1. this의 정의
this는 '이것'이란 뜻을 가지고 있다.
내가 손가락으로 책상을 가리키면서
'이것'이라고 하면 '이것' = 책상이 된다.
필통을 가리키면서 '이것'이라고 하면 '이것' = 필통이다.
즉 내가 무엇을 가리키는지에 따라
'이것'의 의미도 달라지듯이
this는 함수가 어떻게 호출되느냐(=손가락으로 무엇을 가리키느냐)
에 따라서 this의 값도 달라진다.(=책상을 가리키면 this는 책상이고, 의자를 가리켰다면
this는 의자이고)
지금부터 this가 어떤 상황에서
어떻게 달라지는지 살펴보고자 한다.
<글 요약>
1. this가 단독으로 쓰일 땐 전역객체 window를 가리킨다.
2. this가 함수 안에 쓰일 땐 전역객체 window를 가리킨다.
3. this가 메소드 안에서 쓰일 땐 해당 메소드를 호출한 객체를 가리킨다.
4. 생성자 함수 안에서 this를 쓰면
생성자 함수가 생성하는 객체(인스턴스)를 this가 가리킨다.
2. this의 쓰임
2-1. this가 단독으로 쓰일 땐 전역객체 window와 같다.
this를 단독으로 쓰면 전역객체 window와 동일하다.
아직 전역객체에 대해 잘 모른다면
'전역객체가 도대체 뭘까?' 글에서 전역객체에
대해 알아볼 수 있다.

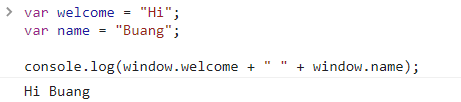
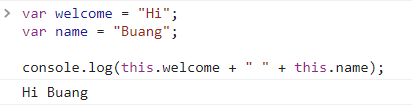
브라우저 상에서 window.welcome + " " + window.name으로 쓰나

this.welcome + " " + this.name으로 쓰나
결과는 똑같이 Hi Buang이 나온다.
즉 여기서 this는 전역객체인 window와 같단 뜻이다.
2-2. 함수 안에서 this는 window와 같다.
this를 함수 안에 쓸 경우 경우
전역객체인 window와 동일하게 본다.

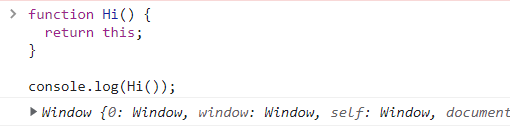
Hi 라는 함수를 만들고
그 함수 안에 this를 넣어줬다.
그리고 마지막 줄에 Hi 함수를 호출했다.
결과로 window {0: Window, window: Window, self: Window.....
가 나온 걸 알 수 있다. 이는 window 객체다.
함수 안에서 this는 window 객체와 같다고 했으니
return this;는 곧
return window; 혹은
return 전역객체; 라고도 볼 수 있다.
퀴즈

위의 내용을 잘 이해했는지
퀴즈를 한 번 풀어보도록 하자.
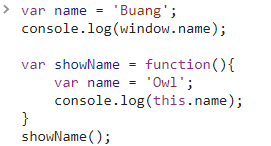
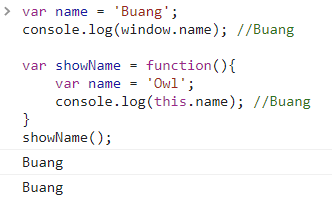
위와같은 코드가 있다고 했을 때
콘솔 창에는 총 두개의 값이 출력될 것이다.
여기서 출력되는 두개의 값은 무엇일까?

출력되는 값은 바로 Buang과 Buang이다.
console.log(window.name);
은 당연히 변수 name에 Buang이란 값이
들어가 있으니 Buang이 나온다는 걸 쉽게 알 수 있다.
헷갈릴 수 있는 부분은 console.log(this.name);이다.
현재 this는 함수 안에 들어가 있다.
함수 안에 들어가 있는 this는 뭐다? 전역객체인 window다!
그렇기에 this.name은 window.name이라고 볼 수 있다.
window.name은 '전역변수 name'을 가리킨다.
여기서 '전역변수 name'은 var name = 'Buang'; 을 말한다.
var name = 'Owl';처럼 함수 안에 선언된 변수는 전역변수가 아닌 지역변수다.
window.name은 지역변수 name이 아닌 전역변수 name을 가리키기에
전역변수 name에 저장된
즉 var name = 'Buang'; 에 저장된 Buang을 가리키게 된다.
2-3. 메소드 안에서의 this는?
var person = {
name: 'Jane',
printName:function(){
console.log(this.name);
},
};
person.printName();
person이란 객체를 만들어 주고
person 객체 안에 printName이라는 메소드를 만들었다.
그리고 코드 맨 마지막 줄에
person.printName();을 작성함으로서
printName 메소드를 호출했다.
이제 person 객체 안에 있는,
printName 메소드 안에 있는,
this.name 을 봐보자.
name 앞에 있는 this는 해당 메소드(printName)를
호출한 객체(person)를 가리킨다.
var person = {
name: 'Jane',
printName:function(){
console.log(this.name);
},
};
person.printName();
현재 printName이란 메서드를 호출한 건
코드의 마지막 줄인 person.printName();이다.
메소드 안에서의 this는 '해당 메소드를 호출한 객체'를 가리킨다,라고 했으며 여기서
'해당 메소드를 호출한 객체' = 'printName 메소드를 호출한 객체' = person 객체
이기에 this는 person 객체를 가리키게 된다.
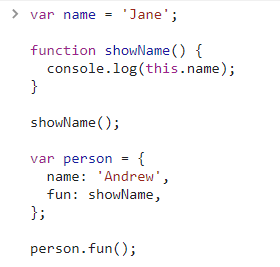
퀴즈

