wiki.js 엔진을 사용해서
사이트에 일부 기능 추가 및 수정하는 게
필요해서 설치하게 됐다.
도커로도 설치할 수 있지만 그렇게 되면
수정이 어려워서 도커없이 설치한 과정을 설명한 글이다.
아래 내용을 따라서 만들면 단점이 내 컴퓨터에서만 접속 가능하고,
다른 컴퓨터에선 내가 설치한 wiki.js 사이트에 접속이 불가능하다는 거다.
내 컴퓨터에서만 wiki.js 테스트하는 용도로 만든 것이다.

#노드 버전 확인
- 본인 컴퓨터에 Node.js가 설치되어 있어야 한다.
- 설치를 하지 않았다면 Node.js를 설치하고, 만약 설치를 했다면 버전 확인이 필요하다.
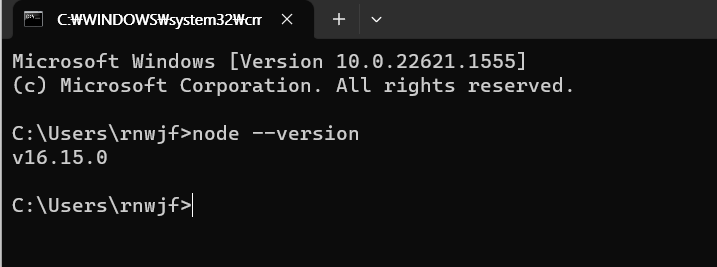
- window 키랑 R키 동시에 누른 뒤 cmd 입력해서 터미널창을 연다.
- 터미널창에 node --version 입력해서 node.js 버전 확인
- 노드 버전 16 인지 확인.
- 홀수 버전이거나 18 이상이면 안된다.
즉 2023년 5월 기준 노드 버전이 12, 14, 16인지 확인
이 버전이 아닌 node로 설치하면 무조건 중간에 오류가 뜬다.
# MySQL 설치
- MySQL도 설치되어 있어야 한다.
- 설치되었다면 바로 아래로 이동
# wiki js 설치
- wiki js 홈페이지 들어가서 wiki.js 설치해야 한다.
https://docs.requarks.io/install/windows
- 굳이 위에 사이트 들어가지 않고 아래 링크를 복사해서 주소창에 입력해도 된다.
그럼 wiki js가 download 된다.
https://github.com/Requarks/wiki/releases/latest/download/wiki-js-windows.tar.gz
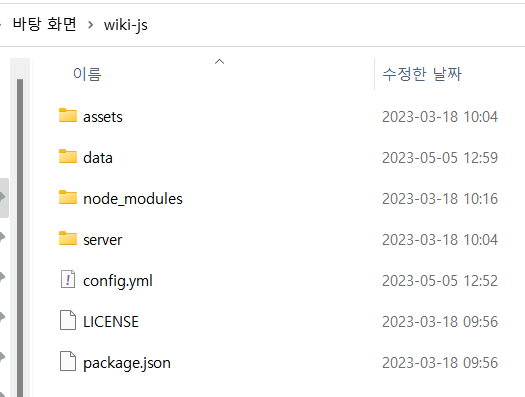
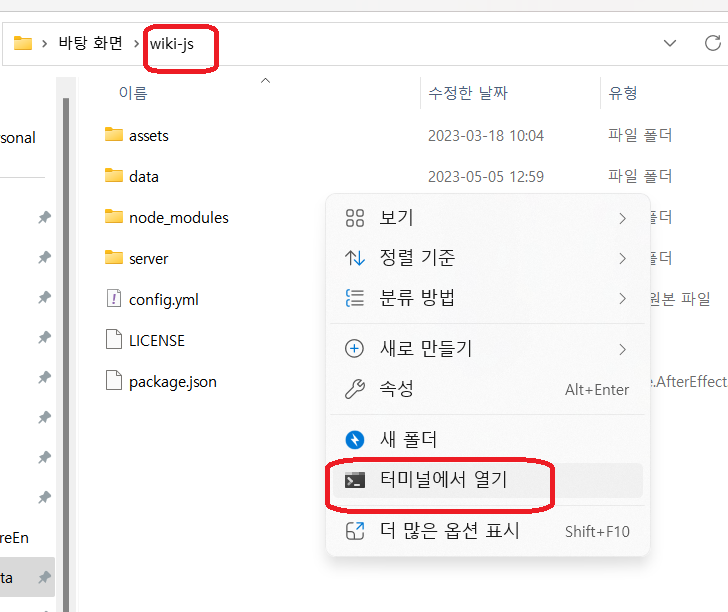
- 다운받은 다음 바탕화면에 새로운 폴더 하나 만들어 놓기
- 나는 wiki-js란 폴더를 생성했다.
- wiki-js 폴더에 아까 다운받았던 wiki 파일을 넣어놓고,
거기서 파일 압축을 풀어준다.

