<목차>
http 모듈이란?
http 모듈 사용방법
req와 res는 뭘까?
http 모듈이란?
A라는 사용자가 컴퓨터 주소창에
naver.com이라고 입력했다 가정해 보자.
A 사용자의 행동은 'naver 사이트 좀 보여줘!'가 될 것이다.
이런 A 사용자의 요청(request)에 누군가가 응답해 줘야 한다.
A 사용자의 요청은 Naver의 서버 컴퓨터가 받아서
A 사용자에게 naver 사이트를 보여주는,
즉 A 사용자의 요청에 응답(response)을 해준다.
만약 A 사용자가 naver.com이 아닌 daum.net처럼
다음 사이트 주소를 입력했다면 A 사용자의 요청에는
Naver 서버 컴퓨터가 아닌 Daum 서버 컴퓨터가 응답 해줬을 것이다.
이렇게 사용자(클라이언트)의 요청(request)에
응답(response)을 해줄 수 있게 만들어 주는 게 바로 http 모듈이다.
http 모듈은 웹 브라우저의 요청을 처리할 수 있게 해주는 모듈이다.
위에서 언급한 상황에 입각해서 보면
- 웹 브라우저의 요청 = A 사용자가 Naver 주소를 입력해서 Naver 사이트 좀 보여줘! 라고 요청한 것
- 처리 = Naver 서버 컴퓨터가 A 사용자에게 Naver 사이트를 보여줌으로 A 사용자의 요청을 처리한 것
이렇게 정리할 수 있다.
정리하자면 누군가 '어떤 사이트 좀 보여줘!, 혹은 이것 좀 보여줘!' 했을 때
'그래 네가 요청한 거 보여줄게. 여기 있어.' 라고 답해 주는 상황을
http 모듈을 통해 만들 수 있는 것이다.
http 모듈 사용 방법
const http = require('http');
http.createServer((req, res) => {
res.write('<h1> HTTP Module</h1>');
res.end('The http module handles requests from web browsers..');
})
.listen(8080);
위에선 사용자가 naver.com이라고 입력해서 naver 사이트 좀 보여줘란 요청과
그 요청에 Naver 서버 컴퓨터가 naver 사이트를 보여주는 응답 과정을 봤었다.
이 상황과 유사하게 이번엔 naver 사이트가 아닌
내 컴퓨터에 접속해 보고자 한다.
내 컴퓨터에 접속하기 위해선 naver 대신 localhost란 걸 입력 해주면 된다.
그리고 localhost 옆에 포트 번호란 걸 입력해 줘야 한다.
포트는 대형 마트의 코너와 같다.
과일을 사기 위해선 과일 코너로 가야하고,
과자를 사기 위해선 과자 코너로 가야한다.
학용품을 사기 위해선 학용품 코너로 가야할 것이다.
이렇게 우리의 목적에 따라 가야하는 코너가 다르 듯이
컴퓨터 세계에서도 우리가 어떤 목적을 가지고 있는지에 따라서
포트 번호도 달라진다.
메일 수신을 하고 싶다면 , 143번 포트를 사용해야 하고,
컴퓨터 원격 접속을 하고 싶다면, 23번 포트를 사용해야 한다.
컴퓨터 세계에서는 목적에 따라 포트 번호라는 걸 바꿔서 쓰는 구나
정도로 감만 잡고 가면 된다.
.listen(8080);
위의 코드에선 8080 포트를 입력해 줬다.
실험적으로 웹 서버를 만들고자 할 땐 8080 포트를 쓴다.
우리는 지금 http 모듈을 이용해서
웹 브라우저의 요청과 응답을 처리하는 걸 이해하기 위해,
이를 달리 말하면 실험적으로 웹 서버를 만들고 있기에 8080 포트를 썼다.
const http = require('http');
http.createServer((req, res) => {
res.write('<h1> HTTP Module</h1>');
res.end('The http module handles requests from web browsers..');
})
.listen(8080);
http라는 모듈을 사용하면 서버를 만들 수 있고,
위의 코드가 서버를 만든 것이다.
사용자가 localhost:8080을 입력하는 요청 행위를 했을 시
이 요청에 대한 응답을 위의 코드에서 작성해줬다.
