이전 시간에 객체에 대해서 알아봤다.
아직 객체에 대해 잘 모르시는 분께선
객체 '자바스크립트 '객체'가 뭘까?' 글을 읽고
이 글을 읽는 걸 추천드리다.
이번 시간엔 객체의 method와 this에 대해서 알아보고자 한다.
*코딩앙마님의 자바스크립트 기초 강좌를 보고 필기한 글입니다.
<목차>
1. 메서드 정의
2. 단축구문
3. 객체와 method의 관계
4. 객체에서의 this 사용법
1. 메서드의 정의
const superman = {
name:'clark',
age: 33,
}
위와같은 superman 객체가 있다고 해보자.
superman은 이름도 있고, 나이도 있겠지만
superman의 능력 중 하나인 '날아다니기' 능력도 있을 것이다.
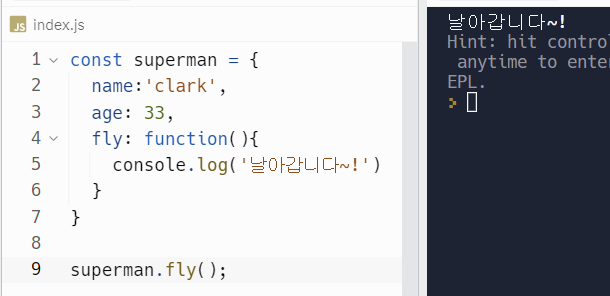
const superman = {
name:'clark',
age: 33,
fly: function(){
console.log('날아갑니다~!')
}
}
superman.fly();
그래서 fly란 이름의 함수(function)을 만들었다.
그리고 객체.함수이름(); 형태로 작성해주면 함수가 호출된다.
나는 superman이 날아다니는 걸 출력하고 싶어서
superman(객체).fly(함수이름)(); 을 맨 마지막에 작성해줬다.

결과로 console창에 '날아갑니다~!'가 찍히는 걸 알 수 있다.
위에서 fly를 함수라고 했는데
정확히는 '함수'가 아닌 메서드(method)다.
객체 프로퍼티(key와 value로 이뤄진)로
할당 된 함수를 method라고 한다.
이해가 어렵다면 객체 내의 함수를
메서드라고 부른다고 일단 생각해 놓자.
즉 fly 함수는 객체 내에 있는 함수기 때문에
메서드라고 부른다.
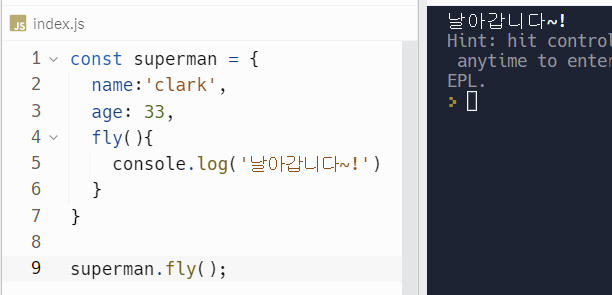
2. 단축구문
const superman = {
name:'clark',
age: 33,
fly: function(){
console.log('날아갑니다~!')
}
}
superman.fly();위의 코드를 축약할 수 있다.

바로 위에처럼 fly : function에 있는
:function을 지워주면 된다.
3. 객체와 메서드의 관계
const user = {
name: 'Mike',
sayHello:function(){
console.log(`Hello, I'm ???`);
}
}
???에 user 객체의 name 값(value)인 'Mike'를 넣고 싶다면?
user의 name이기 때문에 user.name을 작성해 주면 된다.
const user = {
name: 'Mike',
sayHello:function(){
console.log(`Hello, I'm ${user.name}`);
}
}
그런데 이 방식은 문제가 발생할 수 있어서
user 대신 this를 사용하면 좋다.
