HTML 파일 안에서 CSS를 사용하는 방법은 여러가지가 있다.
오늘은 그 방법들을 살펴보고자 한다.
1. style 속성

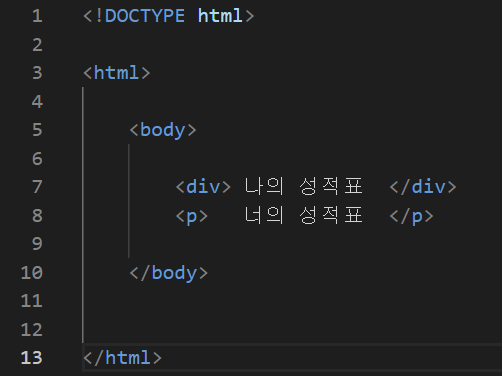
맨 처음으로 살펴볼 건 style 속성이다.
태그 바로 옆에 style = "속성: 적용할 값"을 입력하면 된다.
말이 참 어려운데 아래 예시를 보면 금방 이해가 간다.

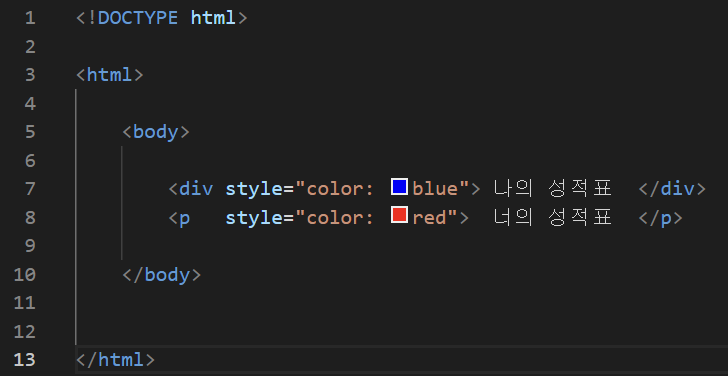
div 태그 옆에 style="color: blud" 이렇게 작성된 걸 확인할 수 있다.

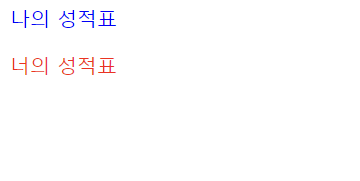
위 코드의 결과는 사진과 같다.
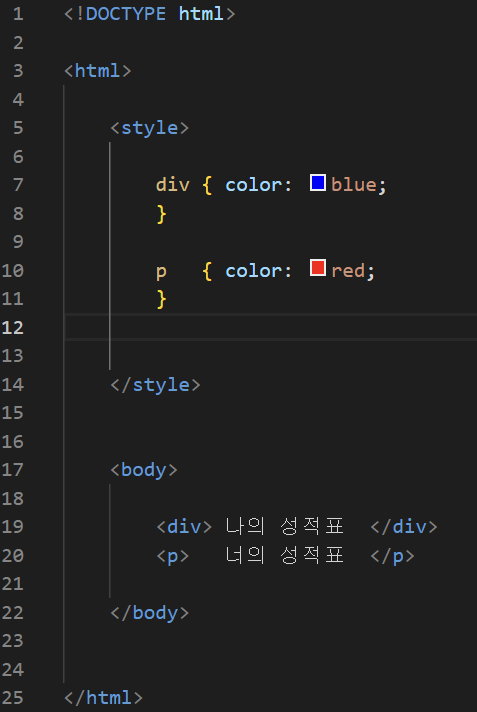
2. style 태그
<style> </style>
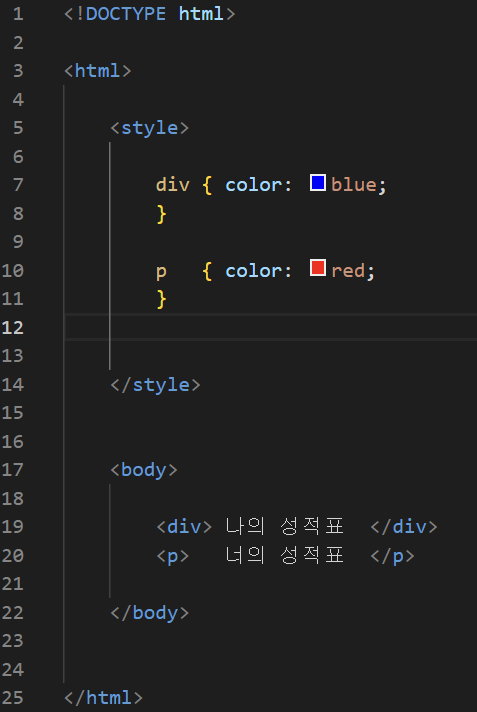
이렇게 sytle 태그를 사용하는 방법이 있다.

<body> 바디 태그 위에
스타일 태그인 <style> </style>을 작성해준다.
스타일 태그 사이에서 css 코드를 작성해주면 된다.

