'컴포넌트'를 알고 있다는 전제 하에 작성됩니다.
아직 컴포넌트에 대해 모르신다면
'컴포넌트는 뭐고, 왜 쓰는 걸까?'를 참고해 주시면 감사하겠습니다.
리액트 컴포넌트
1. 리액트 컴포넌트
리액트에서 컴포넌트는
클래스 컴포넌트와 함수 컴포넌트 이 두가지로 나뉜다.
원래 리액트 컴포넌트는 클래스 컴포넌트를 사용했었는데
클래스컴포넌트가 사용하기 불편해
함수 컴포넌트가 등장했다.
2. 함수 컴포넌트(Function Componenet)
function Welcome(props) { return <h1> 안녕, {props.name}</h1>; }
위의 코드는 함수 컴포넌트의 간단한 예제다.
Welcome이란 이름을 가진 함수로,
하나의 props 객체를 받아서 안녕이란 인삿말이 담긴
리액트
* 생활코딩님의 React 2022년 개정판 강의를 필기한 것입니다.
* '소플의 처음만난 리액트' 강의를 필기한 것입니다.
<목차>
1. props 등장 배경
2. props 정의
3. props 예제
1. props 등장배경
<img src="image.jpg" width="100" height="100">
html엔 img 태그가 있다.
src 속성을 통해 보여줄 이미지를 지정하고,
width와 height 속성을 통해 이미지의 크기를 지정할 수 있다.
이걸 기억해두고 아래 컴포넌트를 봐보자.
function Header() { // Header 컴포넌트 return <header> <h1><a href="/"> WEB </a></h1> </header> } function App() { return ( <div> <Header></Header> </div> ); }
'WEB'이란 글자를 출력해 주는
Header 컴포넌트를 만들었다.
이 <Header> 컴포넌트도
img 태그처럼 width나 height같은 속성을 가져서
세밀한 조정을 할 수 있으면 좋을 것이다.
function Header() { // Header 컴포넌트 return <header> <h1><a href="/"> WEB </a></h1> </header> } function App() { return ( <div> <Header title="REACT"></Header> </div> ); }
가령 <Header title="REACT"></Header> 라고 작성하면
<h1><a href="/"> WEB </a></h1>에 있는 WEB 글자가
REACT로 바뀌도록 하는 것이다.
자세히 보면 Header 컴포넌트에 title이란 속성이 붙여진 게 보인다.
이와 유사하게 Header 컴포넌트의 속성(props)을 만들어서
글자를 변경해볼 예정이다.
2. props 정의
- 리액트에선 속성을 props이라고 한다.
- property의 줄임말로 property는 '속성'이란 뜻을 가지고 있다.
props 예)
여기 붕어빵(컴포넌트)이 3개 있다.
3개의 붕어빵엔 재료(=속성(props))가 서로 다르다고 한다.
팥, 슈크림, 고구마 이렇게 3개의 재료로 각각의 붕어빵을 만들었다.
팥(props)으로 만들어진 붕어빵은 팥붕어빵
슈크림(props)으로 만들어진 붕어빵은 슈크림 붕어빵
고구마(props)로 만들어진 붕어빵은 고구마 붕어빵이 된다.
이렇게 붕어빵(컴포넌트)이란 틀 안에
서로 다른 재료(props)가 들어가면서 다른 맛이 나는 붕어빵이 탄생했다.
Props(속성)에 대해 살펴봤으니
이제 Props가 이용된 예제를 살펴보자.
3. Props 예제
import logo from './logo.svg'; import './App.css'; function Header(props){ //props 매개변수를 넣어줌 console.log(props); //props에 어떤 내용이 들어있는지 확인해 보자. return <header> <h1><a href="/">WEB</a></h1> </header> }
Header 컴포넌트에 props란 매개변수를 넣어줬다.
console.log(props);를 통해 이 props에 지금 어떤 내용이 담겨있는지 살펴보려 한다.
전체 코드는 아래와 같다.
import logo from './logo.svg'; import './App.css'; function Header(props){ console.log(props); return <header> <h1><a href="/">WEB</a></h1> </header> } function Nav(){ return <nav> <ol> <li><a href=" /read/1">html</a></li> <li><a href=" /read/2">css</a></li> <li><a href=" /read/3">js</a></li> </ol> </nav> } function Article(){ return <article> <h2>Welcome</h2> Hello, WEB </article> } function App() { return ( <div> <Header title="REACT"></Header> <Nav></Nav> <Article></Article> </div> ); } export default App;
위의 코드를 실행시킨 후
크롬에서 개발자 모드(단축키: Ctrl + Shif + I)를 실행시키면
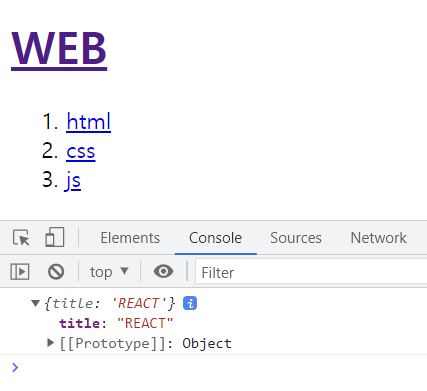
아래와 같은 결과가 나온다.