# config.yml 파일 수정
- config란 단어로 시작되는 파일이 있을텐데
해당 파일 이름을 config.yml로 수정한다.

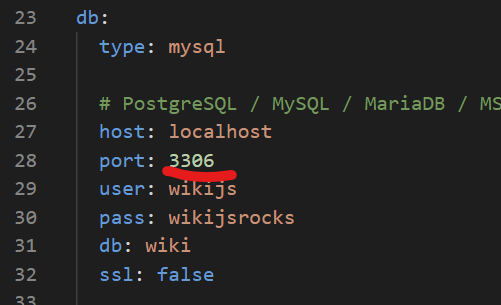
-그리고 config.yml 파일 들어가서 port는 3306으로 변경한다.
- 이제 mysql workbench 들어가서 wikijs란 user를 생성하고,
비번은 wikijsrocks라고 하고, wiki라는 db를 생성해주면 된다.

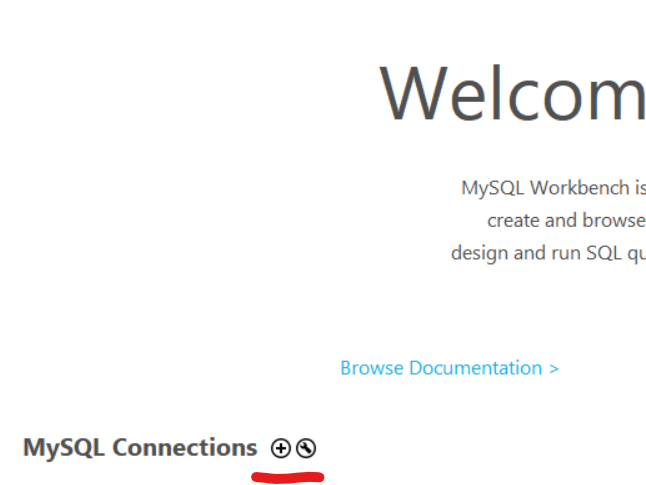
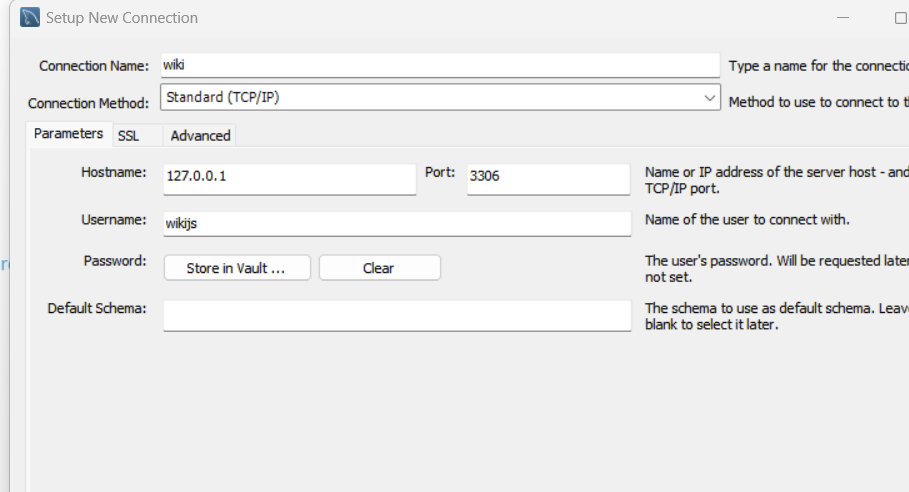
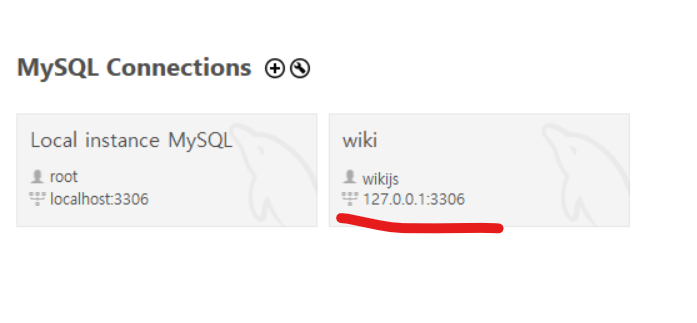
MySQL WorkBench 들어가서 플러스 버튼 클릭해 준다.

