- 총 3탄에 걸쳐서 앱 개발을 어떤 과정을 거쳐서 하는지에 대해 설명하고 있다.
- 1탄에선 와이어프레임에 대한 설명과 2탄에선 앱 디자인 작업하는 방법에 대해 설명했다.
- 3탄에선 개발이 어떤 형태로 진행되는지에 대해 설명할 예정이다.

앱 개발 전 준비했던 것
- 만약 본인이 팀원들과 앱 개발을 하기로 되어있는데 앱 개발 경험이 전무하다면 최대한 빨리 앱 개발 강의 하나를 선택해서 사전에 듣고, 개별 프로젝트를 해보는 게 좋다.
- 나같은 경우 앱 개발 경험이 한 번 뿐이었었다. 거의 전무한 것과 마찬가지여서 팀원들과 개발을 하기 전에 미리 앱 개발 강의를 많이 듣고, 개별 프로젝트로 간단한 앱도 많이 만들었었다.
- 이렇게 앱 개발을 작은 것이라도 미리 해보는 게 팀프로젝트를 할 때 무척 도움이 됐다.
- 개인적으로 안드로이드 개발 강의는 joyce님을 추천한다. 초보자가 이해할 수 있게 무척 쉽게 개발 언어부터 시작해서 개발하는 과정까지 정말 잘 알려주신다.
[무료] 코틀린 3강으로 끝내기 feat. 안드로이드 개발 - 인프런 | 강의
3강으로 짧게 끝내는 코틀린 문법! 코틀린 기초 문법과 안드로이드 기초 프로그래밍은 물론, 직접 안드로이드 앱도 만들어보세요!, 안드로이드 개발, 3강 만에 배워볼까?코틀린으로 시작하는 안
www.inflearn.com
앱 개발하는 과정
1. 개발 방향
- 앱 개발을 할 땐 프론트 팀과 백앤드 팀 이렇게 2개의 팀으로 나눠서 한다.
- 혼자서 앱 개발을 하는 경우 fire base란 걸 사용하면 가능하기도 하다.
- firebase는 프론트 맡은 사람이 백앤드 지식없이도 백앤드 부분을 구현할 수 있도록 한 플랫폼이다.
- 내가 서버나 DB와 같은 백앤드 지식없이도 서버와 디비를 구축할 수 있단 것이다. 이 firebase를 사용해서 어플 상에서 사용자의 로그인과 회원가입 기능 및 채팅 기능 등을 구현할 수 있다.
- 본래 앱 개발을 할 땐 백앤드 맡을 사람, 프론트 맡을 사람 이렇게 역할이 구분되는데 firebase가 백앤드 부분을 커버해줘서 백앤드 지식없이 처음 앱 개발을 혼자서 하시는 분들이 보통 이 firebase를 사용한다.
- firebase는 다루기도 쉬운 편이라서 컴공 캡스톤 디자인에서 앱 개발을 하는 경우 fire base 사용은 지양하는 게 좋다.
- firebase로 앱 개발하는 건 혼자서도 충분히 가능하기 때문이다. firebase를 사용하지 않고, 프론트와 백앤드 팀 나눠서 하는 건 이렇게 팀으로 하는 건 흔치 않으니 firebase 없이 해보는 게 좋다.
- 이런 부분을 떠나서라도 다른 팀과 협업해서 일을 하는 경험이 개발자 지망생에게 좋은 경험이 된다.
2. 팀으로 개발하기
- 나는 팀으로 개발이 진행했어서 팀에 초점을 맞춰서 앱 개발 과정을 이야기하고자 한다.
- 내가 속한 팀은 프론트와 백앤드 팀으로 나눠서 개발을 진행했다. 프론트 팀은 JAVA 언어를 사용하고, Retrofit 라이브러리를 사용해서 백앤드 팀과 협업할 수 있도록 준비해야 한다.
