1. Math.round() 함수란?
Math.round() 함수는
실수를 반올림해서 정수로 만들어주는 함수다.
12.55같은 경우 소수점 첫 째 자리 수가 5이기에
반올림이 일어나서 13이 된다. 이렇게 실수 12.55를
정수 13으로 만들어 주는 게 Math.round 함수다.
A = Math.round(12.45); //결과: 12
B = Math.round(12.55); //결과: 13
C = Math.round(12.4554533); //결과: 12
1) Math.round(12.45);
Math.round 함수 안에 인수로 12.45를 넣으면 결과로 12가 나온다.
반올림은 소수점 첫 번째 자리가 5 이상이면 가능하다.
실수 12.45의 소수점 첫 번째 자리는 4이기에 반올림이 불가하다.
따라서 반올림없이 뒤의 소수는 버려지고 12만 남게 된다.
2) Math.round(12.55);
소수점 첫 번째 자리가 5인 12.55에선 반올림이 가능하다.
그래서 12.55가 13으로 바뀌기에 결과로 13이 나온다.
3) Math.round(12.4554533);
12.4554533 처럼 뒤의 소수점 뒤의 숫자가 길이가 아무리 길어도
Math.round에 의해 반올림이 가능하다면 반올림하고,
만약 안된다면 뒤의 소수점 뒤에 오는 숫자를 모두 버리고 정수를 반환한다.
2. 소수 자릿 수 몇 개만 나오도록 하기
위에선 소숫점 뒤의 숫자들을 모두 버렸었다.
그런데 모두 버리지 않고, 소수점 뒤에 숫자 한 개만 나오도록 하거나
혹은 두 개나 세 개만 나오도록 하는 방법도 있다.
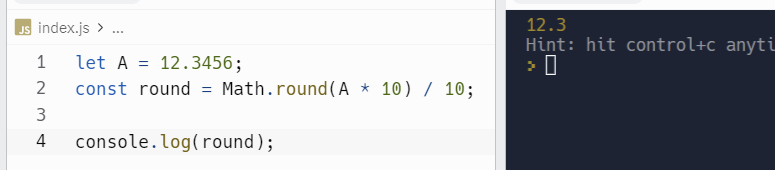
let A = 12.3456;
const round = Math.round(A * 10) / 10;
console.log(round);12.3456이란 실수의 소수점 첫 번째 자리까지만 나오도록,
즉 12.3으로 나오게 하고 싶으면
위와같이 코드를 작성하면 된다.
const round = Math.round(A * 10) / 10;
변수 A에는 12.3456이 저장됐었다.
1) 12.3456 * 10이 가장 먼저 이루어져서 123.456이 나오고,
2) Math.round(123.456)에 의해 반올림 여부를 체크하는데
소수점 첫 번째 숫자가 5이상이 아닌 4이기에 반올림이 이루어지지 않고, 123만 남게 된다.
3) 123 / 10에 의해 12.3이 최종적으로 나오고 round 변수에 저장된다.

코드를 실행시키면
콘솔창에 12.3이 찍히는 걸 확인할 수 있다.
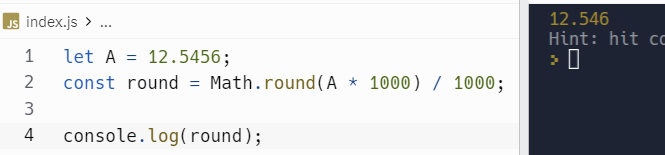
만약 소수점 뒤의 한 자리가 아닌 세 자리가 나오도록 하고 싶다면?

10을 1000으로 바꿔주면
소수점 뒤의 세자리수가 출력되는 걸 확인할 수 있다.
Math.round(A * 1000) / 1000;
형태로 작성할 경우 소수점 뒤의 3자리를 남겨놓고, 반올림이 이루어진다.
즉 12.5456에 있는 마지막 소수인 6이 반올림 가능한지 체크하고,
반올림이 가능하니 6을 반올림해서 12.546이 되는 것이다.
'IT > JavaScript' 카테고리의 다른 글
| [JS] JSON이 도대체 뭘까? 코드잇 ver (0) | 2023.02.19 |
|---|---|
| [JS] fetch() 함수가 뭘까? - 오늘도 코드잇 (1) | 2023.02.17 |
| [JS] '계산된 프로퍼티'가 뭘까? (0) | 2023.01.31 |
| [JS] 자바스크립트 var, let, const의 차이점이 뭘까? (0) | 2023.01.31 |
| [JS] 자바스크립트 'this'가 도대체 뭘까? (0) | 2023.01.31 |