4. 객체에서의 this 사용법
const user = {
name: 'Mike',
sayHello:function(){
console.log(`Hello, I'm ${this.name}`);
}
}
this.name에서 this는 함수 호출 구문에 따라 달라진다.
const user = {
name: 'Mike',
sayHello:function(){
console.log(`Hello, I'm ${this.name}`);
}
}
user.sayHello(); //Hello, I'm Mike
위의 코드는 함수 호출을
user.sayHello();라고 작성해줬다.
sayHello 앞에 있는 user가
Hello, I'm ${this.name}에 있는 this와 같다.
즉 this가 user.sayHello에 있는 user인 것이다.
이해가 잘 안 갈수 있으니 추가 예제를 봐보도록 하자.
function sayHello(){
console.log(`Hello, I'm ${this.name}`);
}
let boy = {
name: 'Mike',
sayHello, //sayHello함수를 boy 객체의 method로 넣어줌
}
let girl = {
name: 'Jane',
sayHello, //sayHello함수를 girl 객체의 method로 넣어줌
}sayHello란 함수를 만들어서
인사를 해주는 함수를 만들었다.
그리고 boy와 gril 객체를 각각 만들어준 뒤
각 객체 안에는 sayHello 함수를 메서드(method)로 넣어준 게 보인다.
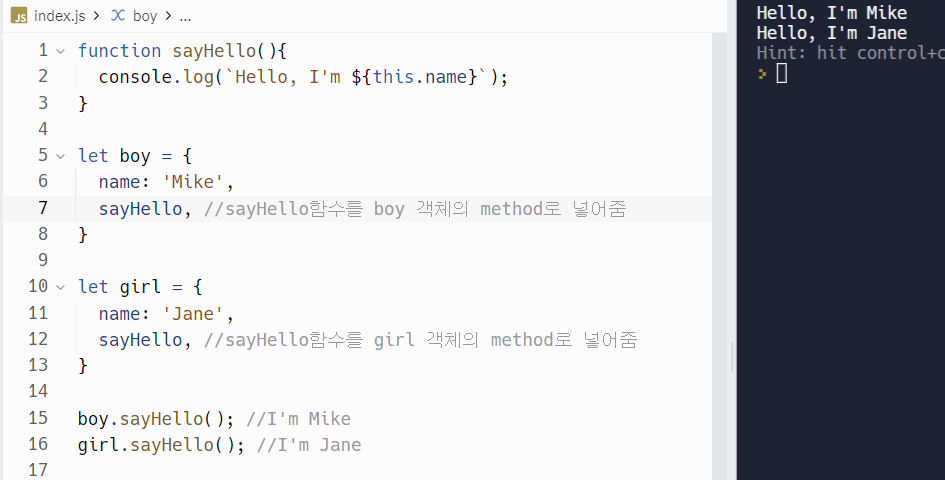
function sayHello(){
console.log(`Hello, I'm ${this.name}`);
}
let boy = {
name: 'Mike',
sayHello, //sayHello함수를 boy 객체의 method로 넣어줌
}
let girl = {
name: 'Jane',
sayHello, //sayHello함수를 girl 객체의 method로 넣어줌
}
boy.sayHello(); //I'm Mike
girl.sayHello(); //I'm Jane이 상태에서 맨 마지막줄에
boy.sayHello();를 작성해 주면 어떤 결과가 나올까?
boy.sayHello();에서 boy는 function sayHello()로 넘어가서
this.name 대신 boy.name이 자리한다.
boy의 name은 Mike였기 때문에 console 창에는 I'm Mike가 출력된다.
girl.sayHello도 마찬가지다.
girl.sayHello에 있는 girl이 맨 앞줄에 있는 sayHello 함수로 넘어가서
this.name 대신 girl.name이 자리한다.
girl의 name은 Jane이었기 때문에
console창에는 I'm Jane이 출력된다.

실행결과 화면이다.
퀴즈1
let boy = {
name: "Mike",
showName (){
console.log(???);
}
};
boy.???
콘솔창에 Mike가 뜨기 위해
??? 자리에는 무엇을 작성해야 할까?
