<목차>
1. 함수를 왜 쓸까?
2. 함수의 개념
3. 함수의 형태
4. 다향한 함수 예문
1. 함수를 왜 쓸까?
우리가 '함수'에 대해서 배우기 전에
이 '함수'를 쓰는 이유에 대해 알면
함수를 이해하는 데 많은 도움이 된다.
그래서 먼저 함수가 왜 쓰는지에 대해 설명하고자 한다.
//5+10의 값을 구하는 코드 var num1 = 5; var num2 = 10; var sum = num1 + num2; console.log(sum); //결과값: 15
위의 코드는 5와 10이라는 두 개의 숫자를 더하는 코드다.
지금은 더하기 작업을 한 번만 하면 되는데
만약 여러 번의 더하기 작업을 해줘야 한다면 어떻게 될까?
//5 + 10의 값을 구하는 부분 var num1 = 5; var num2 = 10; var sum = num1 + num2; console.log(sum); //결과값: 15 // 1 + 9의 값을 구하는 부분 var num3 = 1; var num4 = 9; var sum1 = num3 + num4; console.log(sum1); //결과값: 10 // 4 + 7의 값을 구하는 부분 var num5 = 4; var num6 = 7; var sum2 = num5 + num6; console.log(sum2); //결과값: 11 // 2 + 4의 값을 구하는 부분 var num7 = 2; var num8 = 4; var sum3 = num7 + num8; console.log(sum3); //결과값: 6
5 + 10, 1 + 9, 4 + 7, 2+4
총 4번의 더하기 작업을 해주는 코드를
작성해줬을 뿐인데도 줄이 길어진다.
이때 함수라는 걸 사용해주면 코드가 훨씬 깔끔해진다.
function addNumbers(a, b) { return a + b; } console.log(addNumbers(5, 10)); // 결과값: 15 console.log(addNumbers(1, 9)); // 결과값: 10 console.log(addNumbers(4, 7)); // 결과값: 11 console.log(addNumbers(2, 4)); // 결과값: 6
위의 코드를 당장 이해할 필요없다.
그저 '함수'를 사용하면 코드가 엄청 깔끔해지는 구나!
하고 단순하게 이해하면 된다.
지금부터 이 '함수'가 정확히 무엇이고,
함수를 사용하는 방법에 대해 알아볼 것이다.
2. 함수의 개념
함수란 특정한 작업을 수행하도록 만들어진 덩어리다.
function addNumbers(a, b) { return a + b; }
위의 함수의 경우 a + b 즉
두 개의 숫자를 더한다는
특정한 작업을 수행하도록 만들어진 덩어리다.
퀴즈1.
function subtractNumber(a, b) { return a - b; }
그렇다면 위의 함수는 어떤 특정한 목적을 가지고 있을까?
바로 a - b, 즉 어떤 수(a)에서 다른 수(b)를 빼는 목적을 가지고 있는 덩어리다.
숫자를 더해주는 목적을 가진 함수
빼주는 함수 외에도 여러가지 목적을 가진 함수를 만들 수 있다.
가령 4개의 숫자를 곱해주는 함수라거나
회원가입을 하도록 만들어주는 함수,
공지사항을 보여주는 함수 등
우리는 다양한 목적을 가진 함수를 만들 수 있다.
회원가입을 하도록 만들어 주는 함수나
공지사항을 보여주는 함수는 도대체 어떻게 만드는 건지
아직 감이 안 잡힐 수 있다.
이는 함수의 형태를 알고 나면 금방 이해가 간다.
3. 함수의 형태
function 함수이름(매개변수1, 매개변수2...) { 이 함수의 목적; }
함수를 만들기 위해선 우선
내가 어떤 함수를 만들고 싶은지,
즉 그 함수의 목적을 생각해 봐야 한다.
나는 두 개의 숫자를 더하는 함수를 만들고 싶었다.
이렇게 어떤 함수를 함수를 만들지 생각했으니
이제 함수의 이름을 지정해보자.
1) 함수의 이름
function addNumbers(매개변수1, 매개변수2...) { 두 개의 숫자를 더한다.; }
두 개의 숫자를 더해주는 것이니
addNumbers라고 이름을 지어줬다.
함수 이름 앞에는 addNumbers가 '함수'인 걸
알려주기 위해 function이란 단어를 꼭 써줘야 한다.
