* 코드잇 강의 필기록입니다.
* 필기록이라 정확하지 않은 글이 있을 수 있습니다.
fetch 함수에 대해 살펴보기 전에 알아야 할 것
fetch 함수는 서버에 요청을 보내고,
응답을 받을 수 있게 해주는 함수다.
글만 봐선 바로 이해가 안 갈 수 있다.
이 fetch 함수에 대해 이해하기 위해선
우선 웹 브라우저의 요청과 응답에 대해 알아야 한다.
웹 브라우저가 서버에게 보내는 요청을 request(요청하다)라 하고
서버가 웹 브라우저에게서 받은 요청을 기반으로
응답 하는 걸 respond(응답하다)라고 한다.
예시를 들자면 내가 웹사트 주소창에 google.com 이라고 입력하면
'서버야! 구글 사이트 좀 나한테 보여줘!'라는 요청이 된다.
이 요청을 서버가 받아서 '구글 사이트 여기있어!'하면서
네이버 사이트를 보여주는 것을 응답이라고 할 수 있다.
그래서 fetch 함수가 뭘까?
'fetch 함수는 서버에 요청을 보내고,
응답을 받을 수 있게 해주는 함수'라고 했었다.
fetch는 '가져오다'란 뜻을 가지고 있다.
서버에게 요청(예: 구글 사이트 보여줘!)를 보내서
원하는 응답(예: 구글 사이트 여깄다!)을 받을 수 있게 해주는 것
즉 위에처럼 요청과 응답 과정이 이루어질 수 있도록 해주는 게 fetch 함수다.
밥을 먹기 위해 숟가락을 사용하고,
음식을 자르기 위해 칼을 사용하는 것처럼
서버에 요청을 보내고 응답을 받기 위해 fetch 함수란 걸 사용한다.
fetch('https://www.google.com')
.then((response) => response.text())
.then((result) => {console.log(result); });
fetch 함수는 위와같은 형태로 작성할 수 있다.
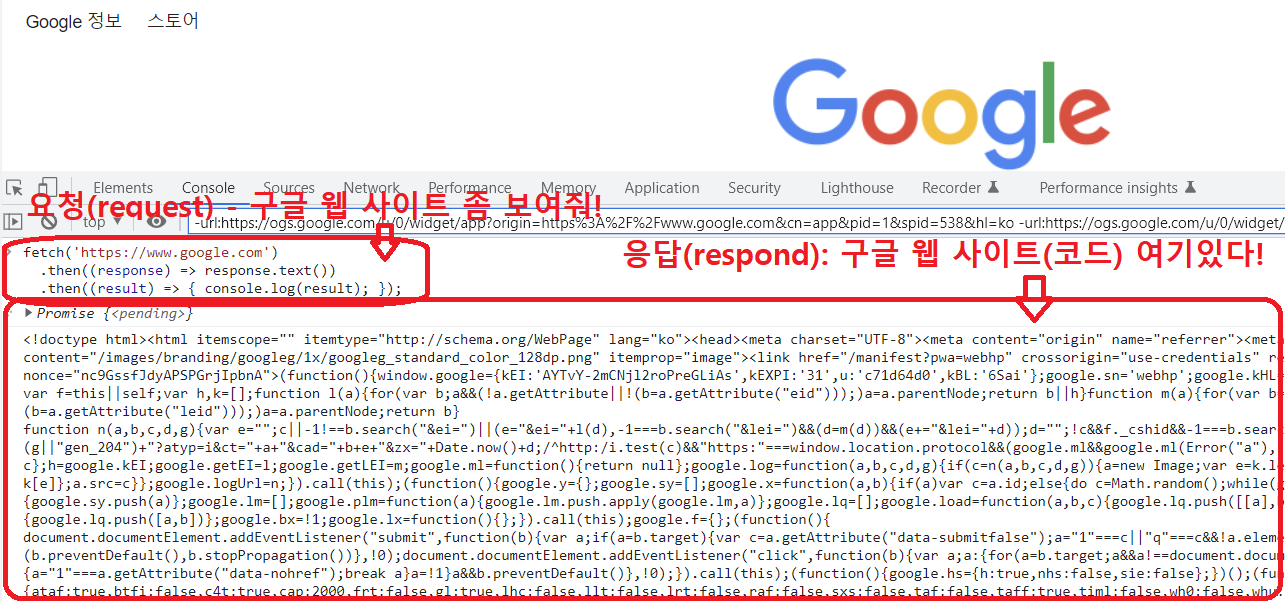
위의 코드는 내가 구글 사이트 좀 보여줘!란 요청에
서버가 '구글 사이트 여기있다'하면서
서버가 보낸 응답을 출력해 주는 코드다.

위의 이미지를 보면 fetch 함수를 작성한 걸 확인할 수 있다.
fetch 함수를 통해 구글 웹사이트 좀 보여줘!라고 요청을 보내면 응답이 온다.
fetch 함수 아래 뭔가가 어지럽게 코드가 나열되어 있는 데
이게 바로 서버에서 '구글 웹 사이트(코드) 여기있다!'란 응답이다.
우리의 구글 사이트 좀 보여줘란 요청에 서버가 응답해서 보낸 어지러운 코드를
웹브라우저란 아이가 코드를 해석해서
우리에게 구글 사이트라를 보여주는 것이다.
fetch('https://www.google.com')
.then((response) => response.text())
.then((result) => {console.log(result); });
fetch의 괄호 안에 쓰인 주소(https:/www.goolgle.com)를 매개변수(파라미터)라고 한다.