쉽게 말해 내 컴퓨터에서 localhost:8080을 주소창에 쳤을 때
이것 좀 보여줘라~! 하고 써 놓은 코드가 위의 코드다.

코드의 결과부터 보여주면 위와 같다.
내가 컴퓨터 주소창에 localhost:8080 이라고 입력했더니
웹 페이지에
HTTP Module이란 글과
The http module handles ~ 란 글이 뜨는 걸 볼 수 있다.
const http = require('http');
http.createServer((req, res) => {
res.write('<h1> HTTP Module</h1>');
res.end('The http module handles requests from web browsers..');
})
.listen(8080);
이제 코드를 한 줄씩 해석해보자.
const http = require('http');
'http 모듈을 불러와줘. 불러온 모듈은 http란 이름으로 저장할게'란 의미의 코드다.
여기서 모듈은 부품이라고 생각하면 된다.
아직 모듈에 대해 잘 모른다면 아래 글을 참고하는 걸 추천한다.
http.createServer((req, res) => {
createServer() 함수는
서버를 만드는 함수다.
createServer() 함수 안에는 요청에 대한 응답을 작성해 주면 된다.
무슨 말인가 하면,
사용자가 localhost:8080을 입력해서 내 컴퓨터로 접속할게!란
요청을 보냈다면 이 사용자가 내 컴퓨터에 접속했을 때
어떤 응답을 해줄지를 createServer 함수 안에 작성해 주면 된다는 이야기다.
http.createServer((req, res) => {
res.write('<h1> HTTP Module</h1>');
위의 코드의 경우 사용자의 요청(=loclhost:8080을 주소창에 입력)이 있을 때
HTTP Module 이란 글씨가 보이도록 응답해줘! 라고 작성한 것이다.

위의 이미지를 보면 사용자가 주소창에 localhost:3000을 입력했을 때
HTTP Module이란 글씨가 나온 걸 확인할 수 있다.
req 객체와 res 객체
http.createServer((req, res) => {
createServer 함수의 파라미터(매개변수)로
req와 res가 보일 것이다.
사용자가 요청한 정보를 담는 곳을 request를 줄여서 req라고 표기한다.
사용자의 요청에 어떻게 응답할 건지에 대한
정보를 담는 것을 response를 줄여 res로 표기했다.
req와 res는 객체다.
아직 객체를 아직 잘 모른다면
'자바스크립트 객체가 뭘까?' 글을 참고하는 걸 추천한다.
express를 사용해 서버를 만들 때 가장 기본으로 사용되는 게
req와 res 객체라고 할 수 있다.
const http = require('http');
http.createServer((req, res) => {
console.log(req);
console.log(res);
})
.listen(8080)
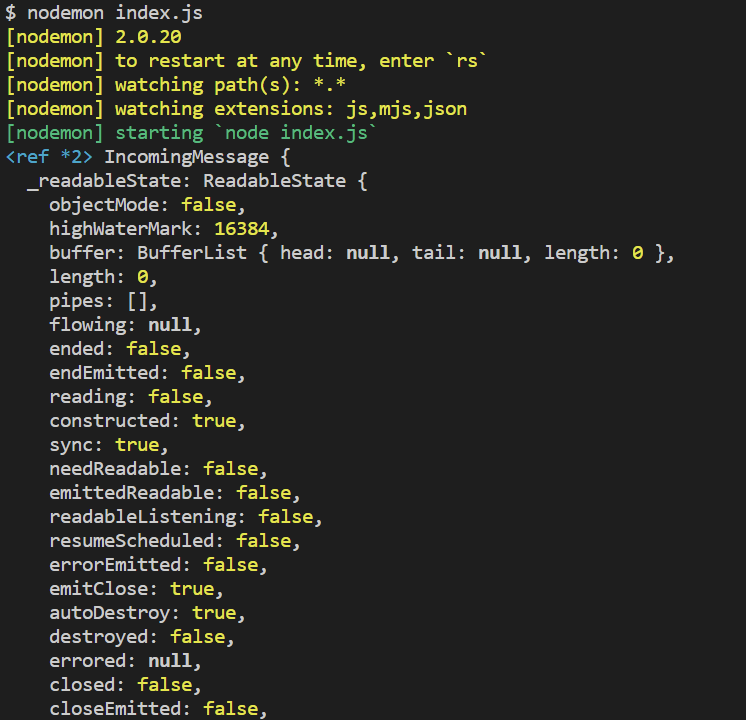
req(request)와 response를 콘솔로 찍어보면
req와 res가 객체라는 걸 제대로 확인할 수 있다.