정답은 '더보기'에서 확인 가능합니다.
let boy = {
name: "Mike",
showName (){
console.log(boy.name);
}
};
boy.showName();
퀴즈 2
let boy = {
name: "Mike",
showName (){
console.log(boy.name);
}
};
let man = boy; //man을 만들고 man에 boy를 할당함
//위의 경우 객체를 새로 만든 게 아닌
// boy나 man으로 접근 가능하도록 만든 것이다.
// 즉 사람은 Mike 한 명인데 Mike의 별명이 boy, man 두 개인 것
let man = boy;가 추가됐다.
위의 한 줄은 man을 boy 객체에 할당한 것이다.
Mike는 boy라고 불렸었는데
이제 man이라고도 불릴 수 있게 된다.
별명이 boy와 man 두 개가 생겨서
boy라고 불러도 Mike를 의미하고 man이라고 불러도 Mike를 의미한다.
let boy = {
name: "Mike",
showName (){
console.log(boy.name);
}
};
let man = boy; //man을 만들고 man에 boy를 할당함
//위의 경우 객체를 새로 만든 게 아닌
// boy나 man으로 접근 가능하도록 만든 것이다.
// 즉 사람은 Mike 한 명인데 Mike의 별명이 boy, man 두 개인 것
boy.name = "Tom"; //boy(Mike)의 이름을 Tom으로 바꿈
console.log(boy.name);
boy 즉 Mike의 이름을 Tom으로 바꾸고 싶어서
boy.name = "Tom";이라고 작성해서 Mike의 이름을 Tom으로 바꿨다.
위에는 boy.name 즉 boy로 접근해서 Mike의 이름을 바꿨었다.
그렇다면 boy가 아닌 man으로 접근해서 Mike의 이름을 Buang으로 바꿔보자!
정답은 '더보기'를 클릭하면 확인할 수 있다.
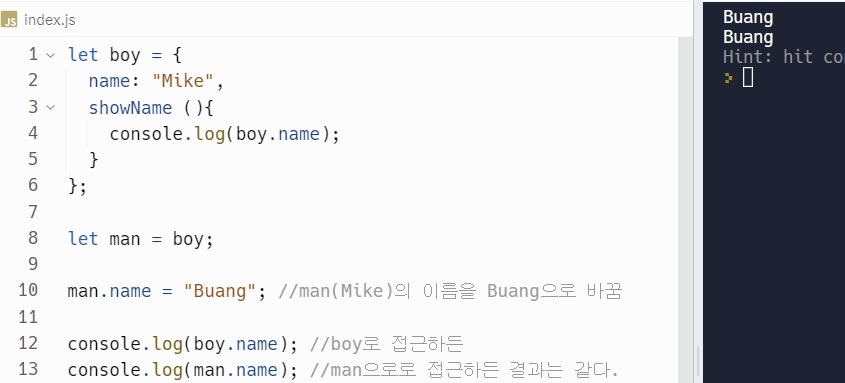
let boy = {
name: "Mike",
showName (){
console.log(boy.name);
}
};
let man = boy;
man.name = "Buang"; //man(Mike)의 이름을 Buang으로 바꿈
console.log(boy.name);

boy.name으로 접근하든
man.name으로 접근하든 Buang이란 똑같은 결과가 출력된다.
boy랑 man모두 Mike의 별명이었었다.
Mike의 이름이 Buang으로 바꼈으니
boy를 부르면 Mike가 아닌 Buang을,
man을 불러도 Mike가 아닌 Buang을 출력한다.
'IT > JavaScript' 카테고리의 다른 글
| [JS] 자바스크립트 '생성자 함수'가 뭘까? (0) | 2023.01.30 |
|---|---|
| [JS] 자바스크립트 '배열'이 뭐고, 어떻게 사용하는 걸까? (0) | 2023.01.27 |
| [JS] 자바스크립트 '객체'가 뭘까? (0) | 2023.01.26 |
| [JS] 자바스크립트 '화살표 함수' 정의와 사용법 (0) | 2023.01.26 |
| [JS] 자바스크립트 '함수 선언문'과 '함수 표현식' 차이 (0) | 2023.01.22 |