브라우저에 위와같이 코드를 작성하고
showName을 호출하고
person.fun()을 호출했을 때 어떤 결과가 나타날까?

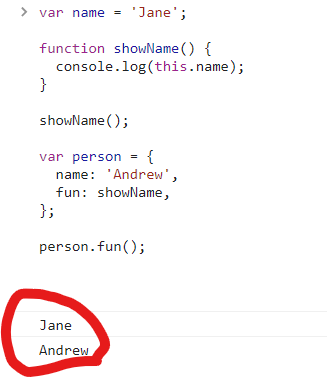
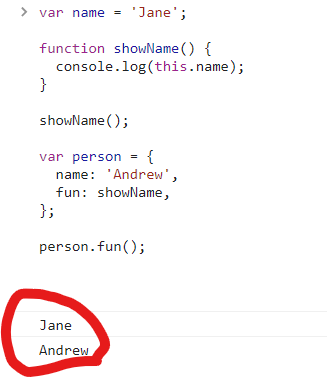
첫 번째론 Jane이 출력됐다.
showName 안에 있는 this는 함수 안에 있는
this 이기에 전역객체 window를 가리킨다.
그러니 this.name은 window.name과 같으며
window.name은 전역변수 name을 가리킨다.
그래서 전역변수 name에 저장된 Jane이란 값이 출력된다.

두 번째론 Andrew가 출력됐다.
person.fun()을 통해 person 객체 안에 있는
fun의 값인 showName 함수를 호출했다.
person.fun에 있는 fun을 showName 함수로 봐도 된다.
메소드 안에서의 this는 '해당 메소드를 호출한 객체'를
가리킨다고 했었다. fun 즉 showName 메소드를 호출한 객체는
person 객체이니 person.fun();가 호출됐을 시
this는 person 객체를 가리키게 된다.
단순히 showName 함수만 호출했을 땐
this는 window 객체를 가리켰는데
person.fun을 호출할 때 this는 person 객체를 가리키고 있다.
이렇게 상황에 따라 this가 가리키는 게 달라진다.
2-4. 생성자 함수 안에서 this를 사용하면
동일한 객체를 만들어내는 생성자 함수 안에서
this를 사용하면 생성자 함수가 생성할 객체를 this가 가리킨다.
글만 봐선 잘 모르겠으니 예제 코드를 한번 봐보자.
function Item(name, price){
this.name = name;
this.price = price;
this.showPrice = function(){
console.log(`가격은 ${price}입니다.`)
}
}
const item1 = new Item('인형', 3000);
Item이란 이름을 가진 생성자 함수를 만들었다.
Item 생성자 함수 안에 this가 있는 게 보인다.
생성자 함수 안의 this는
'생성자 함수가 생성할 객체를 가리킨다'고 했었다.
Item = {
name: '인형',
price: 3000,
showPrice: f,
};여기서 생성자 함수는 Item일 것이고
생성자 함수가 생성할 객체는 const item1 = new Item('인형', 3000);에 의해
Item이란 이름을 가진, 위와 같은 새로운 객체가 생성될 것이다.
이 새로운 객체를 this가 가리키는 것이다.
위의 Item 객체는 const item1 = new Item('인형', 3000); 에 의해
item1이란 변수에 저장되어 있다. 위의 객체 이름을 item1이라고 볼 수 있어서
this가 새로 만들어진 item1 객체를을 가리킨다고 할 수 있다.

console.log를 통해 item1을 출력해보면
새로 생성된 Item 객체가 출력되는 걸 확인할 수 있다.

item1 객체에 접근해서
item1의 name과 price 값을 출력할 수 있고,
showPrice 함수를 호출할 수도 있다.
'IT > JavaScript' 카테고리의 다른 글
| [JS] '계산된 프로퍼티'가 뭘까? (0) | 2023.01.31 |
|---|---|
| [JS] 자바스크립트 var, let, const의 차이점이 뭘까? (0) | 2023.01.31 |
| [JS] 자바스크립트 '전역객체(window)'가 도대체 뭘까? QQ (0) | 2023.01.31 |
| [JS] 자바스크립트 '생성자 함수'가 뭘까? (0) | 2023.01.30 |
| [JS] 자바스크립트 '배열'이 뭐고, 어떻게 사용하는 걸까? (0) | 2023.01.27 |