코드를 실행했을 때
req 객체의 세부 내용을 확인할 수 있다.
서버만 연결하고 response는 아직 만들지 않았는 데
많은 양의 request가 들어온 걸 확인할 수 있다.
res, req 객체 안에 여러 메서드가 있는 데
대표적인 메서드를 정리하고 가고자 한다.
이해할 필요는 없고, 지금은 그저 이런 메서드가 있구나~
정도로 훑고 넘어가면 된다. 글만 봐선 이게 무슨 소리인가 싶을 거다.
직접 사용해봐야 제대로 이해가 가는 부분이지만 눈에 익혀둬서 나쁠 건 없다.
req 객체
req.body: POST 방식으로 들어오는 요청 정보를 파라미터를 가진다.
req.query: GET 방식으로 들어오는 요청 쿼리 스트링 파라미터를 가진다.
req.params: 개발자가 붙인 라우터 파라미터 정보를 가진다.
req.headers: HTTP 헤더 정보를 가진다.
req.rout: 현재 라우트에 대한 정보를 가진다.
req.url: url 경로와 쿼리스트링을 반환한다.
res 객체
res.send: 클라이언트에게 응답을 보낸다.
res.sendFile: 인자로 넣은 경로의 파일을 클라이언트에 전송한다.
res.render: 템플릿 엔진을 사용하여 뷰를 렌더링한다.
res.end: 인자로 넣은 응답을 마지막으로 보내고 응답을 종료한다.
res.set: 응답 헤더를 설정한다.
res.status: HTTP 응답 토드를 설정한다.
res.writeHead(200);
res.write('<h1> HTTP Module</h1>');
res.end('The http module handles requests from web browsers..');
res는 요청에 대한 응답의 정보를 담고 있다고 했다.
res.writeHead()는 응답에 대한 헤더 정보를 기록하는 함수다.
내가 어떤 사이트의 주소를 입력했을 때
사이트에 잘 들어갈 때도 있지만 가끔 400 에러가 뜨면서
사이트에 들어갈 수 없다는 문구를 볼 때도 있다.
사용자의 요청에 늘 성공만 있는 것이 아닌 실패 상황이 발생한다.
사용자의 요청이 성공적으로 완료되었는지,
실패했는지를 알려주기 위해 http의 상태 코드를 사용해서 알려준다.
http 상태 코드 예시
200: 요청 성공
404: 요청한 URL을 찾을 수 없음
500: 서버에 오류가 발생해 응답이 불가
res.writeHead(200);
위에 적힌 200번은 사용자의 요청이 성공했음을 의미하는 코드다.
res.write('<h1> HTTP Module</h1>');
res.end('The http module handles requests from web browsers..');
res.write() 메소드에는 파라미터로 사용자(클라이언트)에 보낼 데이터를 넣어주면 된다.
여기선 <h1> HTTP Module</h1> 란 데이터를 작성했다.
res.end() 응답을 종료하는 메소드다.
res.end() 메소드 안에 넣은 파라미터까지 전달하고
응답을 종료한다.
우리가 편지를 쓰고, 편지 말미에
'그럼 이만 편지를 줄이겠습니다.' 라고 쓰는 것과 비슷하다.
여기선 '그럼 이만 편지를 줄이겠습니다.'란 글 대신
The http module handles requests from web browsers..라고 작성해 줬다.
.listen(8080);
createServer 함수 뒤에 .listen을 붙여줬다.
클라이언트와 연결할 포트번호를 인수로 작성해 주면 된다.
즉 사용자가 몇 번째 포트를 통해 들어와야 하는지를 작성해 주는 것으로
나는 8080 포트를 통해 들어와 주세요!라고 지정해줬다.
