매개변수(파라미터)란 함수의 정의에서 전달받은 인수를
함수 내부로 전달하기 위해 사용하는 변수다.
이게 도대체 무슨 소리일까.
이 매개변수는 '믹서기에 들어가는 재료를 넣을 공간'이라고 생각하면 된다.
function 믹서기(재료 넣을 공간1, 재료 넣을 공간2) { //재료 넣을 공간 1엔 '사과'가 들어가고, 2엔 '당근'이 들어간다.
음식을 갈아서 주스를 만든다.;
}
console.log(믹서기(사과, 당근)); // 믹서기에 넣을 재료인 '사과'와 '당근'을 넣어줬다.
예를 들어서 위의 코드와 같이
'음식을 갈아서 주스를 만든다'는 목적을 가지고 있는
믹서기 함수(function)가 하나 있다고 하자.
나는 사과당근 주스를 만들고 싶어서
재료로 사과와 당근을 넣어줬다.
이를 표현한 부분이 console.log(믹서기(사과, 당근));이다.
이렇게 작성해 주면 믹서기(함수)에 사과와 당근을 넣어줘!라는 뜻이 된다.

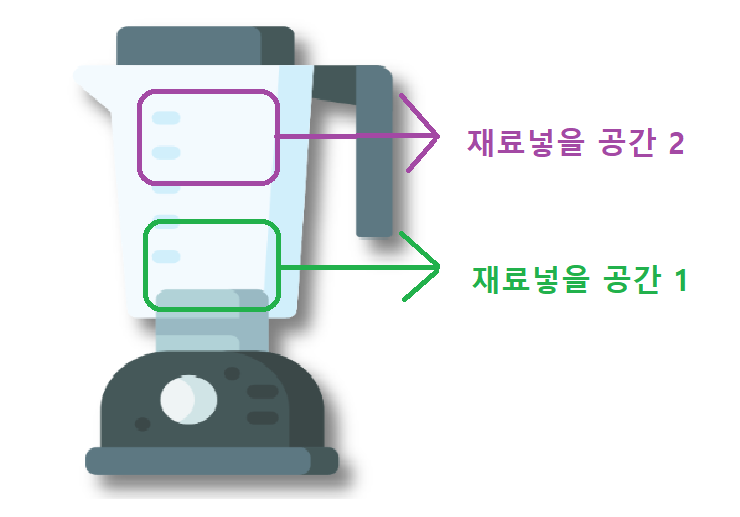
그림으로 표현하자면 위와 같다.
사과 당근 주스를 만들기 위해선
믹서기에 사과와 당근이라는 재료를
넣을 수 있는 넉넉한 공간이 있어야 할 것이다.
그래서 재료를 넣을 수 있는 공간인
'재료넣을 공간1, '재료넣을 공간2'을 만들어 줬다.

그리고 각각의 공간에 사과와 당근이란 재료를 넣어준 것이다.
이렇게 재료가 들어가는 공간을 자바스크립트에선
'재료넣을 공간'이라고 부르지 않고 '매개변수'라고 부른다.
function addNumbers(a, b) {
두 개의 숫자를 더한다.;
}
주스를 만들어 주는 '믹서기' 함수 말고
두 숫자를 더해주는 addNumbers라는 함수를 살펴보자.
믹서기 함수의 경우 재료로 사과와 당근같은 재료가 필요했다면
addNumbers 함수의 경우
두 개의 숫자를 더하는 함수이기 때문에
재료로 두 개의 숫자가 필요하다.
그래서 두 개의 숫자를 담아놓기 위해 a변수와 b변수라는
매개변수(재료를 넣어놓는 공간)를 마련해 놨다.
변수 이름은 a와 b 말고 다른 걸 써도 상관없다.
만약 3개의 숫자를 더하는 거였다면
(a, b)가 아닌 (a, b, c) 이런 식으로 3개의 매개변수를
준비해 놓으면 됐을 것이다.
복습해보기
function add(x, y) { // x, y 라는 3개의 매개변수를 가지는 함수 add()을 정의함.
return x + y ;
}
최종적으로 코드를 통해 복습해 보자!
두 개의 숫자를 더해주는 add라는 함수를 정의할 때 매개변수 x와 y가 사용됐다.
add 함수는 두 개의 숫자를 더해주는 것이니 두 개의 숫자를
어떤 공간(변수)에 저장해 놓아야 한다.
여기서 그 저장 공간이름을 x와 y라고 지정했다.
이렇게 함수에서 정의된 변수 x와 y를 그냥 변수라 하지 않고,
매개변수 혹은 파라미터라고 한다.
이 x와 y에 저장된 숫자는
return x + y에 의해 두 개의 숫자가 더해진다.
만약 3개의 숫자를 더해주는 함수를 만들고 싶다면 아래처럼 만들면 될 것이다.
function add(x, y, z) {
return x + y + z;
}
매개변수 z가 추가된 게 보인다.
매개변수에 대해 알았다면 추가로
'인수'에 대해서도 알아놓을 필요가 있다.
매개변수는 함수의 정의에서 전달받은 인수를
함수 내부로 전달하기 위해 사용하는 변수라고 했었다.
여기서 '인수'란 함수가 호출될 때 함수로 값을 전달해주는 값을 말한다.
function add(x, y) { // x, y 라는 2개의 매개변수를 가지는 함수 add()을 정의함.
return x + y;
}
console.log(add(1, 2)); // 인수로 1, 2를 전달해서 add 함수를 호출. > 3
console.log(add(2, 2)); // 인수로 2, 2를 전달해서 add 함수를 호출. > 4
나는 두 숫자를 더해주는 add 함수를 통해
숫자 1과 2를 더한 결과값(3)을 얻고 싶었다.
console.log(add(1, 2))를 통해서
두 개의 숫자를 더해주는 add 함수를 호출해줬다.
그리고 add 함수에 인수로 1과 2를 넣어줬다.
이 1과 2란 값은 function add(x, y) 즉 add 함수로 넘어가고
1은 x라는 매개변수에 저장되고, 2는 y라는 매개변수에 저장된다.
return x + y에 의해 1 + 2의 결과값인 3이
console.log(add(1, 2))로 반환된다.
add(1, 2)의 결과로 3이 나왔었다.
console.log(add(1, 2)) 는 console.log(3)과 같아지니
콘솔창에 3이 출력된 걸 확인할 수 있다.
이렇게 특정 함수가 호출될 때
호출된 함수로 값을 전달해주는 값을 인수라고 한다.
여기선 add 함수가 호출될 때 1과 2란 값
혹은 인수가 add 함수로 넘어간 것이다.
글이 조금이나마 도움이 되셨다면
하단의 '하트' 버튼을 클릭해 주시면 감사하겠습니다!
더불어서 글을 읽으면서 궁금하신 사항이 있으시다면
댓글 남겨주시면 감사하겠습니다!
* 같이 읽으면 좋은 글 *
'천생 문과가 컴공으로 전과하면 > 개발 용어 정리' 카테고리의 다른 글
| 환경변수가 뭘까? 마법사의 주문 등록소다! (0) | 2023.02.11 |
|---|---|
| URL 구조: 프로토콜, 도메인, 쿼리가 도대체 뭘까? (0) | 2023.02.08 |
| 연산자가 뭘까? (0) | 2023.01.08 |
| [개발용어] '디버깅'이 무슨 말일까? (0) | 2022.10.23 |
| C언어, 파이썬, 자바스크팁트는 도대체 뭘까? (0) | 2022.06.25 |