앞에 function 없이
그냥 addNumbers만 작성해 주면 함수라고 보지 않는다.
2) 함수의 매개변수
function addNumbers(a, b) { 두개의 숫자를 더한다.; }
함수의 이름을 지어줬으니
이제 '매개변수'를 작성해 줄 차례다.
addNumbers 옆에 있는 a와 b가 매개변수에 해당한다.
매개변수란 단어가 생소할 수 있는데
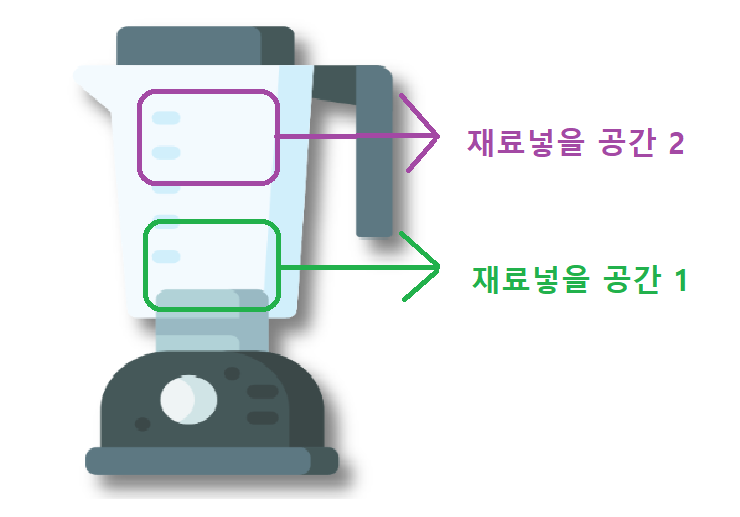
이 매개변수는 믹서기에 들어가는 재료를 넣을 공간이라고 생각하면 된다.
function 믹서기(재료 넣을 공간1, 재료 넣을 공간2) { //재료 넣을 공간 1엔 '사과'가 들어가고, 2엔 '당근'이 들어간다. 음식을 갈아서 주스를 만든다.; } console.log(믹서기(사과, 당근)); // 믹서기에 넣을 재료인 '사과'와 '당근'을 넣어줬다.
예를 들어서 위의 코드와 같이
'음식을 갈아서 주스를 만든다'는 목적을 가지고 있는
믹서기 함수가 하나 있다고 하자.
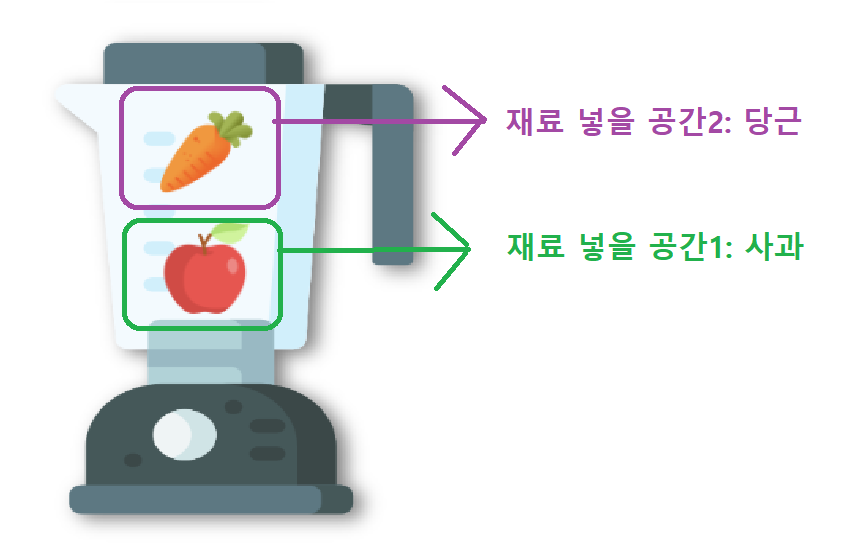
나는 사과당근 주스를 만들고 싶어서
재료로 사과와 당근을 넣어줬다.
이를 표현한 부분이 console.log(믹서기(사과, 당근));이다.
이렇게 작성해 주면 믹서기에 사과와 당근을 넣어줘!라는 뜻이 된다.

그림으로 표현하자면 위와 같다.
사과 당근 주스를 만들기 위해선
믹서기에 사과와 당근이라는 재료를
넣을 수 있는 넉넉한 공간이 있어야 할 것이다.