Connection Name은 wiki
Hostname은 127.0.0.1, Port는 3306
그리고 Username은 wikijs라고 하고 생성해준다.

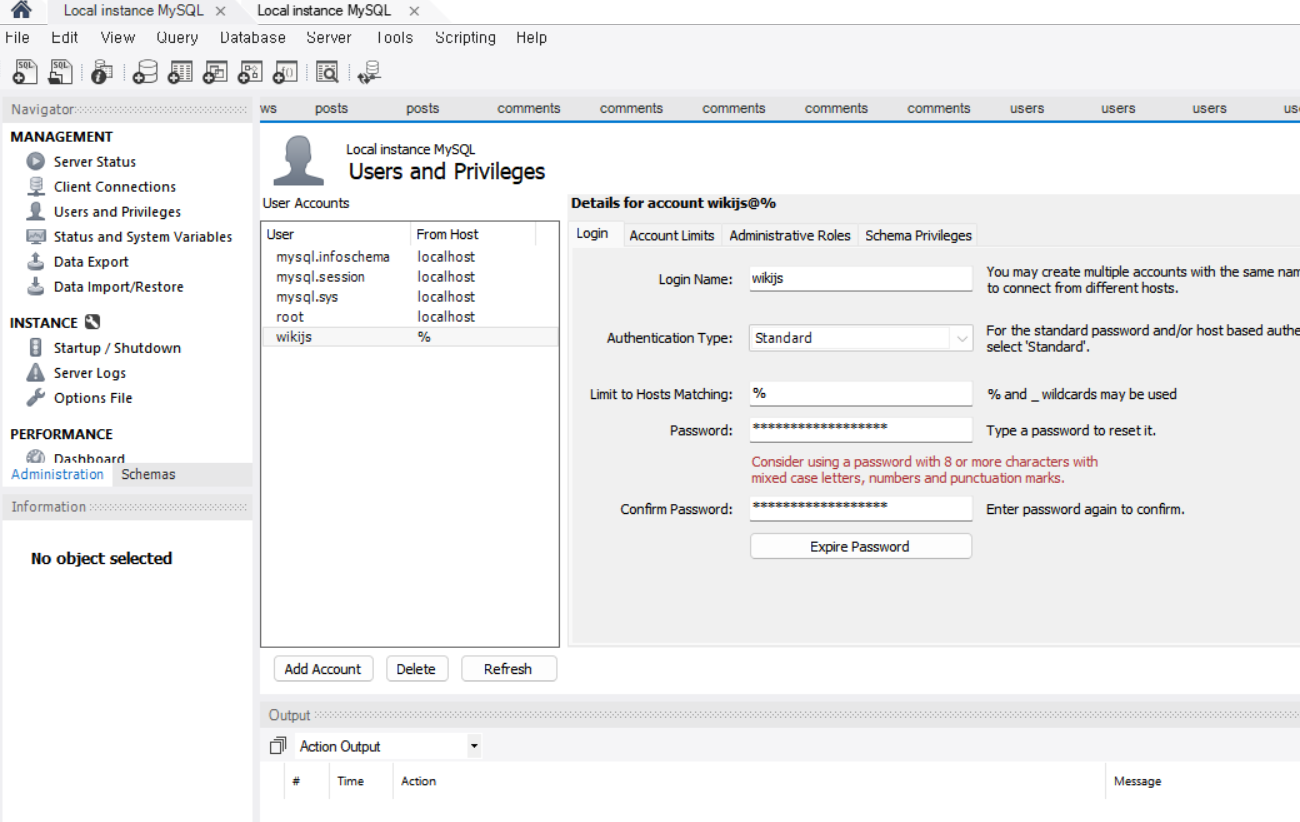
그리고 root 파일 들어가서

사용자 계정을 생성해 줄 차례다.
Administration 클릭해서 'Add Account' 클릭한 다음