- Retrofit이 무엇인지는 아래 링크에 정리해 놨으니 궁금하신 분들께선 참고하시면 될 듯 하다.
- Retrofit을 처음 사용한다면 다들 공감할 텐데 진짜 이 라이브러리 처음 익히려고 하면 너무 어렵다. 그러니 Retrofit 때문에 나랑 개발이 맞지 않나?란 생각을 하지 않았으면 한다.
- 나와 팀원들 모두 처음엔 Retrofit을 어려워했고, 계속 하다보면서 점차 잘해나갔다. 계속 하다보면 결국 느니까 기죽지 말자!
- 백앤드 팀은 Spring boot와 MySQL 등을 사용해서 개발 작업을 했다.
- 아래는 로그인/회원가입 백앤드 부분을 백앤드 팀에서 구현한 코드다. 정리가 잘 되어 있어서 참고하면 좋을 듯 해 링크를 달아둔다.
GitHub - hayannn/JJ_Club_backend: JJ Club 백엔드 - 인증/인가 서버(이하얀)
JJ Club 백엔드 - 인증/인가 서버(이하얀). Contribute to hayannn/JJ_Club_backend development by creating an account on GitHub.
github.com
여담
- 원래 이렇게 백앤드, 프론트 나눠서 개발을 진행하다가 팀 내에 있던 빌런이 폭탄 하나를 콰쾅콰쿠콱! 터트려줘서 백앤드 팀 없이 오로지 프론트 팀끼리만 개발을 진행하게 됐다.
- 이로인해 프론트 팀끼리 앱 개발을 할 수 있는 방향인 fire base로 급하게 틀었다. 이 부분은 아래 글에서 확인 가능하다.
1탄. 빌런과 대학 팀플같이 하면 벌어지는 참사 - (feat. 컴퓨터 공학과 캡스톤 디자인)
나는 컴퓨터 공학과 학생으로 4학년이다. 4학년인 만큼 대학 팀플을 하면서 선전수전 다 겪었다. - 주 단위로 제사가 있던 분 - 보고서 제출 3일 전에 바다 속으로 잠수하신 분 - 카톡은 안 보면서
studywithowl.tistory.com
2. 프론트 팀 개발 방향
2-1) OS 및 언어 통일
- 나는 프론트 팀에 속했어서 프론트 팀에 초점을 맞춰서 글을 작성하고자 한다.
- 우선 개발에 들어가기 전에 사전에 논의해야 할 게 몇 개 있다.
- 아이폰 전용인 IOS로 갈 건지 아니면 안드로이드로 갈 건지를 정해야 한다.
- IOS로 갈 경우 스위프트 언어를 사용해야 하고, 안드로이드로 갈 경우 자바와 코틀린 중 하나의 언어를 선택해야 한다.
- 우리 팀은 모두 자바를 사용한 경험이 있고, 그 외 언어로 개발을 한 적이 없어서 자연스럽게 안드로이드 앱 개발을 하기로 결정되고, 언어는 자바를 사용하기로 했다.
- 개인적으로 앱 개발을 이제 막 배우기 시작했다면 코틀린으로 배우는 걸 추천한다. 코틀린 언어로 설명하는 앱 개발이 요즘 많이 나오고 있으며, 코틀린이란 언어가 자바에 비해 간결하고 쉬운 편이어서 코틀린을 추천한다.
- 어떤 언어를 사용할 건지 정했다면, 안드로이드 스튜디오 버전 통일도 해야 한다.
2-2) 안드로이드 스튜디오 버전 통일
- 앱 개발을 할 땐 안드로이드 스튜디오란 프로그램을 통해 개발한다.
- 팀원들과 협업해서 개발을 할 때는 반드시 이 안드로이드 스튜디오 버전을 통일해줘야 한다.
- 버전을 통일하지 않고, 개발을 진행하는 건 앱 개발을 할 때 누구는 2001년도로 회귀해서 개발하고, 또 다른 누구는 2005년도로, 또 다른 누구는 2018년도로 회귀해서 개발을 하는 것과 같다.