그래서 재료를 넣을 수 있는 공간인
'재료넣을 공간1, '재료넣을 공간2'을 만들어 줬다.

그리고 각각의 공간에 사과와 당근이란 재료를 넣어준 것이다.
이렇게 재료가 들어가는 공간을 자바스크립트에선
'재료넣을 공간'이라고 부르지 않고 '매개변수'라고 부른다.
function addNumbers(a, b) { 두 개의 숫자를 더한다.; }
믹서기 함수에서 addNumbers 함수로 돌아와 보자.
믹서기 함수의 경우 재료로 사과와 당근같은 재료가 필요했다면
addNumbers 함수의 경우
두 개의 숫자를 더하는 함수이기 때문에
재료로 두 개의 숫자가 필요하다.
그래서 두 개의 숫자를 담아놓기 위해 a변수와 b변수라는
매개변수(재료를 넣어놓는 공간)를 마련해 놨다.
만약 3개의 숫자를 더하는 거였다면
(a, b)가 아닌 (a, b, c) 이런 식으로 3개의 매개변수를
준비해 놓으면 됐을 것이다.
이 매개변수의 정확한 정의는
'함수를 호출할 때 인수로 전달된 값을
함수 내부에서 사용할 수 있게 해주는 변수' 다.
말이 참 어렵기에 이 부분은 뒤에서 다시 다룰 예정이다.
3) 함수의 목적
function addNumbers(a, b) { return a + b; }
내가 만들 함수는 두 개의 숫자를 더하는 함수였었다.
그렇기에 return a + b를 작성해 줬다.
만약 두 개의 숫자를 빼주는 거였다면
retrun a - b를 작성해 주면 된다.
여기서 궁금할 수 있는 부분이 그냥 a + b만
작성한 게 아닌 return을 앞에 붙여서 작성했다는 거다.
return을 a + b 앞에 붙인 이유는 무엇일까?
return이 작성된 이유는 값을 반환해주기 위해서다.
아래 예시를 통해 추가 설명을 더 해보고자 한다.

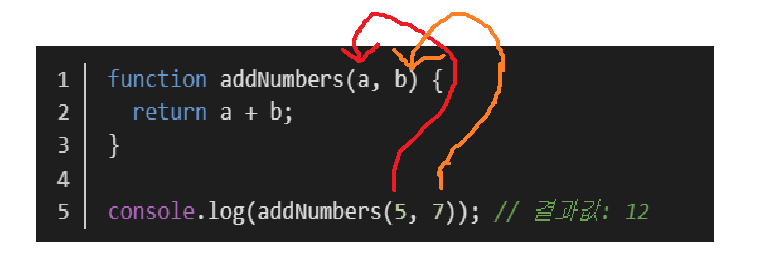
addNumbers(5, 7)에 있는 5와 7은 인수다.
인수는 '함수로 값을 전달해주는 수' 인데
여기선 함수가 addNumbers이니
function addNumbers로 5와 7이라는 값을 전달해 준다.
즉 5와 7은 각각 addNumbers(a, b)에 있는 a와 b로 이동된다.
a와 b는 위에서 재료 넣을 공간이라고 이야기 했었다.
여기선 5라는 재료와 7이라는 재료가 넣어지는 공간이 a와 b다.
a에는 5가 들어가고, b에는 7이 들어간다.
그리고 a + b에 의해서
a에 들어간 값 5와 b에 들어간 값 7이 더해져서 12란 결과값이 나온다.
그다음 return의 힘이 발휘된다.

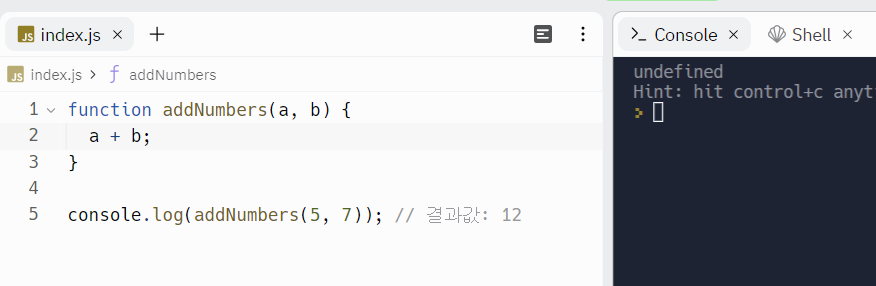
단순히 return 없이 a + b만 작성하면
콘솔창에 a+b의 값인 12가 아닌 undefined가 뜬다.