매개변수에 대해 잘 모른다면
'매개변수(파라미터)는 뭐고, 인자는 또 뭘까?' 글을 참고하는 걸 추천드린다.
여기서 fetch란 함수를 정의할 때
'https://www.google.com'란 매개변수를 작성했다.
fetch 함수는 매개변수로 넘어온 URL('https://www.google.com')로 요청을 보낸다.
그후 서버로부터 응답이 오면 그 서버가 보낸 응답을 받는다.
서버가 응답을 보냈으면 그 응답을 받아놔야 할 것이다.
용돈을 주세요!라는 내 요청에 부모님께서 용돈을 주셨다면
그 용돈을 받아놓을 곳인 '지갑'이 필요한 것처럼.
서버야 어떤 웹 사이트 좀 보여줘!란 내 요청에
서버가 보내준 응답 코드를 어딘가에 저장해놔야 한다.
fetch('https://www.google.com')
.then((response) => response.text())
.then((result) => {console.log(result); });
위의 코드에서 2번째 줄이 지갑과 같은 역할을 한다.
서버에서 응답을 하면 (response) => response.text() 함수가 실행된다.
위의 함수는 화살표 함수다.
화살표 함수에 대해 잘 모른다면
'자바스크립트 화살표 함수가 뭘까?'를 클릭하면 확인이 가능하다.
아래 '더보기'를 클릭하면 화살표 함수를
함수 표현식으로 바꾼 모습을 확인할 수 있다.
(response) => response.text()
위의 함수가 화살표 함수인데,
이 화살표 함수를 좀 더 보기 쉽게
함수 표현식으로 표현하면 아래돠 같다.
let A = function(response) {
return response.text()
}
위의 화살표 함수와 비교했을 때
function이란 단어가 추가됐고,
중괄호{}가 사용된 것과 return이란 단어 추가된 걸 확인할 수 있다.
변수 이름은 임의로 A로 지정했다.
서버가 보낸 응답은 하나의 객체가 되어서
response란 파라미터로 넘어간다.
위의 함수는 서버로부터 응답이 왔을 때만 실행된다.
이렇게 어떤 조건에서만 실행되는 함수를 콜백함수라고 한다.
여기서 어떤 조건은 '서버로부터 응답이 왔을 때'가 될 것이다.
.then
.then((response) => response.text())
.then은 콜백을 등록하는 메소드다.
위의 코드 한줄은 then 메소드로 콜백을 등록해준 것으로
서버에서 응답이 왔을 때 콜백이 실행된다.
즉 서버에서 응답이 오면 (response) => response.text() 함수가 실행된다는 이야기다.
.then((result) => {console.log(result); });
위의 코드는 마지막 세번째 줄로
두번째 줄(response.text())이 실행되고 난 후 실행된다.
여기서 중요한 점은 이전 콜백의 리턴값을
다음 콜백이 넘겨받을 수 있다는 거다.
말이 어려우니 예시를 통해 봐보자.
fetch('https://www.google.com')
.then((response) => response.text())
.then((result) => {console.log(result); });
response.text()의 리턴값은 다음 콜백인
세번째 줄에 있는 result라는 파라미터로 넘어간다.
result에 서버가 보낸 응답의 내용이 저장되어 있다.
console.log를 통해 result를 출력하면
서버가 보내준 응답 내용을 볼 수 있다.
궁금했던 점
fetch('https://www.google.com')
.then((response) => response.text())
.then((result) => {console.log(result); });
위의 코드를 보면서 그냥 한줄로 만들 수 있을 텐데
왜 두 줄로 나눈 건지 싶었다.
fetch('https://www.google.com')
.then((response) => { console.log(response); });
위에처럼 말이다.
내가 text 메서드를 정확히 몰라서
그런건가 싶었던 차에 강의 마지막 부분에 아래와 같이
질문에 대한 답이 작성되어 있었다.
fetch('https://www.google.com')
.then((response) => { console.log(response); });
위의 response 파라미터로는 응답의 실제 내용이 넘어오지 않는다고 한다.
response 파라미터에는 응답에 관한 각종 부가 정보 + 실제 내용을
가지고 있는 객체가 넘어온다.
A라는 사람이 다이아몬드 반지를 원했는 데
다이아몬드 원석을 주면 당황할 수 있는 것처럼
나도 서버에서 보내준 응답의 내용을 원하는 거지
가공되지 않은 채, 부가 정보까진 원하지 않아서
두 번째 줄을 작성한 거 같다고 난 이해했다.
fetch('https://www.google.com')
.then((response) => response.text())
.then((result) => { console.log(result); });
깔끔하게 딱 내가 원하는 응답 부분만 보려면
위에처럼 text라는 메소드를 호출해야 한다.
그리고 이 text 메소드의 리턴값이
바로 리스폰스의 실제 내용이다.

'IT > JavaScript' 카테고리의 다른 글
| [JS] 자바스크립트 forEach는 뭐고, map 메서드와 차이점은? chul (0) | 2023.02.19 |
|---|---|
| [JS] JSON이 도대체 뭘까? 코드잇 ver (0) | 2023.02.19 |
| [JS] 자바스크립트 'Math.round()' 함수가 뭘까? (0) | 2023.02.02 |
| [JS] '계산된 프로퍼티'가 뭘까? (0) | 2023.01.31 |
| [JS] 자바스크립트 var, let, const의 차이점이 뭘까? (0) | 2023.01.31 |