여기서 listen 메소드에 대해 추가 설명하려 한다.
listen은 '듣다'란 뜻을 가지고 있다.
말 그대로 이 listen 메소드는 클라이언트의 요청이 있는지 없는지
상시 듣고(대기)있다가 요청이 들어오면
'야 서버야! 요청 들어왔다! 응답해라!'라고 해준다. @@
여기서 클라이언트의 요청은
주소창에 localhost:8080을 입력하는 걸 의미한다.
내 컴퓨터에서 localhost:8080을 입력했는지 안 했는지
listen 메소드가 상시 듣고 있다(=감시하고 있다).
이 listen 메소드가 실행되면 서버는 대기 상태에 있다고도 한다.
또한 listen 메소드는 인자로 포트번호를 작성하기에
listen(8080)이렇게 포트 번호를 괄호 안에 작성했다.

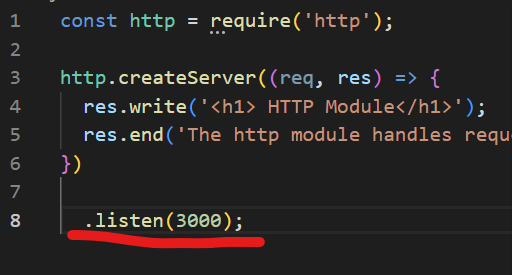
내가 만약에 .listen(3000)으로 바꾸면 어떻게 될까?

주소창에 localhost:8080을 입력하면 이렇게 사이트에 연결할 수 없다고 뜬다.

localhost:8080 대신
3000을 입력했더니 페이지가 잘 떴다.
위에서 listen은 클라이언트와 연결할 포트번호를 인수로 작성해 준다고 했었다.
사용자가 몇 번째 포트를 통해 들어와야 하는지를 작성해 주는 것으로
코드에 .listen(8080)을 입력했다면 사용자는 localhost:8080을 쳐서 들어와야 한다.
내가 8080이란 포트를 통해서 들어와 주세요라고 지정해뒀기 때문이다.
엉뚱하게 localhost:3000을 입력하면 페이지가 뜨지 않는다.
만약 사용자가 localhost:3000을 입력했을 때 들어오게 하고 싶다면
.listen(8080)을 .listen(3000)으로 바꿔써주면 된다.
최종정리
const http = require('http');
http.createServer((req, res) => {
res.write('<h1> HTTP Module</h1>');
res.end('The http module handles requests from web browsers..');
})
.listen(8080);
위의 코드를 정리하자면
1) require을 통해 http 모듈을 불러온다.
2) createServer 함수를 이용해 서버를 만든다.
함수 안에는 사용자의 요청이 왔을 시 응답해 줄 내용을 작성해 준다.
여기선 응답으로 HTTP Module란 글씨가 뜨도록 한다.
마지막 응답이란 의미로 res.end를 쓰고 마지막으로
응답해 줄 내용으로 The http module handle ~ 을 작성해 줬다.
3) listen(8080)을 통해
위의 코드가 실행된 후 클라이언트의 요청이 들어오는지,
안 들어오는지 감시한다. 이를 서버가 대기 중인 상태라고도 한다.
만약 클라이언트의 요청(=localhost:8080을 주소창에 입력)이
있다면 요청 온 것을 처리해 준다. @@
* Node.js로 서버 만들기 책을 참고해서 작성한 글입니다.
* 공부 중에 작성한 글이라 정확하지 않은 부분이 있을 수 있습니다.
정정해야 할 부분이 보이신다면 댓글로 알려주시면 감사하겠습니다.
'IT > Node.js' 카테고리의 다른 글
| [Node.js] __dirname이 뭘까? (0) | 2023.02.14 |
|---|---|
| [Node.js] express가 뭘까? (0) | 2023.02.10 |
| [Node.js] 모듈이 뭘까? - 레고로 설명하는 모듈 개념 (0) | 2023.02.09 |
| [Node.js] Node.js가 도대체 뭘까? (0) | 2023.02.08 |
| [Node.js] 'npm'이 도대체 뭘까? - 5분 만에 npm을 이해해 보자! (0) | 2023.02.04 |