- 안드로이드 스튜디오가 업데이트가 정말 잦은 편이고, 이 업데이트로 인해 예전엔 버전에선 아무 문제없었던 게 현재 버전에선 문제가 생기기도 한다. 그러니 사전에 버전을 맞추는 게 필수다.
2-3) 앱 개발 노트북
- 안드로이드 스튜디오의 경우 엄청 무거운 프로그램이다. 사무용 노트북으로 안드로이드 스튜디오를 돌릴 생각을 하면 안된다.
- 단언하는데 사무용 노트북으로 앱 개발했다간 몸에서 사리 나온다.
- 최소 컴퓨터 사양이 CPU는 i7 이상 RAM은 16GB 정도는 되야 앱 개발할 때 무리가 없다.
- 앱 개발할 때 사용하기 좋은 노트북은 아래 글에 정리해놨다. 참고해주시면 될 듯 하다.
컴공 대학생 노트북 추천 TOP 3 (feat. 개발자 맥북 추천)
- 대학교에 처음 들어오는 신입생에게 자주 받는 질문 중에 하나가 노트북을 어떤 걸로 살지에 대한 것이다. - 나는 컴공과 학생이라서 컴공 후배분들께 노트북 추천을 종종 받곤 했었다. - 그래
studywithowl.tistory.com
2-4) 역할 분배
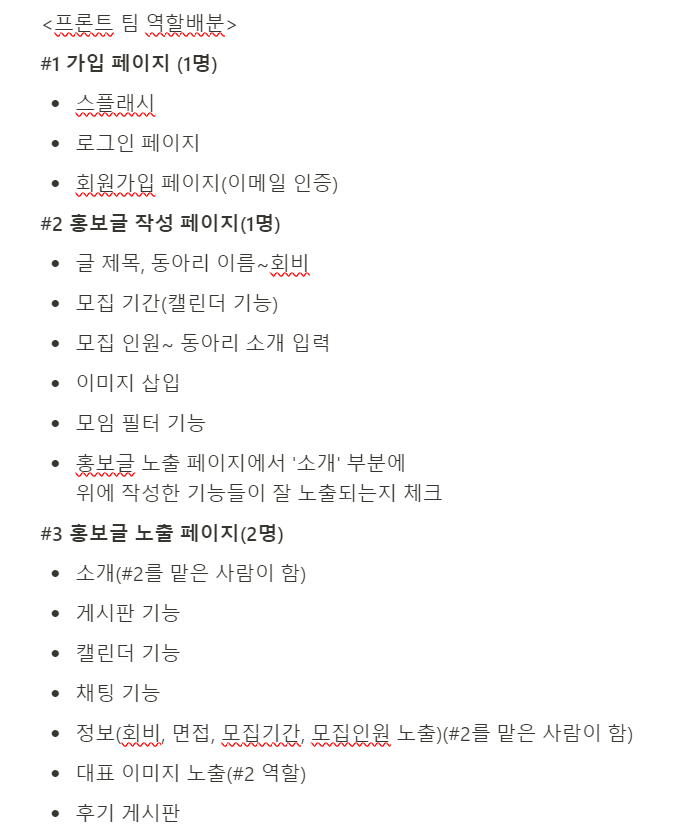
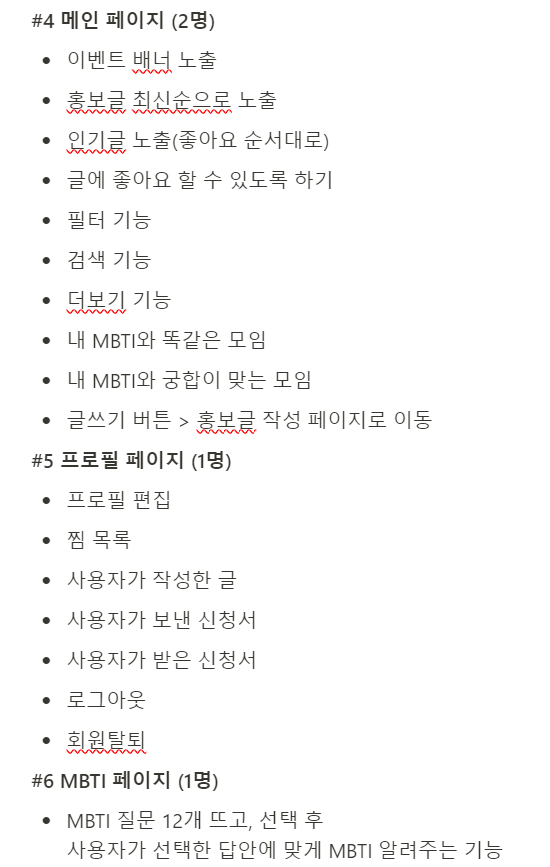
- 사전에 논의될 사안들이 끝났다면 이제 역할배분을 할 시간이다.