위 코드의 결과는 사진과 같다.
여전히 똑같은 결과다.
3. import
css 파일을 별로도 만들어서
해당 파일에 css 코드를 작성하고
html 파일에 불러오는 방법이 있다.
<style type='text/css'>
@import url("index.css");
</style>위와같은 형태로 불러올 수 있으며
방법은 아래와 같다.

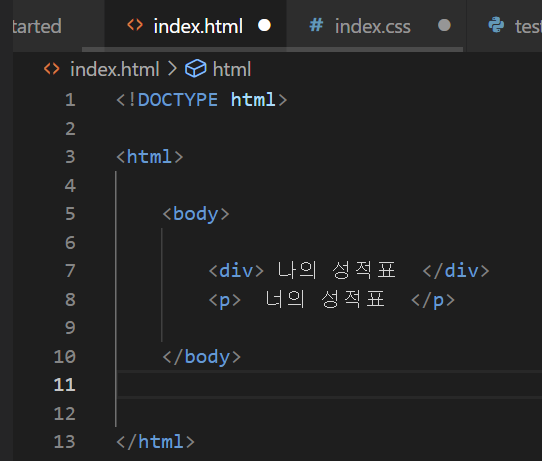
먼저 index.html이란 html파일 안에
html 코드를 작성한다.

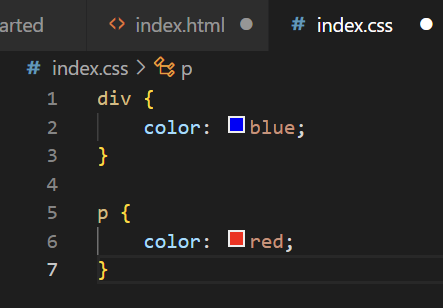
그리고 index.css란 css 파일을 생성한 다음
css 코드를 작성해 준다.

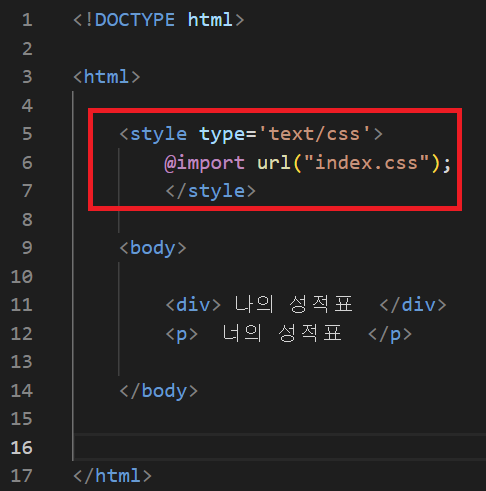
다시 index.html로 돌아온 다음
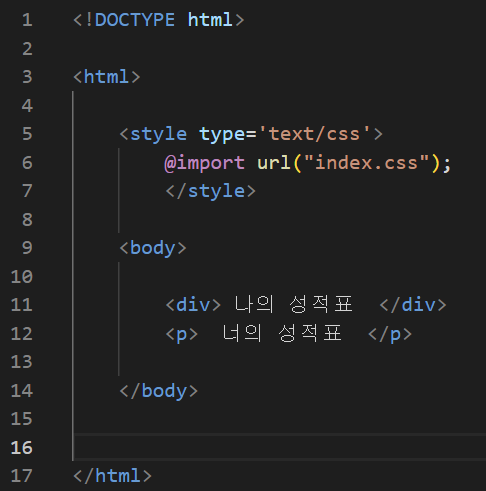
body 태그 위에 style 태그를 아래와 같이 작성해준다.
<style type='text/css'>
@import url("index.css");
</style>
나는 위에서 css 파일 이름을 index.css로 설정했기에
@import url("index.css");라고 두 번째 줄에 작성했다.
만약 css 파일 이름이 apple라면
apple.css 라고 작성하면 된다.
import는 '불러오다'란 뜻을 가지고 있어서
@import url("index.css"); 라고 쓰면
index.css 파일을 불러오게 된다.

아까 css 코드를 html 파일에 작성했을 때의 예시 사진이다.
지금이야 style 태그 안에 작성한 코드가 별로 없지만
만약 style 태그 안에 들어간 코드가 수백줄이 된다면 보기 좋지 않을 것이다.

그 수백줄의 코드를 한 파일에 쓰는 대신
css 파일을 별도로 만들어서 그 파일에 css 코드를 작성하고
html 파일에는 import를 이용해서 단 3줄만에 수백줄의 코드를 대체하면
훨씬 깔끔하게 작업할 수 있을 것이다.
'BOX-IT > HTML' 카테고리의 다른 글
| [HTML] Apache WILL NOT start without the configured ports free! 해결방법 (0) | 2022.09.22 |
|---|---|
| [HTML+JVS] HTML과 JVS로 홈페이지 및 로그인 기능 구현 (0) | 2022.06.02 |
| [HTML/CSS] input 태그에 파랑색 배경 안 뜨게 하는 방법 (0) | 2022.05.31 |
| [HTML] 텍스트 세로로 만드는 방법 (0) | 2022.05.14 |
| [HTML] inline, block, inline-block 완전 정복하기 (0) | 2022.04.25 |