Login Name에는 wikijs라 입력하고
password에는 wikijsrocks라고 입력한 다음 Apply를 입력해 주면 된다.

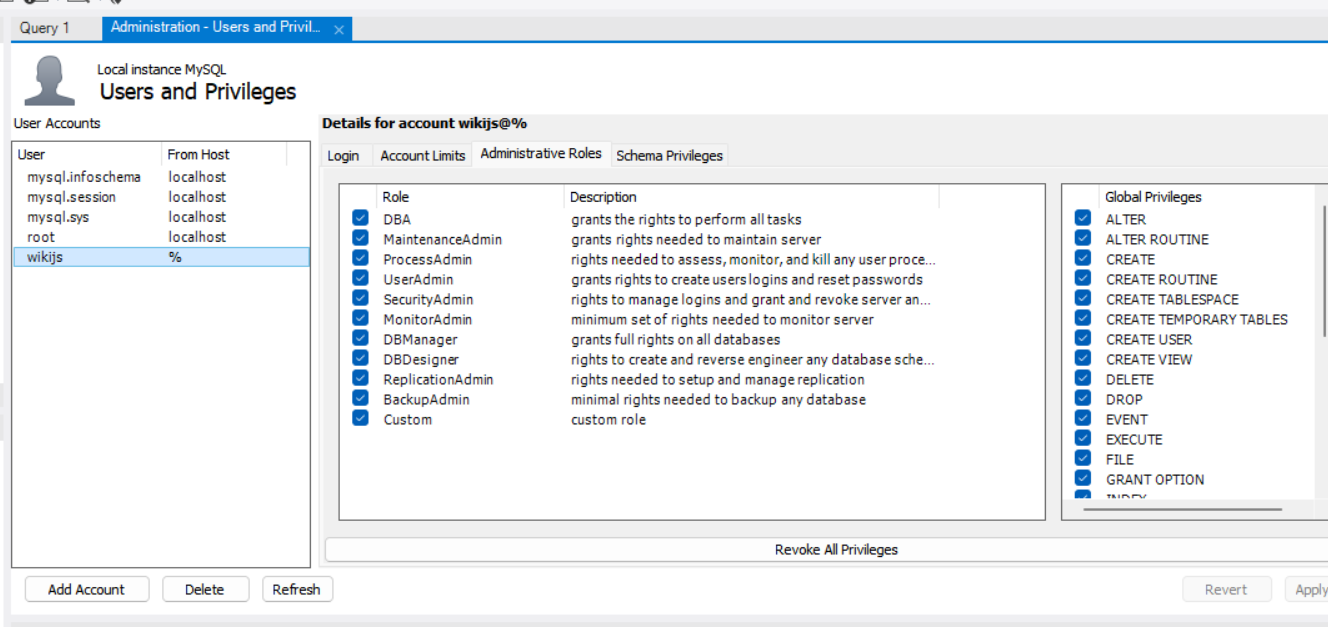
- Administrative Roles 클릭해서
체크표시해줌으로써 wikijs란 유저한테 모든 권한 다 주도록 한다.