이유는 a + b의 결과값을 addNumbers(5, 7)한테 반환하지 않았기 때문이다.
비유를 들어서 설명하자면
믹서기로 사과랑 당근을 갈아서 사과당근 주스까지는 만들었는데
그 주스를 컵에 따르지 않고, 믹서기에 그대로 담아놓은 상태인 것이다.
믹서리고 열심히 갈았으면
컵에 따라야 음료수를 마실 수 있을 것이다.
이 컵에 따라주는 행위를 return이 해준다.

return은 '반환한다'라는 뜻이 있다.
반환한다는 건 되돌려준다라는 걸 의미한다.
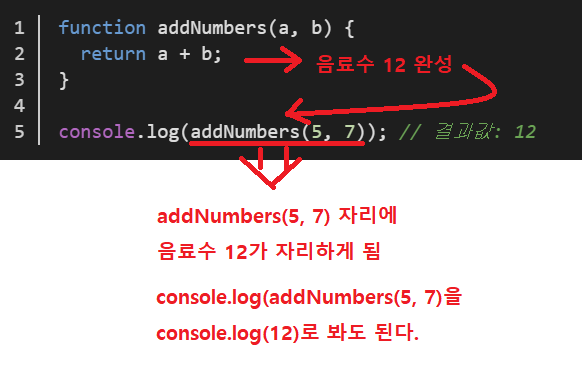
a + b의 값인 12를 return이 console.log(addNumbers(5, 7));에 있는
addNumbers(5, 7)한테 12라는 값을 되돌려 주는 것이다.
이렇게 되면 addNumbers(5, 7)를 12로 봐도 무방하다.
결과적으로 console.log(12);가 완성된다.
console.log는 파이썬으로 보면 print와 비슷하다.
검정색 console 창에 출력하세요!라는 의미를 가지고 있어서
console.log(12);같은 경우 console창에 12란 값을 출력하세요!가 된다.

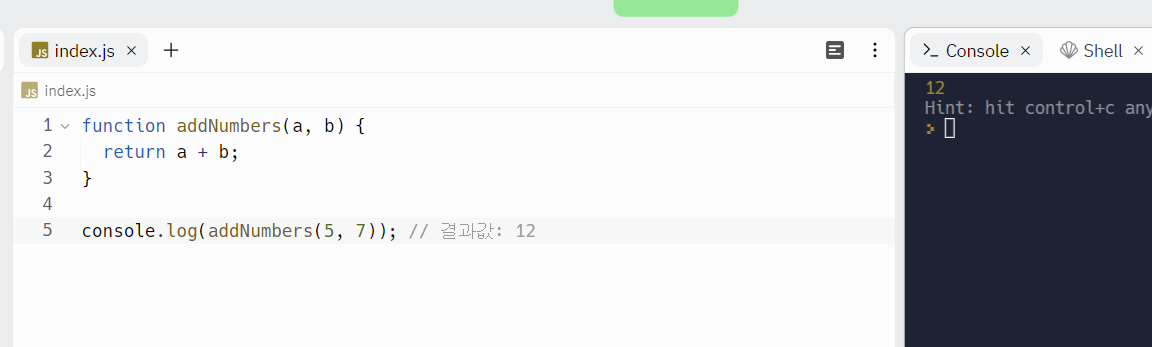
실제로 위의 코드를 입력했을 때
오른쪽 검정색 console창에 12가 출력되는 걸 확인할 수 있다.
함수의 개념에 대해선 이제 어느정도 알았다.
이제 함수 예문을 통해 본격적으로 함수를 이해할 차례인데
그전에 '매개변수'의 정의를 되짚어 보면서 짧게 함수에 대해 복습해 보자.
function addNumbers(a, b) { return a + b; } console.log(addNumbers(5, 7)); // 결과값: 12
내가 위에서 매개변수의 정확한 정의는
'함수를 호출할 때 인수로 전달된 값을
함수 내부에서 사용할 수 있게 해주는 변수' 다.
function addNumbers를 작성해서 함수를 만들어 주고
console.log(addNumbers(5, 7);에서
함수이름(addNumbers)을 작성해서
이렇게 함수를 사용하는 걸 '함수를 호출했다.'고 한다.
