<목차>
1. 배열 등장 배경
2. 배열 정의
3. 배열의 수정
4. 배열의 특징
4-1. 많은 요소 포함
4-2. push
4-3. pop
4-4. unshift와 shift
5. 배열과 for문
6. for of문
코딩앙마님의 '자바스크립트 기초 강좌' 영상을 필기한 글입니다.
1. 배열 등장 배경
한 반에 30명의 학생이 있다고 해보자.
const Mike = "Mike";
const Jane = "Jane";
....
const Tom = "Tom";이를 자바스크립트로 나타내면
위와같이 나타낼 수 있다.
그런데 학생 이름 하나에
변수 하나를 생성해서 만드는 건
시간이 너무 오래 걸리고 코드 길이도 길어진다.
코드 길이를 줄이면서 더 빠르게
30명의 학생 이름을 정리하기 위해 '배열'이란 걸
사용하고자 한다.
2. 배열 정의
배열은 순서가 있는 목록(리스트)이다.
가령
1번. 철수
2번. 영희
...
30번. 영수
란 목록(리스트)가 있다면
이 목록(리스트)을 배열로 나타내면 아래와 같다.
let students = ['철수', '영희', ....'영수'];students란 변수를 만든 뒤
대괄호[]안에 학생들의 이름을 작성하면 된다.
배열은 대괄호로 묶어서 표현하고, 쉼표(,)로 구분한다.
배열에는 번호가 자동적으로 붙는다.
맨 첫번째에 온 '철수'는 0번, 두 번째로 온 '영희'는 1번,
마지막 30번째 '영수'는 29번이 붙는다.
이 번호를 인덱스(index)라고 한다.

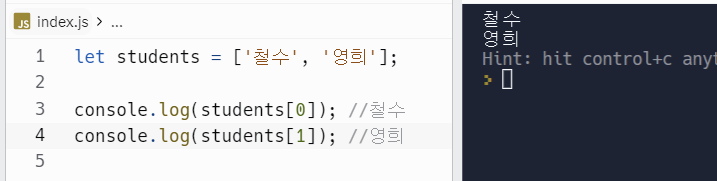
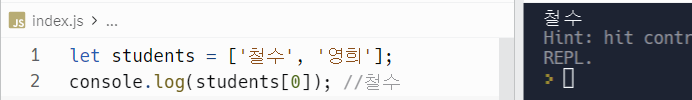
console.log(students[0]);은
students 배열의 영 번째 인덱스를 출력하시오.란 의미다
students 배열의 영 번째 인덱스는 '철수'이기 때문에 '철수'가 출력된 걸 확인할 수 있다.
console.log(students[1]);은
students 배열의 첫 번째 인덱스를 출력하시오.란 의미다
students 배열의 첫 번째 인덱스는 '영희'이기 때문에 '영희'가 출력된 걸 확인할 수 있다.
3. 배열의 수정

현재 students 배열의 0번째는 '철수'가 저장되어 있다.
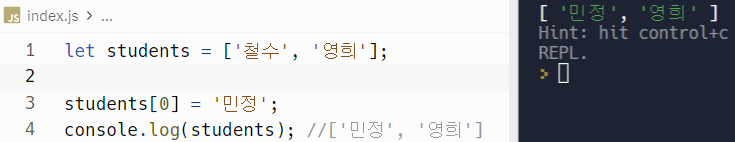
students 배열의 0번째를 '철수'가 아닌 '민정'으로
바꾸고 싶다면 어떻게 하면 좋을까?

students[0] = '민정'; 이라고 작성해 주면 된다.
console.log(students);로 students 배열을 출력해 보니
['철수', '영희'] 에서 ['민정', '영희']로 바뀐 걸 확인할 수 있다.
4. 배열의 특징
4-1. 다양한 걸 넣을 수 있다.
배열 안에는 문자, 숫자, 객체, 함수 등을 넣을 수 있다.
let array = [
'민수', //문자
3, //숫자
false, //불리언
{
name: 'Mike',
age : 30,
}, //객체
function(){
console.lg('array');
} //함수
];
위의 코드는 array라는 배열 안에
문자(민수), 숫자(3), 불리언(false), 객체({}), 함수(function)가 들어가 있다.
4-2. 배열의 길이 - length
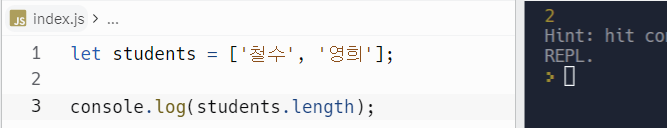
length를 이용해 배열의 길이를 확인할 수 있다.
특정 배열의 길이를 알고 싶으면 배열이름.length라고 작성하면 된다.

