* 코드잇 강의를 보면서 필기한 필기록입니다.
JSON이란?
JSON은 Java Script Object Notaion의 줄임말이다.
어떤 정보를 교환할 때 만들어진 데이터 포멧(형식)이다.
예시로?@@
자바스크립트 문법을 빌려서 만들어진 데이터 포멧이다.
자바크스립트 문법을 기반으로 했기에 JSON 문법은
자바스크립트 문법과 유사하다.
JSON의 형태
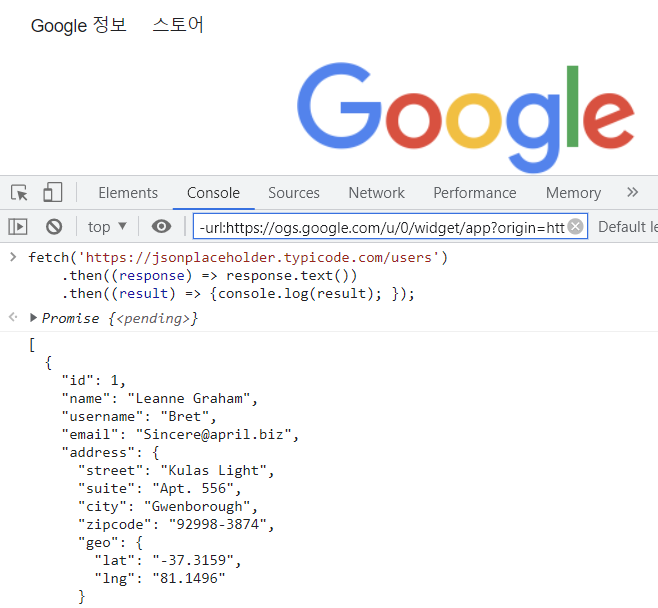
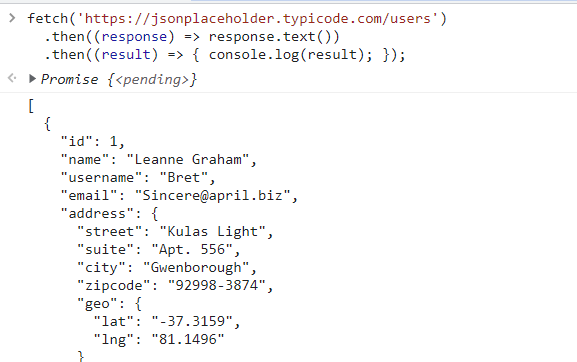
fetch('https://jsonplaceholder.typicode.com/users')
.then((response) => response.text())
.then((result) => {console.log(result); });
위의 코드를 크롬에서 개발자 모드(ctrl+shift+i)를 켜서 실행하면
아래와 같은 결과가 뜬다.

중괄호 안에서 각각의 프로퍼티 이름과 값을
적는 방식이 자바스크립트의 객체와 유사하다.
그렇다면 자바스크립트와 JSON은 무슨 차이가 있을가?
JSON 사용방법
fetch('https://jsonplaceholder.typicode.com/users')
.then((response) => response.text())
.then((result) => { const users = JSON.parse(result) });
데이터를 다룰 땐 데이터의 타입이 중요하다.
위의 코드의 경우 response.text()에 의해서
string 타입의 JSON 데이터를 response에 넘겨주게 된다.
JSON 데이터가 string 타입이면 원하는 작업을 수행하기 힘들다.
여기서 원하는 작업이라 함은 내가 어떤 데이터에서
원하는 정보를 추출하는 걸 의미한다.
예씨로 컴퓨터 공학과 학생들의 이름, 나이, 성별 중에서
이름만 출력해서 나한테 보여줘!를 하나의 작업이자 원하는 정보를 추출하는
과정이라 할 수 있다.
string 타입의 JSON 데이터로는 원하는 정보를 추출하기 어렵다.
sting 타입의 JSON 데이터를 자바스크립트 객체로 변환해야
내가 원하는 정보를 쉽게 추출할 수 있다.
데이터를 추출하는 걸 딱딱한 수박을 잘라야 하는 거라고 생각해보자.
이 수박을 자를 때 날이 잘든 칼과 날이 녹슨 칼 중에서 날이 잘든 칼이
수박을 썰기 더 수월할 것이다.
여기서 날이 잘 든 칼 = 자바스크립트 객체고
날이 잘 안 든 칼 = string 타입의 JSON데이터 라고 할 수 있다.
fetch('https://jsonplaceholder.typicode.com/users')
.then((response) => response.text())
.then((result) => { const users = JSON.parse(result) });
- 3번째 줄의 const users = 옆에 있는 JSON은
JSON 데이터를 다루기 위해서 사용되는 자바스크립트의 기본 객체다.

현재 response.text()에는 JSON 형태의 데이터가 들어가 있는 걸
위의 이미지를 통해 확인할 수 있다.
위의 JSON 형태의 데이터는 text() 메서드를 사용해서
불러왔기에 데이터 타입이 string이다.
fetch('https://jsonplaceholder.typicode.com/users')
.then((response) => response.text())
.then((result) => { const users = JSON.parse(result) });
- JSON.parse 즉 JSON 객체 옆에 parse라는 메소드를 사용하면
String 타입의 JSON 데이터를 자바스크립트 객체로 변환할 수 있다.
JSON.parse() 메서드는 JSON 문자열의 구문을 분석하고,
그 결과에서 JavaScript 값이나 객체를 생성한다.
const json = '{"result":true, "count":42}';
const obj = JSON.parse(json);
console.log(obj.count); //42
console.log(obj.result); //true
출처
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/JSON/parse
- JSON.parse(result)는 String 타입의 JSON 데이터에 표현된
사용자 정보들의 배열을 자바스크립트 배열로 변환한다는 뜻이다.
- 배열 안에 사용자 정보들이 객체 형태로 저장된 것이다.
- JSON 데이터를 변환해서 생긴 배열에 users라는 이름을 붙였다.
이 users 배열을 사용하면 우리가 원하는 작업을 처리할 수 있게 된다.
fetch('https://jsonplaceholder.typicode.com/users')
.then((response) => response.text())
.then((result) => {
const users = JSON.parse(result);
console.log(users.length);
users.forEach((user) => {
console.log(user.name)
});
});
배열의 길이와 각 사용자의 이름을 출력하는 코드를 작성했다.
foreach문은 배열의 요소를 순회하면서
매번 그 파라미터로 받은 함수를 실행하는 메서드다.
'IT > JavaScript' 카테고리의 다른 글
| [JS] 메서드가 뭘까? GET, POST, PUT, DELETE 메서드에 대하여 (0) | 2023.02.19 |
|---|---|
| [JS] 자바스크립트 forEach는 뭐고, map 메서드와 차이점은? chul (0) | 2023.02.19 |
| [JS] fetch() 함수가 뭘까? - 오늘도 코드잇 (1) | 2023.02.17 |
| [JS] 자바스크립트 'Math.round()' 함수가 뭘까? (0) | 2023.02.02 |
| [JS] '계산된 프로퍼티'가 뭘까? (0) | 2023.01.31 |