- 역할 배분을 하기 위해선 사전에 구현해야 할 기능들을 리스트화 해야 한다.


- 크게 가입 페이지(회원가입, 로그인), 프로필 페이지, 메인 페이지 등으로 나눈 뒤 그 다음에 페이지 별로 구현해야 할 기능 들을 나열하면 된다.
- 가령 가입 페이지의 경우 로그인 페이지와 회원 가입 페이지를 만들어야 한다.
- 프로필 페이지를 맡은 사람의 경우 프로필 편집 기능과 사용자가 작성한 글을 볼 수 있는 기능, 로그아웃 기능 등을 구현해야 한다.
- 이렇게 세부적으로 만들어야 할 기능 및 페이지를 나열하는 것이다.

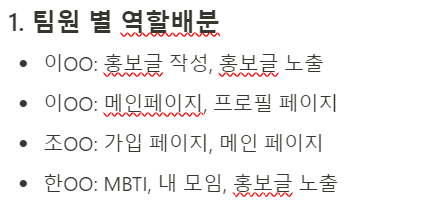
- 혼자 개발한다면 모든 페이지를 혼자서 만들어야 한다. 나는 팀으로 활동했기 때문에 페이지 별로 누가 어떤 페이지를 할지를 정했다.
- 메인 페이지는 누가하고, 프로필 페이지는 누가하고, 이런 식이다.
- 기능을 나열하다 보면 어떤 페이지가 난이도가 어려울지 감이 잡힌다. 어려운 부분은 혼자하기 보다 2명이서 같이 하는 형태로 잡는 게 좋다.
앱 개발 과정
- 내가 해야 할 페이지가 정해지면 바로 개발을 시작한다.
- firebase를 사용해서 만드는 경우 XML을 만들고, 곧바로 코틀린(혹은 자바)을 사용해서 개발을 진행하면 된다.
- 여기서 잠깐! XML이 무슨 단어인지 잘 모르겠다면? 더보기를 클릭해 주세요!
- 앱 개발을 할 땐 크게 XML 코드와 코틀린(혹은 자바) 코드를 다루게 된다.
- XML은 외양이고, 코틀린는 내부라고 생각하면 편하다.
- 인형 놀이를 보면 사람의 손이 인형을 조종하는 걸 볼 수 있다.
- 이때 인형의 겉 외양을 XML이라고 생각하면 된다. 인형이 겉모습만 갖췄다고 해서 움직일 순 없다. 사람의 손이 움직여줘야 인형이 움직이다. 이때 사람의 손이 코틀린 코드가 된다.
- 어플의 외양이 되는 부분을 XML이란 걸로 만들어주고, 그 외양이 잘 작동될 수 있도록 하기 위해 코틀린 코드를 작성하는 것이다.
- 예시로 내가 로그인 페이지 외양을 XML로 만들었다고 해보자.