나는 students의 길이를 알고 싶었다.
그래서 students.lenght를 작성했다.
위의 students 배열은 철수, 영희 총 길이가 2라
console 창에 2가 뜨는 걸 확인할 수 있다.
4-3. 마지막에 추가 - push
배열의 마지막에 값을 추가할 수도 있다.
배열이름.push('추가하고 싶은 것') 형태로 작성하면 된다.

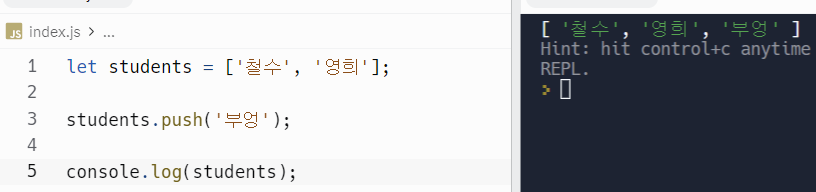
나는 students 배열 마지막에 '부엉'을 추가하고 싶어서
students.push('부엉');을 작성했다.

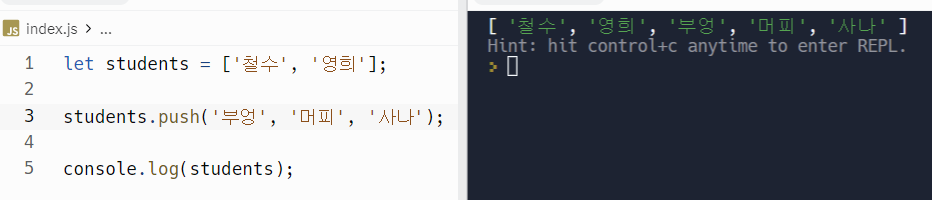
위에서처럼 한 개가 아닌 여러개를 추가하는 것도 가능하다.
push를 이용해 부엉 뿐만 아니라 머피, 사나도 추가했다.
4-4. 마지막 요소 빼기 - pop

push가 배열의 마지막 부분에 값을 추가하는 거였다면
배열의 마지막 부분을 빼는 걸 pop을 통해 할 수 있다.
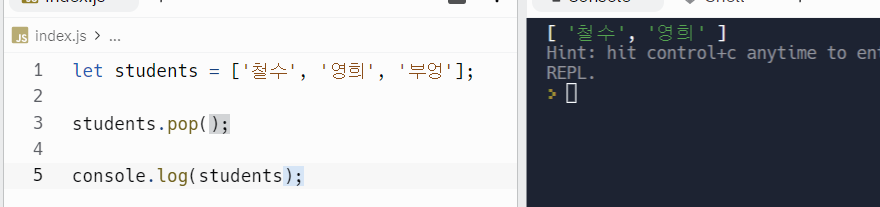
students 배열은 현재 철수, 영희, 부엉으로 이루어져 있다.
여기서 students.pop();을 작성해 주면
students 맨 끝에 있는 '부엉'이 사라진다.
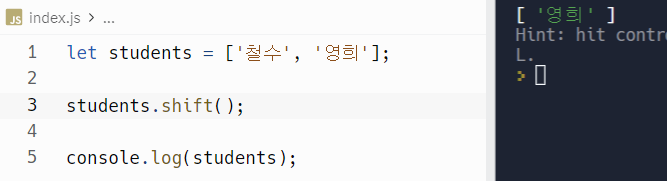
4-5. 맨 앞에 추가 삭제 - unshift와 shift

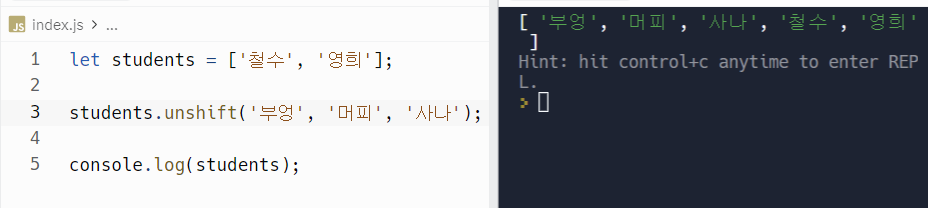
push가 배열의 마지막에 추가하는 거였다면
unshift는 배열의 맨 앞에 추가가 가능하다.

unshift가 배열의 맨 앞에 추가하는 거였다면
shift는 배열의 맨 앞의 요소를 삭제한다.
pop가 유사하지만 pop은 배열의 맨 뒤 요소를 삭제했었다.
5. 배열과 for문

