'코딩앙마' 님의 '자바스크립트 기초 강좌' 필기를 정리한 글입니다.
<목차>
1. 객체 정의
2. 객체 접근
3. 객체 함수
4. 객체 축약
5. in을 이용해서 true와 false 반환하기
ex) 나이가 20이상이면 true를 반환하시오
1. 객체 정의
객체(Object)란 물리적으로 존재하거나
추상적으로 생각할 수 있는 것 중에서
자신과 다른 것을 식별가능한 것을 말한다.
예를 들어 물리적으로 존재하는 사람, 책, 자동차, 컴퓨터 등 과
추상적으로 생각할 수 있는 학과, 강의, 주문 등이 모두 객체가 될 수 있다.
객체의 가장 좋은 예시로 슈퍼맨을 들 수 있을 거 같다.
슈퍼맨 또한 물리적으로 존재할 수 있기에 객체다.
그 슈퍼맨의 이름은 clark고, 나이는 33이다.
이걸 정리해서 표현하면 아래와 같을 것이다.
const superman = { name: 'clark', age: 33, }
위의 코드가 superman 객체라고 할 수 있다.
객체의 이름은 const superman에서 볼 수 있 듯이
superman이 이 객체의 이름이다.
자바스크립트에서 객체란 키(key)와 값(value)으로
구성됐고, 이 키와 값을 묶어서 프로퍼티(Property)라고 한다.
키(key) + 값(value) = 프로퍼티(property)
const superman = { name: 'clark', age: 33, }
위의 superman 객체에서 key는 name과 age가 해당된다.
value(값)는 clark와 33이 해당된다.
name의 값 즉 superman의 이름(값)이 clark라고 했고,
superman의 나이(값)는 33이라고 했다.
key와 value를 묶어서
프로퍼티(property=속성)라고 부른다고 위에서 이야기했었다.
name: 'clark'가 하나의 프로퍼티(속성)고,
age:33이 또 하나의 프로퍼티(속성)라고 할 수 있다.
이렇게 프로퍼티들이 모여있는 것
즉 프로퍼티들의 집합을 자바스크립트에선 객체라고 한다.
2. 객체 접근, 추가, 삭제
2-1. 접근
객체는 온점(.) 을 통해서 접근 가능하다.
const superman = { name: 'clark', age: 33, }
clark에 접근하고 싶다면
superman.name이라고 작성하면
superman의 이름인 clark에 접근 가능하다.

온점(.) 말고도 대괄호[]로 접근가능하다.
superman의 나이인 33에 접근하고 싶다면
superman['age']라고 쓰면 33에 접근 가능하다.
실제 코드를 작성하고 실행했을 때의 모습이다.
오른쪽에 superman의 이름인 clark와
superman의 나이인 33이 출력되는 걸 확인할 수 있다.
2-2. 추가
const superman = { name: 'clark', age: 33, }
프로퍼티 추가도 가능하다.
내가 만약에 superman의 성별(gender)과
머리카락 색(hairColor)을 추가하고 싶다면?
superman.gender = 'male'; superman.['hairColor'] = 'black';
위에처럼 작성하면 추가가 가능해진다.

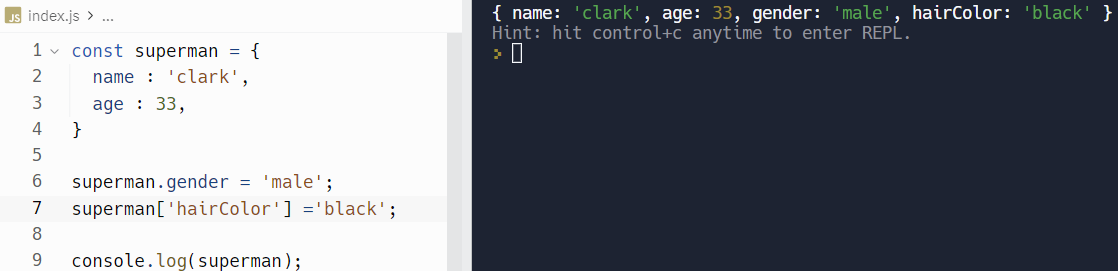
실제 코드를 작성한 모습이다.
gender와 hairColor가 추가된 걸 확인할 수 있다.
2-3. 삭제
delete superman.age;
superman의 나이를 삭제하고 싶다면
delete란 단어를 추가해서 삭제할 수 있다.

