'소플의 처음만난 리액트' 강의 필기록입니다.
1. JSX가 뭘까?
자바스크립트를 영어로 JavaScript라고 한다.
이 자바스크립트를 줄여서 JS 라고 한다.
JSX에서 JS는자바스크립트를 의미한다.
그렇다면 맨 마지막의 X는?
X는 Extenstion에서 x를 따온 것으로
자바스크립트의 확장 문법(A Syntax extenstion to Javascript)란 뜻을 가지고 있다.
쉽게 말해 JSX는 자바스크립트와 연관되어 있으며
자바스크립트 문법을 확장시킨 게 JSX 라고 할 수 있다.
그런데 문법을 확장 시켰다는 데 뭘 확장시킨 걸까?
JSX는 JavaScript 에 더해 HTML + XML 까지 합쳐진 코드를 의미한다.
JSX의 예제코드를 보면 쉽게 이해가 갈 것이다.
let welcomeMessage = <h1>Hello, World!</h1>;
위의 코드에서 let welecomeMessage는
자바스크립트 부분이다.
그런데 뒤에 <h1>Hello, World!</h1>은 html이다.
즉 위의 코드는 자바스크립트 코드와
html 코드가 결합된 JSX 코드라고 할 수 있다.
2. JSX의 역할
JSX는 XML과 HTML 코드를
JavaScript 코드로 변환하는 역할을 가진다.
그래서 우리가 XML과 HTML 코드를 결합해서
JSX 코드를 작성해도 최종적으론 JavaScript 코드가 나온다고 볼 수 있다.
대충 JSX가 무엇인진 감이 잡힐텐데,
그렇다면 왜 이 JSX 코드를 사용하는 건지 의문이 들 수 있다.
바로 코드의 가독성 때문이다.
<div>Hello, {name}</div>위의 코드는 JSX 코드다.
div라는 HTML 코드에 {name}이라는 자바스크립트 코드가 붙은 걸 확인할 수 있다.
{name}이 자바스크립트인 걸 알 수 있는 이유는
JSX에선 HTML 코드 안에서 자바스크립트 코드를 작성하고 싶을 땐
중괄호{} 안에 자바스크립트 코드를 작성하는 게 규칙이기 때문이다.
위에선 <div> Hello </div> 란 HTML 코드 안에
name이라는 자바스크립트 변수를 넣고 싶어서
<div>Hello, {name}</div>
위에처럼 name을 중괄호{}로 묶어서 작성한 것이다.
React.createElement('div', null, `Hello, ${name}`);
그리고 위의 코드는 JSX가 아닌
자바스크립트로만 이루어진 코드다.
두 개의 코드 모두 똑같은 내용을 담고 있는 코드다.
그런데 JSX로 작성한 코드가 더 짧고, 가독성도 좋다는 걸 알 수 있다.
JSX 코드가 더 간결한 이유는
JSX 코드를 JavaScript로 바꿔주는
createElement 함수 때문이다.
2-1. createElement
<div>Hello, {name}</div>
위에서 JSX는 HTML과 XML 코드를 자바스크립트로 바꿔준다고 했었다.
HTML과 XML을 자바스크립트 코드로
바꿔주는 함수가 바로 createElement 함수다.
JSX 문법을 사용하면 리액트에선 내부적으로
createElement 함수가 사용되도록 되어 있어서
HTML과 XML 코드를 자바스크립트 코드로 바꿔준다.
=>결론: HTML과 XML 코드를 자바스크립트로 바꿔주는 게 createElement 함수다!
React.createElement('div', null, `Hello, ${name}`);
하지만 위에처럼 자바스크립트로만 코드를 작성할 경우
createElement 함수를 작성해줘야 자바스크립트 내에서
HTML과 XML 코드 사용이 가능하다.
위의 코드에선 HTML의 태그인 div가 있는 걸 확인할 수 있다.
이 div 태그가 동작하기 위해선 HTML을 자바스크립트로 바꿔주는
createElement 함수를 작성해줘야 해서 createElement가 작성된 것이다.
React.createElement('div', null, `Hello, ${name}`);
createElement는 type, props, children 총 3개의 인자를 받는다.
1) type
type은 태그의 종류를 의미한다.
HTML 태그에는 div 태그, input 태그, h1 태그 등 다양한 태그가 있다.
이 태그들 중에서 어떤 태그를 쓸 건지를 지정한다.
위에선 div를 썼으니 div 태그를 쓴다는 걸 알 수 있다.
2) props
두 번째 인자론 props 즉 속성을 받는다.
props는 property(속성)을 뜻한다.
<img src="image.jpg" width="100" height="100">
HTML 태그를 보면 속성을 자주 볼 수 있다.
img 태그만 하더라도 이미지의 가로, 세로 크기를 지정하는 width와 height 속성이 있다.
React.createElement('div', null, `Hello, ${name}`);위의 코드에선 div 태그의 속성을 따로 지정하지 않아서
null로 작성해놨다.
3) children
태그 사이에 들어가는 문자를 의미한다.