- 그 다음 실제로 로그인을 할 수 있는 기능을 코틀린 코드로 구현 하는 것이다.
- 여기서 이해를 못하더라도 앱 개발 강의를 들을 때 가장 먼저 접하는 게 XML이라 금방 이해할 수 있으니 지금 이해가 안 간다고 해서 너무 걱정할 필요없다.
- firebase를 사용하지 않고, 백앤드 팀과 협업하는 경우 일단 자바 코드는 만지지 말고, XML 페이지만 모두 만들어 놓는다.
- 백앤드 팀에서 API를 전달해줘야 그 형태에 맞춰서 자바 코드를 작성할 수 있기 때문이 XML만 우선 만들어 놓으라고 했다.
- 개발하다가 막히는 부분이 있다면 chat-GPT한테 물어보기, 한국어로 구글링, 영어로 구글링, 유튜브 검색, 팀플로 하고 있다면 팀원들에게 물어보기 순으로 해결해 나가면 된다.
- chat-GPT한테 코드 전문과 오류 코드를 보내주면 에러 해결을 의외로 잘 잡아준다. 이렇게 좋은 도구는 많이 사용하면 좋다.
- 코드 쓰는 시간보다 오류 잡는데 시간이 오래 걸릴 것이다. 개발이 원래 그렇다.
앱 개발 과정 팁
1) chat-gpt 사용하기
- 개발할 땐 chat-gpt를 활용하는 게 좋다. 사실 좋은 걸 뛰어넘어서 꼭 사용하라고 권하고 싶다. 처음 개발하면 도대체 어디서부터 어떻게 개발을 해야할지 무척 막막하다.
- 이때 chat-gpt한테 내가 지금 로그인 부분을 java를 사용해서 앱 개발을 하려는데 코드를 어떻게 짜야할까? 라고 물어보면 대략적인 틀을 제시해준다.
- 그 틀을 토대로 해서 개발을 하면 개발 시간도 단축할 수 있고, 개발도 한결 편해진다. 물론 처음에 chat-gpt를 사용해서 개발을 하려고 하면 적응하는데 시간이 걸리지만 그 짧은 적응 기간만 거치면 세상 유용한 도구가 아닐 수 없다.
- chat-gpt가 제시한 코드 중에서 이해가 안 가는 건 바로바로 물어봐서 개발 이론 습득에도 용이하다.
2) 깃허브 사용하기
- 팀원들과 협업해서 개발할 경우 깃허브도 다룰 줄 알아야 한다.
- a가 만든 코드랑 b가 만든 코드를 합치거나 덮어씌우거나 예전 코드로 돌아가는 등 다양한 상황이 발생하기 때문이다.
- 나는 이번에 혼자서 앱 개발 할 거야! 그러니까 깃허브 사용 안 해야지~ 하면 안된다. 혼자 한다면 이번 기회에 깃허브를 사용해 보면서 깃허브 사용법을 최대한 익혀놔야 협업할 때 발생하는 참사를 방지할 수 있다.
- 깃허브는 사용법이 어렵다. 괜히 지옥에서 올라온 깃허브란 소리가 붙은 게 아니다.
- 나랑 협업했던 한 팀원은 개발보다 깃허브 조작하는 게 더 어렵다고 이야기하기도 했었다.
- 그러니 틈나는대로 깃허브 사용법을 익히는 걸 추천한다. 어렵다고 미루면 나중에 팀플할 때 정말, 진짜로 힘들다.
3) 노션 활용하기
- 개발하면서 마주칠 수 밖에 없는 게 바로 오류다. 그리고 한 번 마주쳤던 오류는 십중팔구 또 다시 마주친다.
- 그러니 기존에 마주했던 오류와 그 오류를 해결했던 방법을 내 블로그나 노션에 정리해 놓는 게 좋다. 나중에 똑같은 오류 만나서 또 해결방법 글 찾느라 시간을 허비하는 걸 방지할 수 있다.