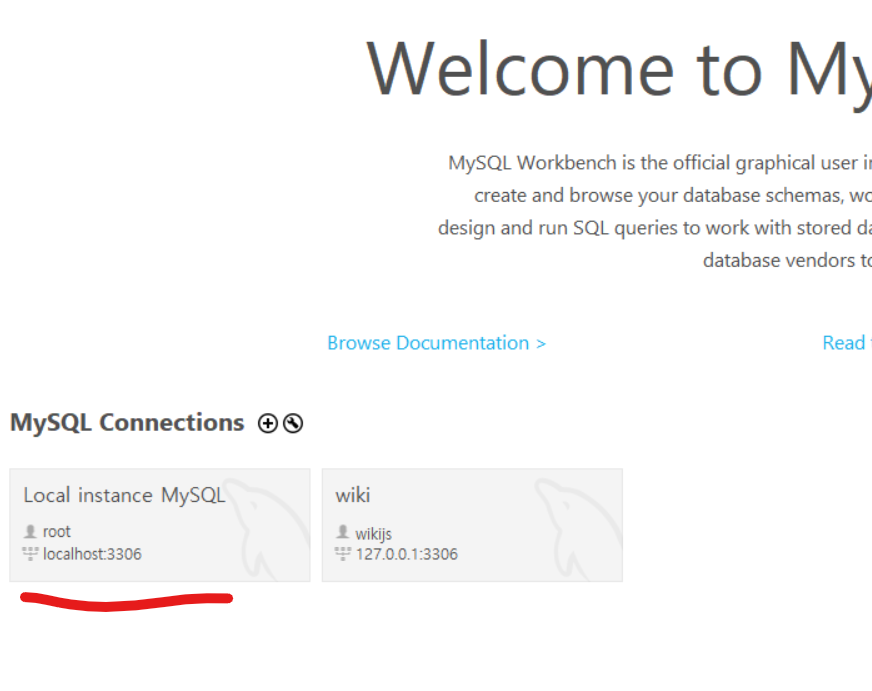
그럼 이렇게 wiki란 게 생성된다.
클릭해서 안으로 들어가 준다.

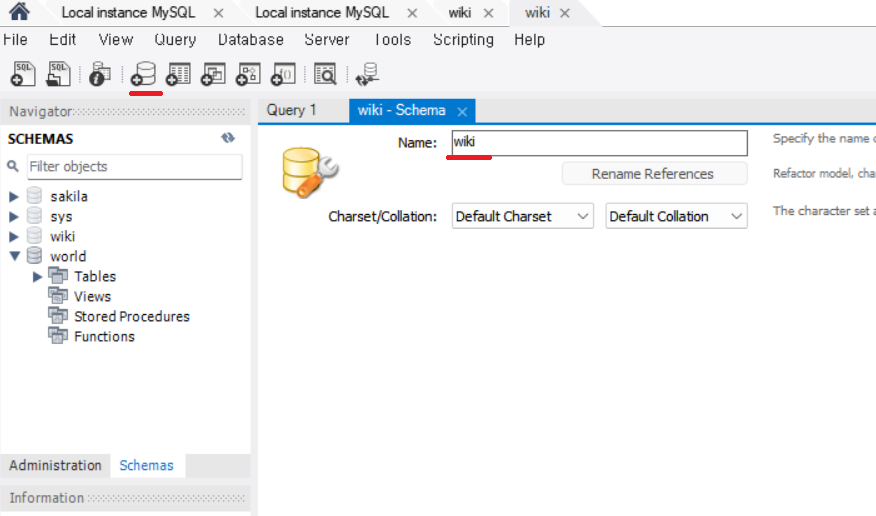
- 이제 wiki 란 이름의 데이터 베이스를 만들어 주면 거의 다 왔다!

