실행결과

파랑색으로 jj라고 써져있는 이미지가 맨 처음 3초 동안 뜨고
그다음 Hello World란 문구가 쓰인 MainActivity로 넘어가는 걸 만들고자 한다.

즉 위의 jj 화면(splash화면)이 먼저 뜨고
3초 뒤에

HelloWorld가 적혀있는 MainActivity 화면으로 전환하고자 한다.
요약하자면 jj 화면 뜸 > 3초 뒤 > MainActivity 화면으로 전환된다.
SplashAcitivy 파일 생성하기

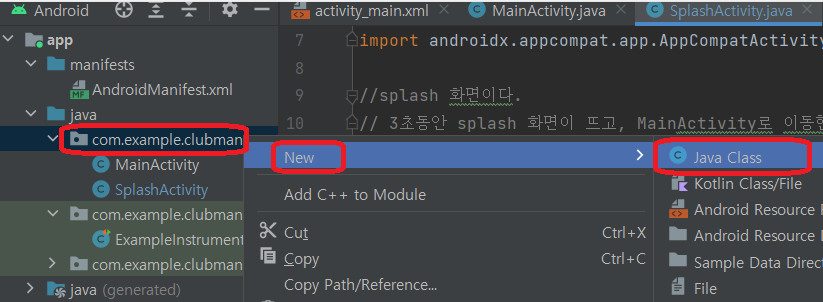
com.example.clubman을 마우스 우클릭하고
New > Java Class 를 클릭한다.

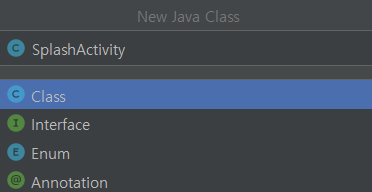
SplashActivity란 이름으로 파일을 하나 생성한다.
//splash 화면이다.
// 3초동안 splash 화면이 뜨고, MainActivity로 이동한다.
public
class SplashActivity extends AppCompatActivity {
protected void onCreate( Bundle savedInstance) {
super.onCreate(savedInstance);
setContentView(R.layout.splash);
//splash 3초 동안 뜨게 한다.
Handler hd = new Handler();
hd.postDelayed(new splashHandler(), 3000); //3000은 3초란 뜻이다. 1000은 1초다.
//postDelayed 메서드를 통해 3초 뒤에 SplashHandler 작동하도록 설정
}
//SplashHandler 클래스 생성
private class splashHandler implements Runnable {
public void run() {
startActivity(new Intent(getApplication(), MainActivity.class));
SplashActivity.this.finish();
}
}
}
SplashActivity 파일에 위의 코드를 복사 붙여넣기 해준다.
splash.xml 만들기

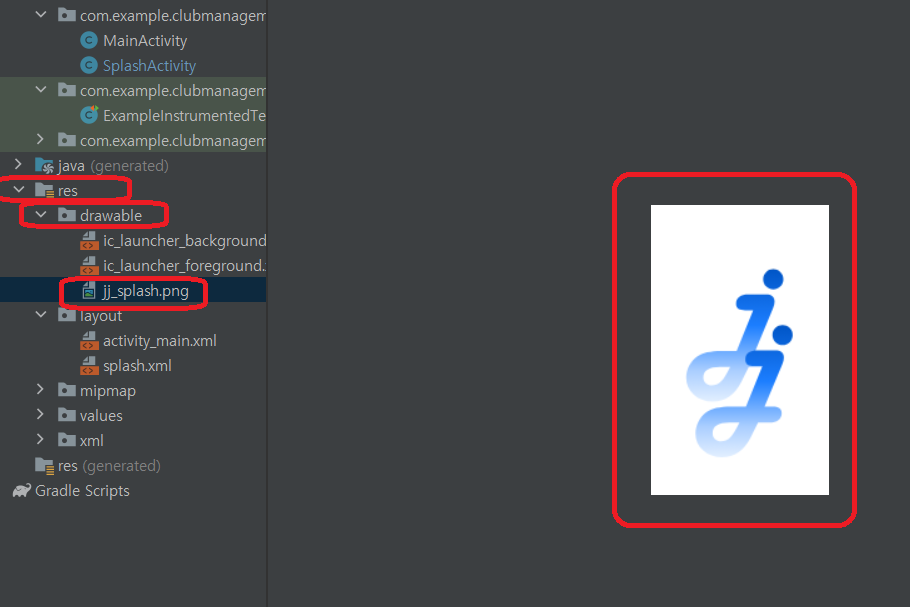
res 폴더 아래있는 drawable 폴더 안에
이미지를 한 개 넣어준다.
나는 바탕화면에 'jj_splash.png'라는 이미지를 저장해 놨는 데
그 이미지를 클릭한 상태로 'drawable' 폴더까지 끌어와서 넣어주면 된다.
이미지를 끌어와서 drawable 폴더에 넣어주면
Refactor하겠냐는 창이 뜰 텐데 Refactor 하겠다고 눌러주면 된다.