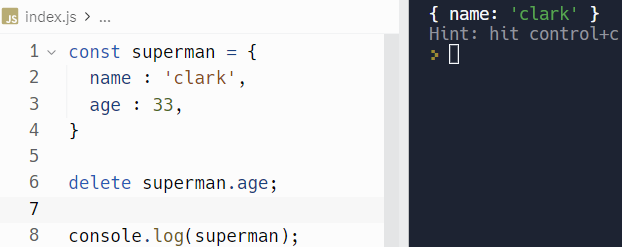
age가 삭제됐고,
name만 남은 걸 확인할 수 있다.
3. 객체 함수
객체를 반환(return)하는 함수를 만들고자 한다.
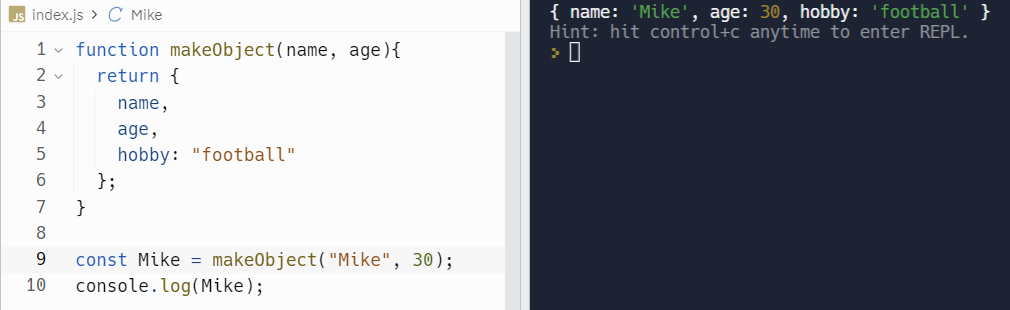
function makeObject(name, age){ return { name: name, age: age, hobby: "football" }; } const Mike = makeObject("Mike", 30); console.log(Mike);
위와같은 코드가 있다고 해보자.
name: "Mike"가 아닌 name: name 이라고 쓰고,
age: 30이 아닌 age:age라고 썼다.
console 창에는 어떤 결과가 뜰까?

const Mike = makeObject("Mike", 30);
에서 Mike와 30이 makeObject 함수의 매개변수인
name과 age로 들어간다.
그래서 name: 'Mike'
age: 30이 console 창에 뜨는 것이다.
4. 객체 축약
function makeObject(name, age){ return { name, age, hobby: "football" }; } const Mike = makeObject("Mike", 30); console.log(Mike);
key와 value가 똑같다면 축약할 수 있다.
name: name의 경우 key와 value가 같기에
name, 만 작성해도 된다.
age: age도 key와 value가 같으니 age만 작성 가능하다.

축약해서 작성해도
결과는 같은 걸 확인할 수 있다.
5. 객체의 true와 false
특정 객체에 특정 key가 있는지 확인하는 방법이 있다.
가령 makeObject란 객체 안에 age라는 key와
birthday란 key가 있는지 확인하고자 한다면?
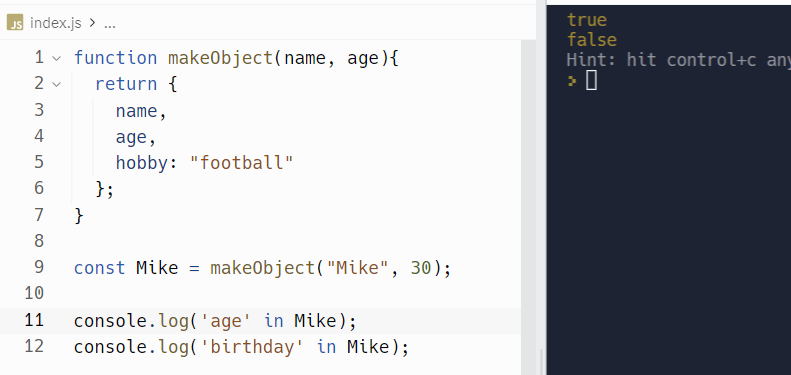
function makeObject(name, age){ return { name, age, hobby: "football" }; } const Mike = makeObject("Mike", 30); console.log('age' in Mike); console.log('birthday' in Mike);
makeObject 객체를 보니 age라는 key는
있으나 birthday란 key는 없다.