바탕화면에 있던 wiki-js 파일에서 터미널 열어준다.

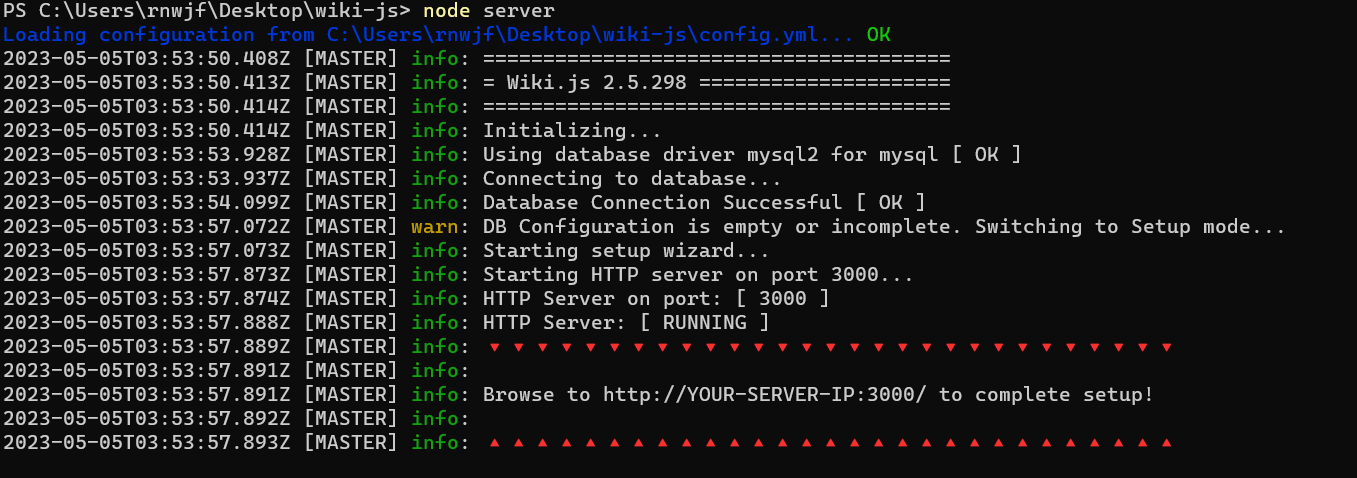
node server 입력했을 때 위에처럼 뜬다면 성공!
http://YOUR-SERVER-IP:3000 이라고 쓰인 글씨 클릭해 준다.