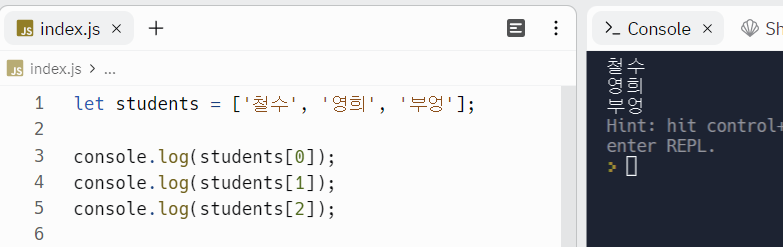
만약 내가 students 배열에 있는 철수, 영희, 부엉을 출력하고 싶다면
코드를 어떻게 짜면 될까?
위에처럼 짤 수 있지만 위에 것 보다 훨씬 짧고 편한 방법이 있다.
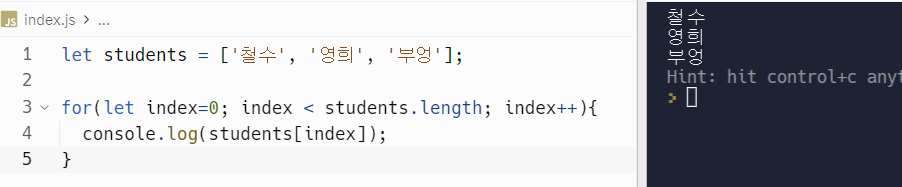
바로 for문을 사용하는 것이다.

1) index = 0;
index= 0;을 통해 0부터 시작하도록 했다.
배열은 1부터 시작하지 않고 0부터 시작하니까 0으로 지정한 것이다.
만약 index = 1;로 했다면
students[0]이 아닌 students[1]부터 시작되니
주의해야 한다.
2) index < students.length
index < students.length에서 students.length는
students 배열의 길이 즉 3을 나타낸다.
배열의 길이가 3인 이유는 '철수', '영희', '부엉' 총 3개가 배열 안에 있기 때문이다.
index < students.length는
index < 3 라고 볼 수도 있다.
index의 값이 3이 되기 전까지 계속 반복하라는 뜻이다.
3) index ++
index의 값을 1씩 증가시키란 뜻이다.
처음 index 값은 0이다.
그럼 console.log(students[index]);에서
index에는 0이 들어가고, 이로인해
console.log(students[0]); 이 실행돼서 콘솔창에 '철수'가 출력된다.
그 후 index++에 의해서 index의 값이 0에서 1로 바뀐다.
즉 index = 1;인데
index < students.length에서 index의 값이 3이 안됐기 때문에
반복문이 문제없이 실행된다.
console.log(students[1]);을 통해 '영희'가 콘솔창에 출력될 것이다.
index++에 의해 index = 2;가 된다.
여전히 index 값이 3이 아니기 때문에 문제없이
console.log(students[2]);가 실행돼 부엉이 출력된다.
index ++에 의해 index = 3;이 된다.
index < students.length;은 index < 3 이라고 했었다.
index의 값이 3 미만이어야 for문이 굴러가도록 제한했기에
index 값이 3인 상황에선 다음으로 넘어가지 못하고 for문이 종료된다.
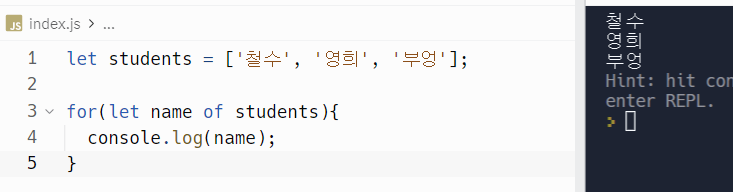
6. for of
let students = ['철수', '영희', '부엉'];
for(let index=0; index < students.length; index++){
console.log(students[index]);
}
위의 for문을 더 짧게 줄이는 방법이 있다.

for 변수 of 배열이름 형태로 짧게 줄인 것이다.
변수 이름은 마음대로 지정해도 된다.
나는 name으로 지정해서 작성했다.
'IT > JavaScript' 카테고리의 다른 글
| [JS] 자바스크립트 '전역객체(window)'가 도대체 뭘까? QQ (0) | 2023.01.31 |
|---|---|
| [JS] 자바스크립트 '생성자 함수'가 뭘까? (0) | 2023.01.30 |
| [JS] 객채의 method와 this가 뭘까? (0) | 2023.01.27 |
| [JS] 자바스크립트 '객체'가 뭘까? (0) | 2023.01.26 |
| [JS] 자바스크립트 '화살표 함수' 정의와 사용법 (0) | 2023.01.26 |