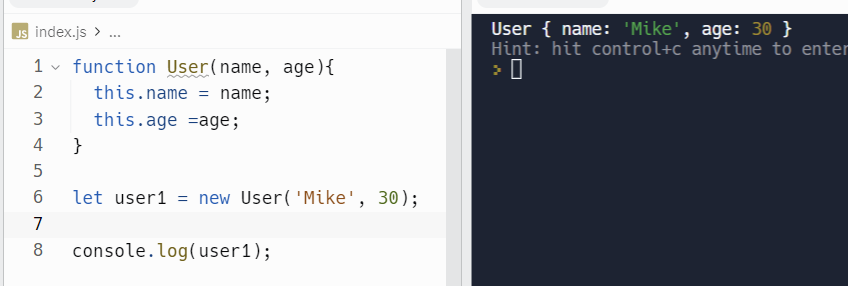
console.log를 이용해 user1을 출력해 보면
User 객체가 있고, 그 객체 안에 name: 'Mike' 프로퍼티와
age: 30 프로퍼티가 있음을 확인할 수 있다.
아직 감이 덜 잡힐 수도 있을 거 같아
퀴즈를 내보려고 한다.
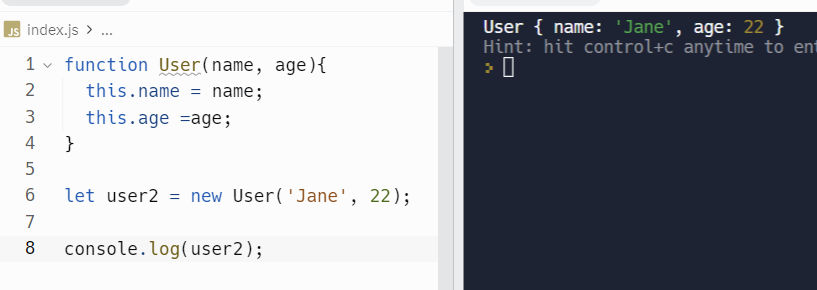
function User(name, age){ this.name = name; this.age =age; } let user2 = new User('Jane', 22);
위와같은 코드가 있다고 했을 때
let user2 = new User('Jane', 22);는 어떤 객체를 만드는가?
정답은 '더보기'를 클릭하면 확인할 수 있다.
let User = { name: "Jane", age: 22, };
아래는 console.log를 통해 user2를 출력한 결과다.

대충 어떻게 만들어지는지
감이 잡혔다면 이젠 정확히 생성자 함수가
어떤 과정을 거쳐서 만들어지는지 살펴보자.
사실 위에 것만 이해해도 충분하고
아래 내용은 위의 내용과 똑같은 내용인데
용어가 낯설어서 바로 와닿지 않을 수 있다.
계속 보면서 익숙해 지는 것들이라
바로 이해를 못해도 상관없다.
function User(name, age){ this.name = name; this.age =age; } let user1 = new User('Mike', 30);
위와 같은 User 생성자 함수가 있다고 했을 때
new 연산자에 의해 User 함수와 형태가 동일한
객체가 만들어진다고 했었다.
이 객체가 만들어지는 과정을 짧게 이야기하고자 한다.
this에 대해 잘 모르는 분의 경우
자바스크립트 this가 도대체 뭘까? 글을 읽고
아래 내용을 보면 수월히 아래 내용을 이해할 수 있다.
function User(name, age){ this.name = name; this.age =age; } let user1 = new User('Mike', 30);
생성자 함수에서 this를 사용하면
생성자 함수가 생성하는 객체를 this가 가리킨다.
여기선 User란 생성자 함수를 이용해
user1이란 객체가 만들어졌고, 이 user1이란 객체를
this가 가리키게 되는 것이다. ##
아래는 새로운 객체가 만들어지는 과정을 서술한 것이다.
볼 필요는 없는 부분이다.
function User(name, age){ this = {} //빈 객체 생성 후 this에 할당 this.name = name; this.age =age; } let user1 = new User('Mike', 30);
1. this = {}
빈 객체가 만들어지고 이 객체를 this에 할당한다.
2. this 객체에 User 객체의 프로퍼티(key와 value의 집합)를 할당한다.
this.name = name;
this.age = age;
할당되는 프로퍼티는
위의 두 개의 프로퍼티다.
즉 key 값으로 name과 age를 가지고 있는
프로퍼티가 할당되는 것이다.
function User(name, age){ this = {} //빈 객체 생성 후 this에 할당 this.name = name; this.age =age; return this; //this 객체를 반환한다. } let user1 = new User('Mike', 30);
3. return this;를 통해 this 객체를 반환한다.
'IT > JavaScript' 카테고리의 다른 글
| [JS] 자바스크립트 'this'가 도대체 뭘까? (0) | 2023.01.31 |
|---|---|
| [JS] 자바스크립트 '전역객체(window)'가 도대체 뭘까? QQ (0) | 2023.01.31 |
| [JS] 자바스크립트 '배열'이 뭐고, 어떻게 사용하는 걸까? (0) | 2023.01.27 |
| [JS] 객채의 method와 this가 뭘까? (0) | 2023.01.27 |
| [JS] 자바스크립트 '객체'가 뭘까? (0) | 2023.01.26 |