- 나같은 경우 팀원들이랑 같이 본인이 마주친 오류를 노션에 공유해서 올리도록 만들어 놨었다.
- 노션은 본인 뿐만 아니라 다른 사람들도 글을 올리고, 편집 할 수 있어서 팀원들이랑 공용으로 사용하는 메모장처럼 만들었다.
- 혼자가 아니라 여러 사람들과 같이 개발하면서 어려웠던 부분과 그걸 해결한 방법을 노션에 정리해서 올려놓으니 개발을 할 때 도움이 많이 됐다.
* 프론트 팀이 사용했던 공용 메모장(노션)이 궁금하신 분들은 이 글을 클릭해 주세요!
4) 일주일에 최소 2번 이상 모이기
- 이 부분은 팀원들이랑 같이 개발할 때 적용할 수 있는 내용이다.
- 팀으로 앱 개발을 한다면 일주일에 최소 2번 이상은 만나는 걸 추천한다.
- 각자 만나서 나는 어디까지 개발을 진행했고, 지금 어떤 문제점에 부딪쳐서 어려움에 겪고 있으며 다음 번에 만나기 전까지 어디까지 해오겠다고 이야기를 하는 것이다.
- 팀원이 어려움을 겪고 있다면 만났을 때 같이 해결하는 게 좋다. 이를 위해 모임 자리를 가진 것이기도 하다.
- 우리 팀원들의 경우 카톡으로 개발하다가 어려운 걸 묻는 것보단 직접 만나서 물어보고, 답해주는 걸 좋아해서 위와 같은 사항을 적용했다.
- 회의 때는 사전에 논의됐던 부분만큼 개발 진도가 안 나갔다면 왜 안됐는지 피드백하고, 해당 피드백을 토대로 해서 개선해 나가는 게 중요하다.
- 어? 진도 못 나갔다. 다음부턴 열심히 하자! 라고 하는 순간 일이 계속 밀리게 된다.
마무리
- 이렇게 대략적으로 앱 개발 과정에 대해서 소개해봤다.
- 컴공 캡스톤 디자인을 하면서 앱 개발을 했는데, 그때 앱개발을 했던 걸 토대로 작성한 내용이다. 학부생이 작성한 글이라 부족함이 많으니 이 점 고려해주시면 감사할 거 같다.
- 모쪼록 처음 앱 개발을 하는 분들께 길잡이가 될만한 글이었음 한다.
- 혹시나 추가적으로 궁금한 사항이나 더 다뤄줬음 하는 내용이 있다면 댓글로 남겨주시면 감사하겠습니다!
다음편 예고
개발 지식도 없이
개발 대회에 나갔는데 우수상을 탔다.
어떻게 이런 일이 가능했을까.
그 방법을 아래 글에 작성해봤다.
1탄. 개발 지식 없이 해커톤 대회 나가서 우수상 탄 일화-오아시스 해커톤
1. 네, 다음 분 들어와 주세요. 꿈에 그리던 방학이 찾아왔다. 나는 참고로 대학생이며 자랑이지만 대학생은 무려 방학이 2달이다! 2달! 하지만 방학이라고 쉴 수 있는 건 아니었다. '나도 내가 컴
studywithowl.tistory.com
'천생 문과가 컴공으로 전과하면' 카테고리의 다른 글
| 정보처리기사 응시자격 서류 제출 및 승인 여부 확인 방법 (0) | 2023.05.14 |
|---|---|
| 윈도우에서 도커없이 Wiki.js 사이트 만들기 (0) | 2023.05.05 |
| 왜 코딩 테스트를 준비해야 하는 걸까? (0) | 2023.03.11 |
| 정보처리기사 합격 방법 (1) | 2023.03.07 |
| 카카오뱅크 5년차 개발자분께서 알려주신 취업 팁들 (0) | 2022.04.27 |