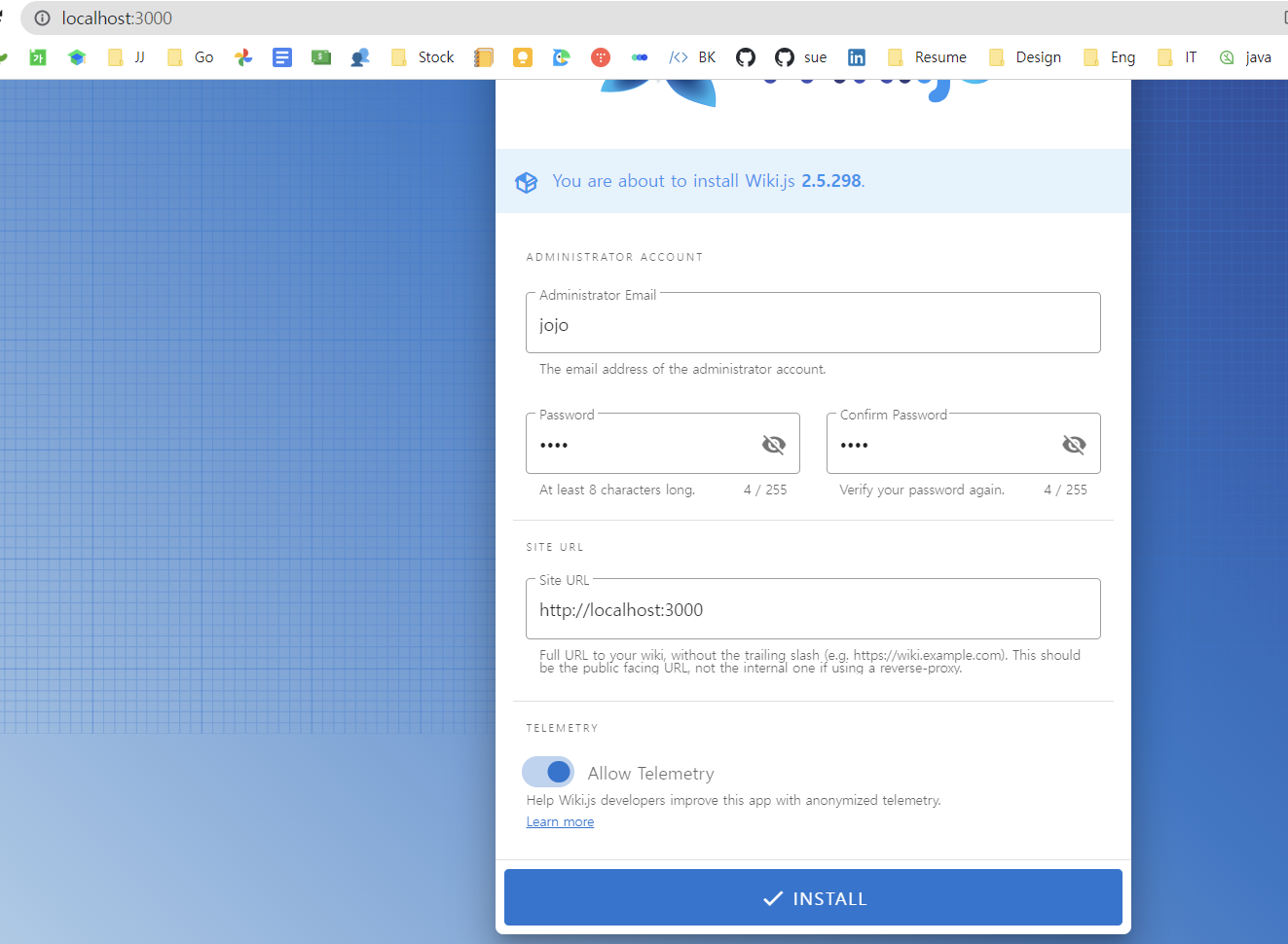
그리고 주소창에 localhost:3000이라고 입력하면 위에처럼 뜰 것이다.
관리자 이메일, 패스워크 입력하고 INSTALL 클릭해주면 끝!
'천생 문과가 컴공으로 전과하면' 카테고리의 다른 글
| 3탄. 공대생이 알려주는 앱 개발 하는 방법 (feat. 컴공 캡스톤 디자인, 컴공 팀플) (3) | 2023.10.03 |
|---|---|
| 정보처리기사 응시자격 서류 제출 및 승인 여부 확인 방법 (0) | 2023.05.14 |
| 왜 코딩 테스트를 준비해야 하는 걸까? (0) | 2023.03.11 |
| 정보처리기사 합격 방법 (1) | 2023.03.07 |
| 카카오뱅크 5년차 개발자분께서 알려주신 취업 팁들 (0) | 2022.04.27 |