5와 7은 인수에 해당한다.
이 인수가 a와 b라는 매개변수에 들어간다.
5는 a라는 변수 이름으로, 7은 b라는 변수 이름으로
함수 내부에서 사용된다.
함수 내부에서 사용할 수 있다에서
함수 내부는 중괄호인 {} 안에 있는 걸
함수 내부라고 한다. 여기선 함수 내부에 있는 게 return a + b;이다.
4. 다양한 함수 예문
함수에 대해 익혔으니
내가 이 함수를 제대로 이해했는지 점검해 볼 차례다.
총 3개의 간단한 퀴즈를 낼 예정이니
그 퀴즈에 맞게 함수를 작성해 보는 걸 추천한다.
정답은 '더보기'를 클릭하면 나온다.
퀴즈 1
- console창에 "Hello, 본인이름!"이 출력되도록 만들어 보자.
function sayHello () { console.log(함수를 완성해 보세요!); } sayHello("본인의 이름을 작성해 주세요!");
function sayHello(name) { console.log("Hello, " + name + "!"); } sayHello("김부앙"); // Output: "Hello, 김부앙!"
퀴즈 2
- 사용자의 나이가 성년인지 아닌지
확인하는 코드를 작성하고자 한다.
- 18세 이상이면 "당신은 성년입니다."가 출력되고
18세 이하이면 "당신은 미성년자입니다."가 출력되도록 해보자.
function checkAge(age) { 함수를 완성해 보세요! } } console.log(checkAge(20)); // Output: "당신은 성년입니다." console.log(checkAge(15)); // Output: "당신은 미성년자입니다."
function checkAge(age) { if (age >= 18) { return "당신은 성년입니다."; } else { return "당신은 미성년자입니다."; } } console.log(checkAge(20)); // Output: "당신은 성년입니다." console.log(checkAge(15)); // Output: "당신은 미성년자입니다."
퀴즈 3
- 웹사이트 로그인 페이지를 만들고 있는 중이다.
- 만약 사용자가 로그인 페이지에서
아이디를 입력하지 않았을 경우
"아이디를 입력해 주세요."란 문구가 console 창에 뜨게 한다.
- 추가로 아이디를 잘못 입력했을 경우
유효성 검사를 통해 false를 반환하도록 한다.
유효성 검사는 valid란 변수를 선언해서 하도록 한다.
* 유효성 검사란?
정해진 형식의 데이터만 입력이 되도록 하는 기능이다.
이메일을 입력해야 하는 칸에 사용자가
아무것도 입력하지 않거나
엉뚱하게 전화번호를 입력하는 상황을 방지하기 위해
유효성 검사를 진행한다.
- 정리하자면 사용자가 아이디를 입력하지 않을 경우
유효한 변수(valid)를 false로 설정하고 오류 메시지인 "아이디를 입력해 주세요."
를 콘솔창에 출력되도록 합니다.
- 비밀번호도 아이디와 마찬가지로
사용자가 비밀번호를 입력하지 않으면 "비밀번호를 입력해 주세요."
란 메세지가 뜨면서 유효한 변수(valid)를 false로 설정해 주세요.
function validateLoginForm(ID, password) { var valid = true; //유효성 검사 if (!ID) { // 만약 아이디를 입력하지 않았다면 함수를 완성해 보세요! } if () { 함수를 완성해 보세요! } 함수를 완성해 보세요! }
function validateLoginForm(ID, password) { var valid = true; if (!ID) { console.log("아이디를 입력해 주세요."); valid = false; } if (!password) { console.log("비밀번호를 입력해 주세요."); valid = false; } return valid; }
'IT > JavaScript' 카테고리의 다른 글
| [JS] 자바스크립트 '화살표 함수' 정의와 사용법 (0) | 2023.01.26 |
|---|---|
| [JS] 자바스크립트 '함수 선언문'과 '함수 표현식' 차이 (0) | 2023.01.22 |
| [JS] 자바스크립트 문자를 숫자로, 숫자를 문자로 바꾸는 방법 (0) | 2023.01.21 |
| [JS-ERROR] location.href 안될 때 해결 방법 (0) | 2022.05.31 |
| [JS-ERROR] 자바스크립트에서 name을 변수로 선언하니 밑줄이 그어진다. (0) | 2022.05.23 |