key가 있으면 true를 반환하고
없으면 false를 반환한다.
function isAdult(user){ if(!('age' in user) || user.age < 20){ return false; } return true; }
나이가 20살 이상이면 true를
20살 이하거나 아예 나이를
표기하지 않은 경우 false를 반환하는
isAdult란 함수를 만들었다.
!('age' in user)는 '사용자의 나이가 없다면'을 의미한다.
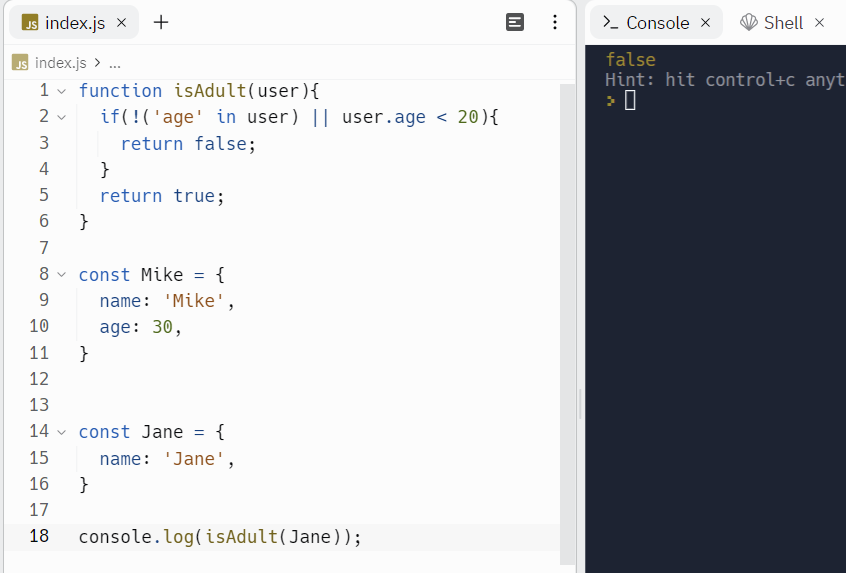
function isAdult(user){ if(!('age' in user) || user.age < 20){ return false; } return true; } const Mike = { name: 'Mike', age: 30, } const Jane = { name: 'Jane', } console.log(isAdult(Jane));
Mike와 Jave 객체를 만들어 줬다.
Mike의 경우 나이가 30세고,
Jane의 경우 나이(age)가 없다.
이 상태로 console.log(isAdult(Jane));
을 입력하면 어떻게 될까?

Jane의 나이가 입력되지 않았었다.
객체에 age 속성이 없는 경우이거나 20세 이하인 경우는
false가 반환되도록 했기 때문에 false가 나온다.

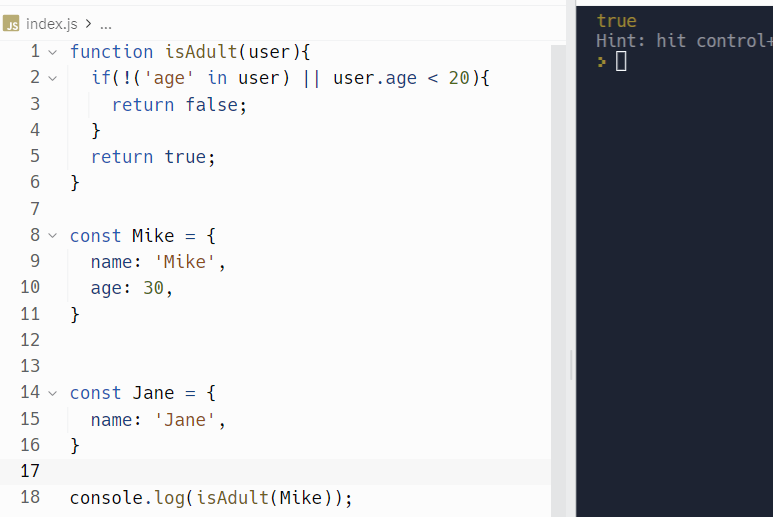
Jane 대신 Mike를 넣을 경우
Mike는 age 속성이 있고, age가 20 이상이기 때문에
true가 반환된다.
'IT > JavaScript' 카테고리의 다른 글
| [JS] 자바스크립트 '배열'이 뭐고, 어떻게 사용하는 걸까? (0) | 2023.01.27 |
|---|---|
| [JS] 객채의 method와 this가 뭘까? (0) | 2023.01.27 |
| [JS] 자바스크립트 '화살표 함수' 정의와 사용법 (0) | 2023.01.26 |
| [JS] 자바스크립트 '함수 선언문'과 '함수 표현식' 차이 (0) | 2023.01.22 |
| [JS] 자바스크립트 문자를 숫자로, 숫자를 문자로 바꾸는 방법 (0) | 2023.01.21 |