이제 splash.xml 파일을 만들 차례다.
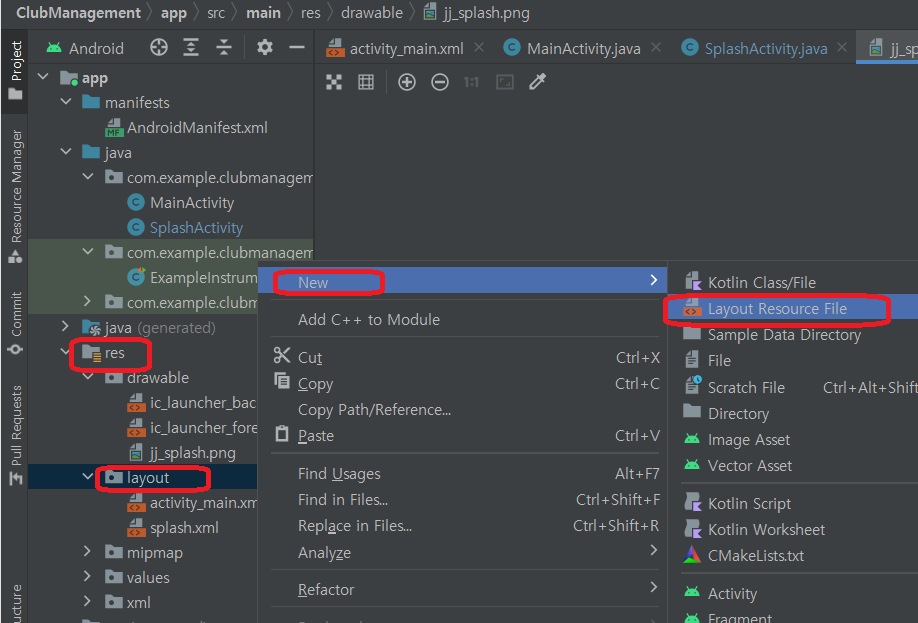
res 폴더 아래 있는 layout 폴더를 마우스 우클릭 한 다음
New > Layout Resource File을 클릭해 준 뒤

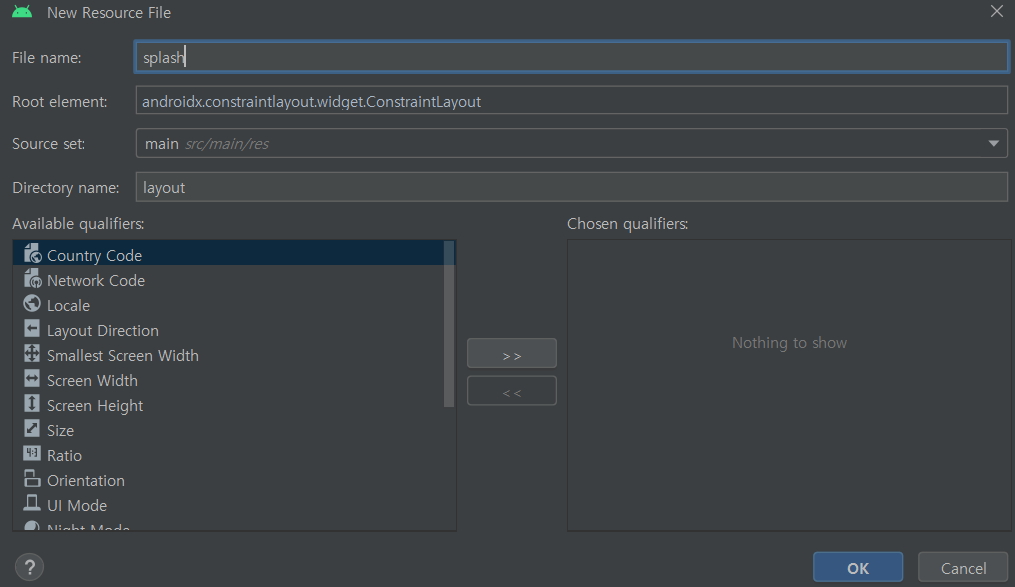
File name을 splash라 하고
오른쪽 하단에 OK를 눌러준다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent"
android:layout_width="match_parent"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/jj_splash"
/>
</LinearLayout>
splash.xml 파일 안에 위에처럼 코드를 작성해 준다.
여기서 android:src = "@drawable/jj_splash"란
drawable 폴더 안에 있는 jj_splash란 이미지를 사용하겠다~란 뜻이다.
Manifest 설정

