오늘은 안드로이드 스튜디오에서 쓰이는
wrap_content와 match_parent
가 무엇이고 이 둘의 차이점에 대해 알아보려 합니다.
1. wrap_content
: 내가 쓴 글에 맞춰서 박스 생성
wrap은 '감싸다'란 뜻이 있고, content는 '내용물'이란 뜻을 가지고 있습니다.
즉 wrap_content는 내가 쓴 글(내용물)에 맞춰서 박스가 생성되는 것을 의미합니다.
말이 참 어려운데 예시를 보면 조금이나마 감이 잡히실 거 같습니다.
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="hi i'm your button"/>
위의 코드를 보시면
1) <Button 을 통해 버튼을 생성했고
2) 가로(width)와 세로(height) 옆에 wrap_content를 작성했으며
3) 버튼에 들어갈 글자는 "hi i'm your button"으로 해줬습니다.

그럼 위의 이미지처럼
제가 쓴 글(HI I'M YOUR BUTTON)에 맞춰서 박스가 생성됩니다.
이것만 봐선 아직 감이 잘 안 잡힐 수도 있습니다.
wrap_content와 대조되는 match_parent를 보면 확실히 이해가 가니
match_parent를 살펴보겠습니다.
2. match_parent
<Button android:layout_width="match_parent" android:layout_height="match_parent" android:text="hi i'm your button"/>
위의 코드처럼
wrap_content 대신 match_parent를 작성하면 어떻게 될까요?

보라색 박스가 엄청 커진 걸 확인할 수 있습니다.
match_parent는
내가 쓴 글(HI I'M YOUR BUTTON)에 맞춰서 박스가 생성되는 게
아닌 부모 박스에 맞춰서 박스가 생성됩니다.
여기서 부모박스가 무엇인지 잠깐 짚고 넘어가겠습니다.

위 사진은 wrap_content를 작성했을 때의 사진입니다.
잘 보시면 보라색 버튼의 바탕이 되는 흰색의 큰 네모가 보이실 겁니다.
이 흰 색이 바로 부모 박스입니다.

흰색의 부모 박스에 맞춰서
보라색 버튼의 가로, 세로 높이가 커졌습니다.
match_parent에서 match는 '맞추다'란 뜻이 있고
parent는 '부모'란 뜻이 있습니다.
즉 match parent는 부모에 맞춰서 박스를 생성한다고 보시면 될 거 같습니다.
이렇게 단어를 풀어서 설명하면
헷갈리지 않고 기억하기가 쉬워 풀어서 작성해봤습니다.
정리하자면 match_parent는 부모에 맞춰서 박스를 생성하고,
wrap_content는 내가 쓴 글에 맞춰서 박스가 생성하는 것입니다.
위의 내용을 어느정도 이해하셨다면
이제 노트와 펜을 준비할 차례입니다.
3. 깜짝 퀴즈(match_parent + wrap_content)
오늘 알게 된 내용을 잘 이해했는지
확인하는 차원에서 아주 간단하고 쉬운 퀴즈를 준비해봤습니다.
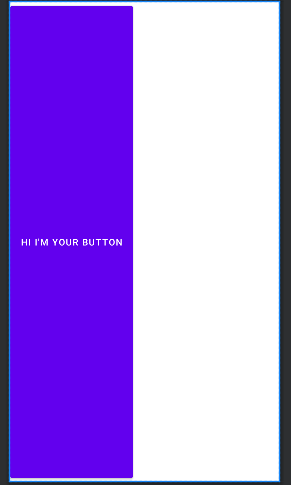
<Button android:layout_width="wrap_content" android:layout_height="match_parent" android:text="hi i'm your button"/>
일부 생략된 부분이 있지만 그런 부분은 과감히 무시하고,
오늘 배운 걸 토대로 봤을 때 위에처럼 코드를 짜면 어떤 화면이 나오게 될까요?
아래에 정답이 있지만 스크롤을 내려서 바로 정답을 확인하시는 것보단
노트를 펼쳐서 한 번 그려보고, 확인하시는 걸 추천드립니다.
다 그리셨을까요?
정답은~!

위의 이미지와 같습니다.
가로(width)가 내가 쓴 글에 맞춰서 생성되고,
세로(height)가 부모에 맞춰서 생성되니 위와 같은 이미지가 뜹니다.
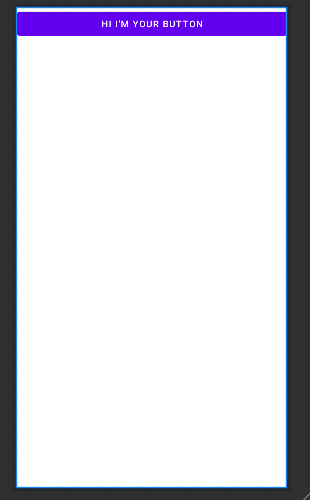
<Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="hi i'm your button"/>
그렇다면 이번엔 반대로
가로가 match_parent고 세로가 wrap_content이면 어떻게 될까요?

이렇게 뜬답니다!
'IT > Android studio' 카테고리의 다른 글
| [Android Studio] 타이틀 바(상단 바) 없애기 (0) | 2022.11.05 |
|---|---|
| [Android] setText가 뭘까? (0) | 2022.08.21 |
| [Android] 세로(vertical) 가로(horizontal) 정렬 방법 (0) | 2022.08.20 |
| [JAVA] '(파일이름)'을 찾거나 로드할 수 없습니다. 해결방법 (0) | 2022.08.16 |
| [JAVA] 자바 주석처리 단축키 (0) | 2022.08.14 |