현재 props는 Object, 객체 형태라고 한다.
그리고 props 객체 안에는 title: "REACT" 이 있다고 뜬다.
function App() { return ( <div> <Header title="REACT"></Header> <Nav></Nav> <Article></Article> </div> ); }
title:"REACT"는 Header 컴포넌트 안에 작성해 줬던 거였다.
초기 목적을 상기시켜서
우리는 현재 WEB이란 글자를
Header title="REACT"에 있는
REACT로 바꿔주려고 했었다.
이를 위해선 Header title="REACT"에 있는
REACT란 글자만 가져와 주는 작업이 필요하다.
function Header(props){ console.log(props.title); //props 대신 props.title을 작성해줬다. return <header> <h1><a href="/">WEB</a></h1> </header> }
REACT란 글자만 가져오는 방법은
바로 props 대신 props.title 이라고 작성하는 것이다.
props.title이라고 작성해주면 props 객체의
title(key)의 값(value)인 REACT를 가져와줘!가 된다.
객체에 대해 아직 배우지 않았다면
무슨 소리인가 싶을 수 있는 내용이다.
아직 객체를 잘 모른다면
'자바스크립트 '객체'가 뭘까?'를 읽어보는 걸 추천드린다.

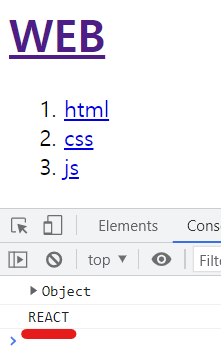
코드를 실행해보면 REACT가 나오는 걸 확인할 수 있다.
props.title이 즉 REACT인 것이다. props.title = REACT
function Header(props){ return <header> <h1><a href="/">props.title</a></h1> </header> }
우리는 WEB 대신 REACT가 뜨도록 만들기로 했으니
WEB이 작성된 자리에 REACT란 글씨가 뜰 수 있도록
props.title을 작성해줬다.

props.title = REACT이니 props.title을 작성하면
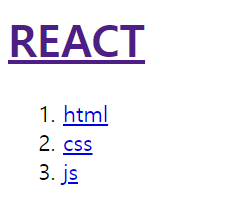
당연히 REACT가 뜰 줄 알았는데 REACT가 아닌 props.title이 떴다.
이유는 중괄호{}를 작성하지 않아서다.
return문 안에서 중괄호를 사용하지 않고
문자를 작성할 경우 그냥 문자로 취급되어 버린다.
function Header(props){ return <header> <h1><a href="/">{props.title}</a></h1> //props.tilte을 중괄호로 감싸줬다. </header> }
중괄호로 문자를 감싸주면
props.title은 그냥 문자 props.title이 아니야,
라고 알려줌과 동시에
props.title은 객체고, REACT란 값을 가졌어!라고 알려준다.
이를 다른 말로 표현식으로 취급해준다고 한다.

실행해 보면 이제 REACT란 글자가 뜨는 걸 확인할 수 있다.
4. 연습문제
위의 내용을 내가 잘 이해했는지
간단한 연습문제를 풀어서 확인해 보자.
function App() { return ( <div> <Header title="REACT"></Header> <Nav></Nav> <Article title="Welcome" body="Hello, WEB"></Article> </div> ); }
Article 컴포넌트에서
title 속성의 값(Welcome)이 적용되려면 어떻게 해야할까?
또 body 속성의 값(Hello, WEB)이 적용되려면 어떻게 해야할까?
코드 전문은 아래와 같고,
정답은 '더보기'를 클릭하면 확인할 수 있다.
import logo from './logo.svg'; import './App.css'; function Header(props){ return <header> <h1><a href="/">{props.title}</a></h1> </header> } function Nav(){ return <nav> <ol> <li><a href=" /read/1">html</a></li> <li><a href=" /read/2">css</a></li> <li><a href=" /read/3">js</a></li> </ol> </nav> } function Article(){ return <article> <h2>Welcome</h2> Hello, WEB </article> } function App() { return ( <div> <Header title="REACT"></Header> <Nav></Nav> <Article title="Welcome" body="Hello, WEB"></Article> </div> ); } export default App;
import logo from './logo.svg'; import './App.css'; function Header(props){ return <header> <h1><a href="/">{props.title}</a></h1> </header> } function Nav(){ return <nav> <ol> <li><a href=" /read/1">html</a></li> <li><a href=" /read/2">css</a></li> <li><a href=" /read/3">js</a></li> </ol> </nav> } function Article(props){ return <article> <h2>{props.title}</h2> {props.body} </article> } function App() { return ( <div> <Header title="REACT"></Header> <Nav></Nav> <Article title="Welcome" body="Hello, WEB"></Article> </div> ); } export default App;
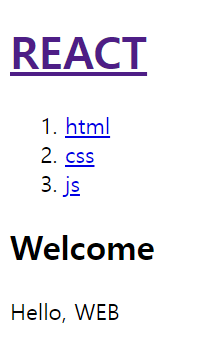
아래는 실행결과다.

'IT > React' 카테고리의 다른 글
| [React] 'Switch' is not exported from 'react-router-dom' - Error (0) | 2023.02.20 |
|---|---|
| [React] 리액트 '이벤트 핸들링'이 뭘까? (0) | 2023.01.28 |
| [React] JSX가 도대체 뭘까? (0) | 2023.01.28 |
| [React] 컴포넌트는 뭐고, 왜 쓰는 걸까? (0) | 2023.01.26 |