이제 마지막이다.
맨 처음에 splash(jj 이미지 있는) 화면이 뜨고
그 다음 MainActivity(hello world 있는)로 전환되도록 하는 작업을 해줘야 한다.
이 작업을 하지 않으면 splash 화면이 맨 처음 뜨고
그 다음 MainActivity 화면이 뜨지 않는다.
MainActivity 화면만 뜰 것이다.
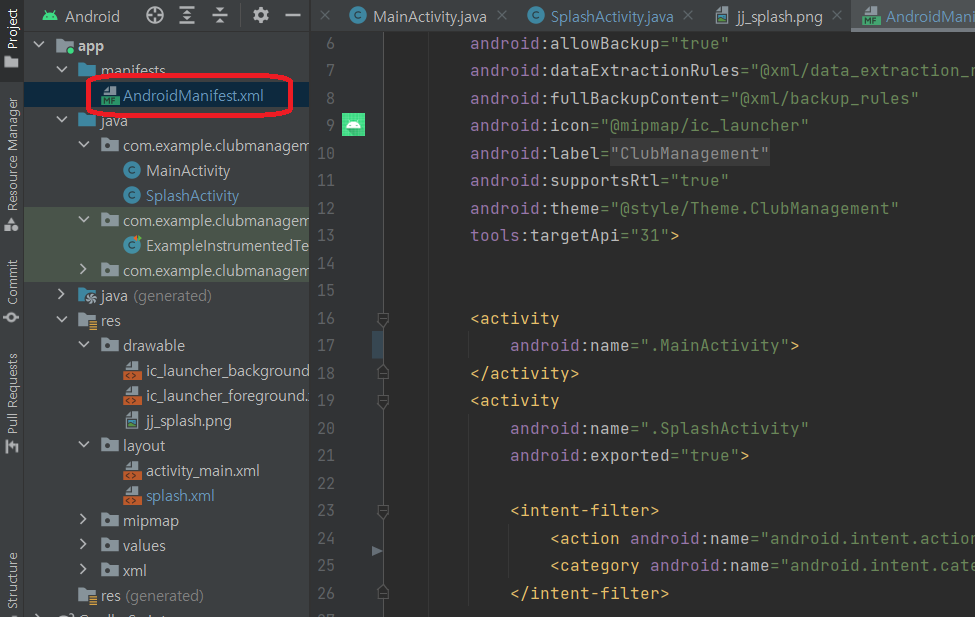
일단 작업을 위해 AndroidManifest.xml 파일로 들어와 준다.

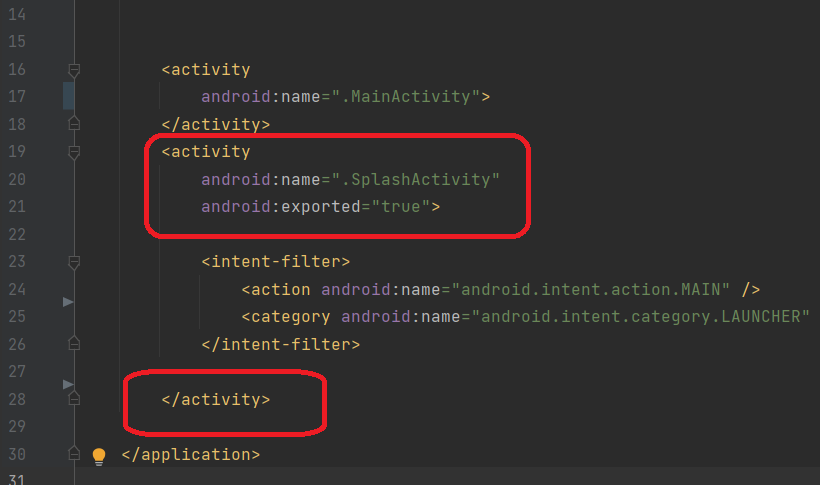
위의 화면처럼
android:name=".SplashActivity" 아래에
android:exported="true"라고 작성해준다.
이 exported가 true라는 것은 SplashActivity가 맨 처음에
실행할 수도 있어!라고 알려주는 것이다. false라고 하면
SplashActivity는 맨 처음 실행할 수 없어!라고 지정해주는 거다.
이렇게 해준 뒤 실행을 하면 성공적으로
화면 전환이 가능한 걸 확인할 수 있다.
'IT > Android studio' 카테고리의 다른 글
| [Android] 'AVD 이름' is already running. 쉽게 해결하는 방법 (0) | 2023.05.12 |
|---|---|
| [Android] @Override가 뭘까? (0) | 2023.04.23 |
| [Android] 리싸이클러뷰(recyclerview) 글씨 잘림 현상 (0) | 2023.03.28 |
| [Android] kotlin.NotImplementedError 초간단 해결방법 (0) | 2023.03.28 |
| [Android] 안드로이드 스튜디오에서 이미지 버튼 만드는 방법 (0) | 2022.11.27 |