위의 코드를 보면 h1 태그 사이에 안녕하세요 가 들어가 있다.
이 안녕하세요가 children에 해당된다.
h2 태그 사이에는 리액트 공부해요가 들어가 있다.
리액트 공부해요가 children에 해당된다.
React.createElement('div', null, `Hello, ${name}`);
Hello, ${name}은 div란 태그 안에 들어가는 문자 즉 children에 해당된다.
<div>Hello, {name}</div>
실제로 JSX 코드를 살펴보면 div 태그에
Hello, ${name} 가 들어간 걸 확인할 수 있다.
React.createElement('div', null, `Hello, ${name}`);
정리하자면 React.createElement 오른쪽에 있는 div가 type에 해당되며
null은 props(속성)에 Hello, ${name}는 children에 해당된다.
생소한 내용이라 바로 이해가 안 갈수 있다.
지금은 이해보단 아 그런 게 있구나~하고 넘어가면 된다.
나중에 자세히 다룰 예정이다.

내용이 바로 와닿지 않을 수 있어서
지금까지 내용을 다시 복습하자면!
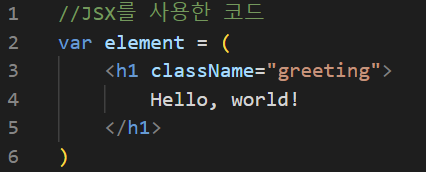
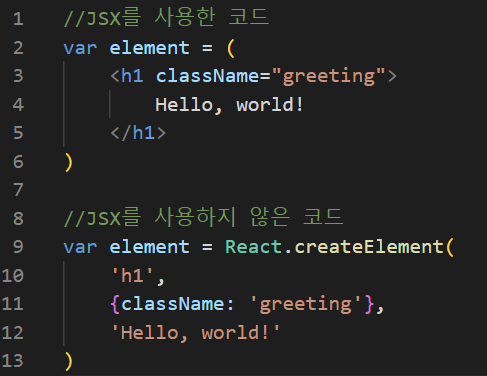
JSX를 사용했을 땐 JSX 자체적으로
HTML이나 XML 코드를 Javascript로 바꿔주기에
HTML과 XML 코드를 Javascript 코드로 바꿔주는
createElement 함수를 적어줄 필요가 없다.
덕분에 코드가 깔끔하다는 장점이 있다.

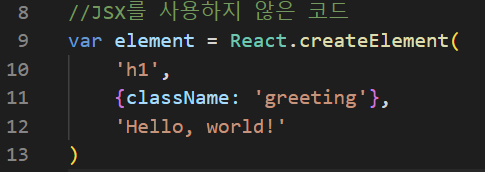
반면에 JSX 코드를 사용하지 않고
자바스크립트 코드로만 작성하고 그 자바스크립트
코드 안에 HTML과 같은 다른 언어를 사용하고자 할 땐
createElement 함수를 작성해줘야 한다.
createElement 함수는 type, props, children이란
3개의 인자를 받는다고 했었다.
위에서 h1이 type에 해당되고
props는 className: 'greeting'이 해당된다.
children은 'Hello, world!'가 해당된다.

그냥 JSX가 더 코드 보기에도 깔끔하니 JSX를 쓰는구나!
만 알아도 여기서 배울 건 다 배운 것이다.
3. 태그의 속성에 값을 넣는 방법
<div>Hello, {name}</div>위에서 HTML 코드 안에 자바스크립트 코드를 넣는 방법은
중괄호{}를 사용하면 된다고 했었다.
그렇다면 HTML 코드 내부가 아닌
HTML 태그의 속성에 값을 넣는 방법은 무엇일까?
<img src="image.jpg" width="100" height="100">참고로 HTML 태그의 속성의 예시로
이미지를 나타내는 img 태그에
이미지의 크기를 조정하는 width와 height가 속성이라 할 수 있다.
어떤 이미지를 불러올지 정하는 src도 img, 즉 HTML 태그의 속성에 해당한다.
XML 문법상에서 HTML 태그의 속성값을 넣는 방법은 총 2가지가 있다.
//1) 큰따옴표 사이에 문자열을 넣은 경우
const element = <div tabIndex="0"></div>;
// 2) 중괄호 사이에 자바스크립트 코드를 넣은 경우
const element = <img src={user.avatarUrl}></img>;
1) 큰따옴표 사이에 문자열 넣기
큰 따옴표 사이에 문자열을 넣어서 속성값을 넣을 수 있다.
tabIndex란 div 태그 속성에 0이라는 값을 큰 따옴표"" 안에 넣어줬다.
2) 중괄호{} 사이에 자바스크립트 코드 넣기
src라는 img 태그 속성 옆에 중괄호{}를 작성하고
그 안에 자바스크립트 코드(user.avatarUrl)를 작성해서
src 속성값을 넣어준 것이다.
4. JSX에서 자식을 정의하는 방법

JSX에서 자식은 태그 안에 있는 문자를 의미한다.
여기선 h1 태그 안에 있는 '안녕하세요.'와
h2 태그 안에 있는 '리액트 공부해요!'가 자식에 해당한다.
'IT > React' 카테고리의 다른 글
| [React] 'Switch' is not exported from 'react-router-dom' - Error (0) | 2023.02.20 |
|---|---|
| [React] 리액트 '이벤트 핸들링'이 뭘까? (0) | 2023.01.28 |
| [React] 리액트 'Props'가 도대체 뭘까? (0) | 2023.01.28 |
| [React] 컴포넌트는 뭐고, 왜 쓰는 걸까? (0) | 2023.01.26 |